Кратко о WooCommerce на WordPress
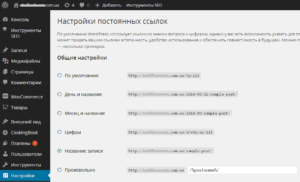
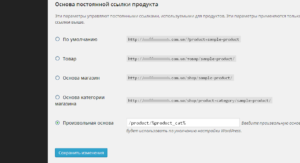
Данная заметка будет содержать минимум текстового материала, но будет полезна, как «напоминалка» для настройки WooCommerce. Прежде всего рассмотрим, как должны формироваться адреса страниц магазина. Для этого переходим в админке WordPress в раздел «Настройки» > «Постоянные ссылки». Там заполняем поля согласно скриншота (работает зум при нажатии на скриншот):


Есть еще одна задача, посвящённая SEO. Речь идёт о формировании файла sitemap.xml, который бы учитывал товары магазина. Плагинов для автоматической генерации sitemap.xml существует много, но редко какой их них создаст файл, чтобы в нём отображались ссылки на товары.
Одно из решений: скачиваем по ссылке именно эту версию плагина Google (XML) Sitemaps Generator for WordPress:
– http://downloads.wordpress.org/plugin/google-sitemap-generator.3.4.1.zip
Называется она на сайте разработчика arnebrachhold.de – «Download older version with single static sitemap»
На всякий случай, размещаем у себя копию плагина Google (XML) Sitemaps Generator for WordPress: скачать
В настройках плагина (после его установки в админке WordPress) отмечаем пункт:
Custom post types:
• Include custom post type Товары
После генерации sitemap.xml у Вас должны появится в нём ссылки на заведённые в магазине товары.
Также упомянем полезную добавку к Вашему магазину – плагин WooCommerce Menu Cart.
Он выводит корзину в любое произвольное меню магазина, что удобно, например, для горизонтальных меню в шапке.
На скриншоте ниже такая корзина выведена внизу вертикального меню (0 товаров – 0 грн.)
На тему настроек WooCommerce со временем будет добавлено еще несколько статей, поэтому следите за нашим блогом.
Заказать сайт на WordPress Вы можете в нашей студии – подробности здесь