Sync media with AWS S3 CloudFront
Плагін завантажує файли з каталогу завантаження медіафайлів WordPress в кошик AWS S3 та замінює їх початкові URL-адреси на нові URL-адреси кошика AWS S3 (змінює атрибут src)
== Опис ==
Плагін сканує каталог завантаження мультимедіа вашого сайту WordPress та поміщає туди файли мультимедіа у кошик AWS S3. Таким чином, файли з каталогу завантаження WordPress (за замовчуванням це wp-content/uploads) переміщуються в кошик AWS S3. Крім того, можна змінити URL-адреси джерел файлів зображень на AWS – їх атрибут src у HTML міститиме URL-адреси кошика AWS CloudFront. Нарешті, продуктивність вашого сайту зростатиме
== Встановлення ==
1. Увійдіть до панелі керування WordPress, перейдіть в меню «Плагіни» і натисніть «Додати новий».
2. Натисніть «Завантажити плагін» та завантажте архів «Add-To-Cart-redirect-for-WooCommerce.zip», потім натисніть «Встановити».
3. Активуйте плагін через меню «Плагіни» WordPress.
== Часті питання ==
= Як я можу дізнатися, що мої облікові дані та ключі AWS є вірними? =
Є кнопка тестового посилання для попередньої перевірки ваших даних
= Які зображення будуть змінювати вихідні URL-адреси, якщо використовується опція CloudFront? =
Зображення, які спочатку викликаються методами WordPress з мультимедійної бібліотеки, змінять свої URL-адреси на домен AWS CloudFront. Опція CloudFront не працюватиме, якщо в шаблоні є жорстко задані URL-адреси вмісту і т.д.
= Чи конфлікти з плагіном? =
Він може працювати неправильно, якщо вже встановлено будь-який інший плагін, який використовує класи SDK AWS
= Які типи зображень я можу завантажити за допомогою цього плагіна? =
Плагін завантажує файли наступних типів: gif, png, jpg, jpeg, svg, webp
== Скріншоти ==
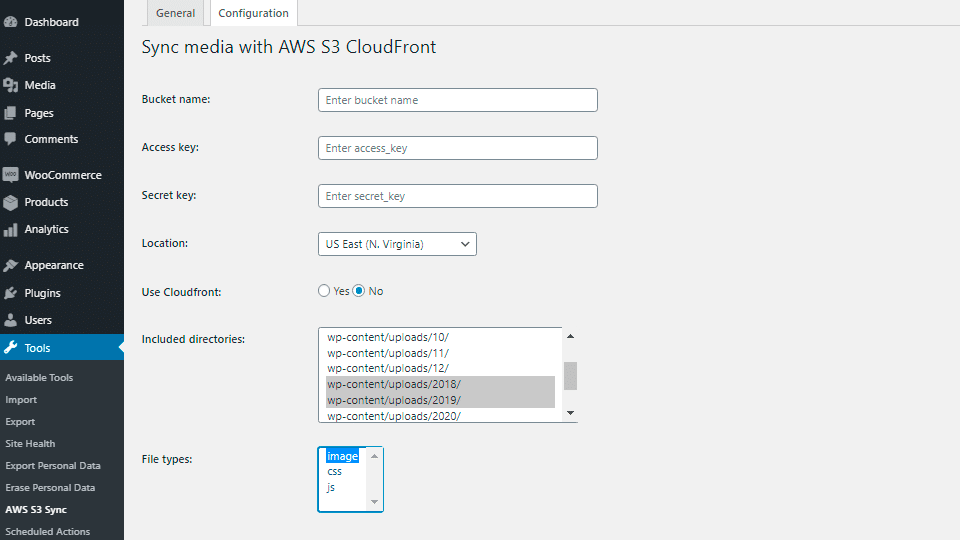
1. Вкладка “Конфігурація” дозволяє ввести в AWS S3 “Ім’я кошика”, “Ключ доступу”, “Секретний ключ”, “Місце розташування” та вибрати каталоги та типи файлів, які ви хочете завантажити на S3.
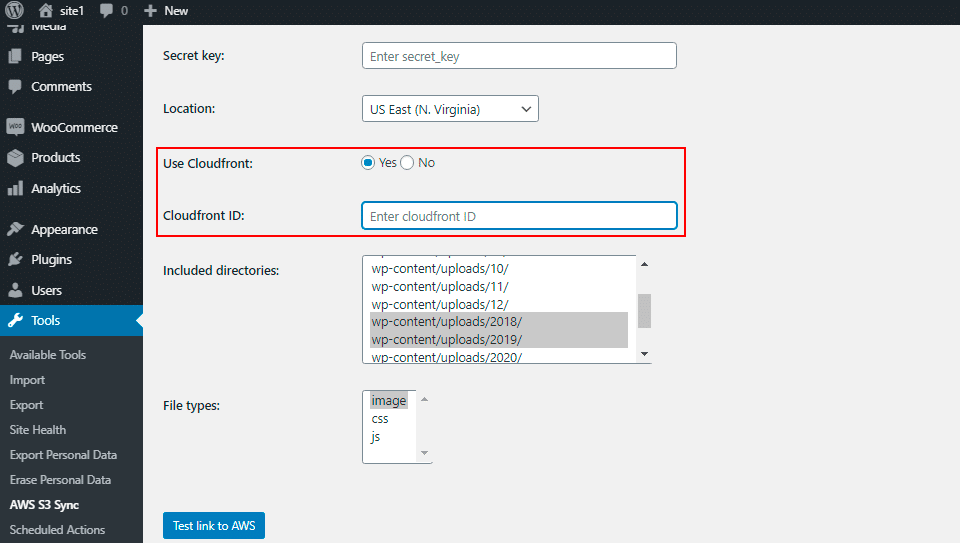
2. Якщо ви хочете використовувати службу CloudFront, просто виберіть «Так» для опції «Використовувати Cloudfront» та введіть свій ідентифікатор CloudFront у відповідному полі.
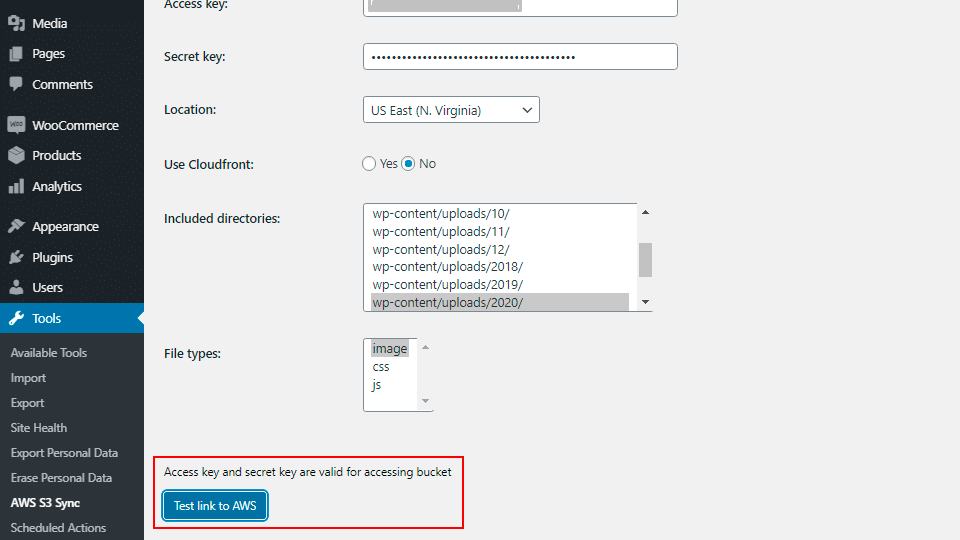
3. Ви можете перевірити облікові дані AWS S3, натиснувши кнопку «Перевірити посилання на AWS». Відповідне повідомлення буде відображено.
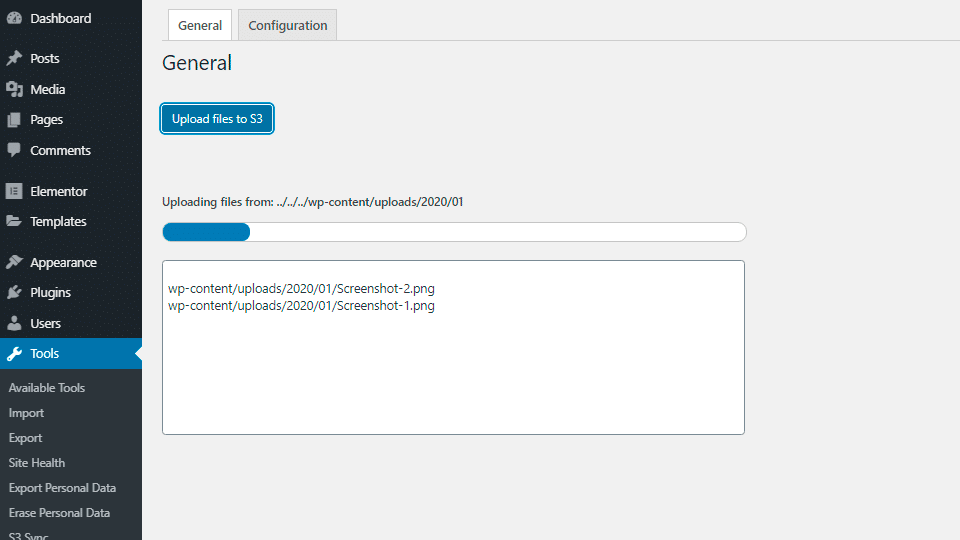
4. Вкладка “Загальні” містить кнопку “Завантажити файл у S3”, яка запускає процес завантаження файлу. Крім того, ви можете спостерігати за процесом завдяки індикатору прогресу зі списком вже завантажених файлів.
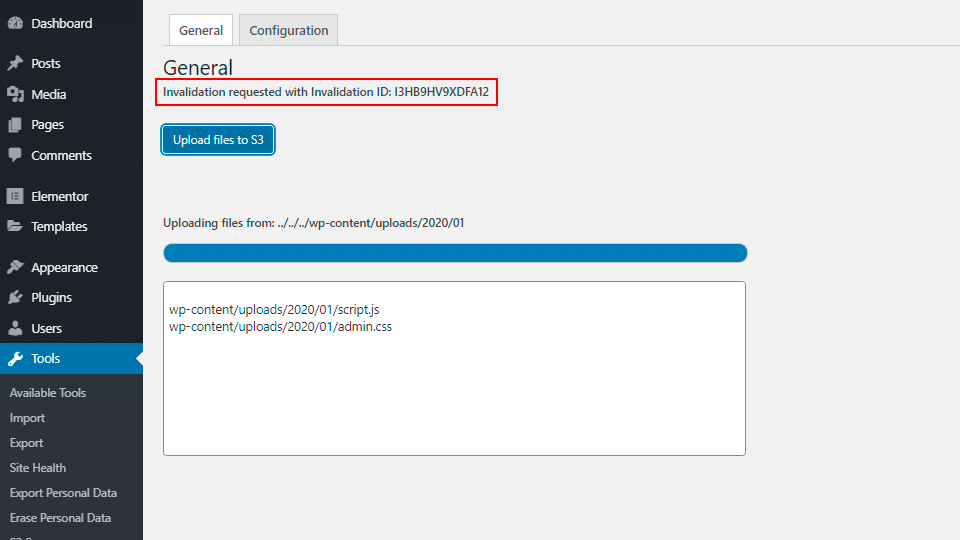
5. З’явиться повідомлення про ваш ідентифікатор недійсності, якщо ви зберегли конфігурацію «Використовувати Cloudfront»> так і вказали свій CloudFront ID.
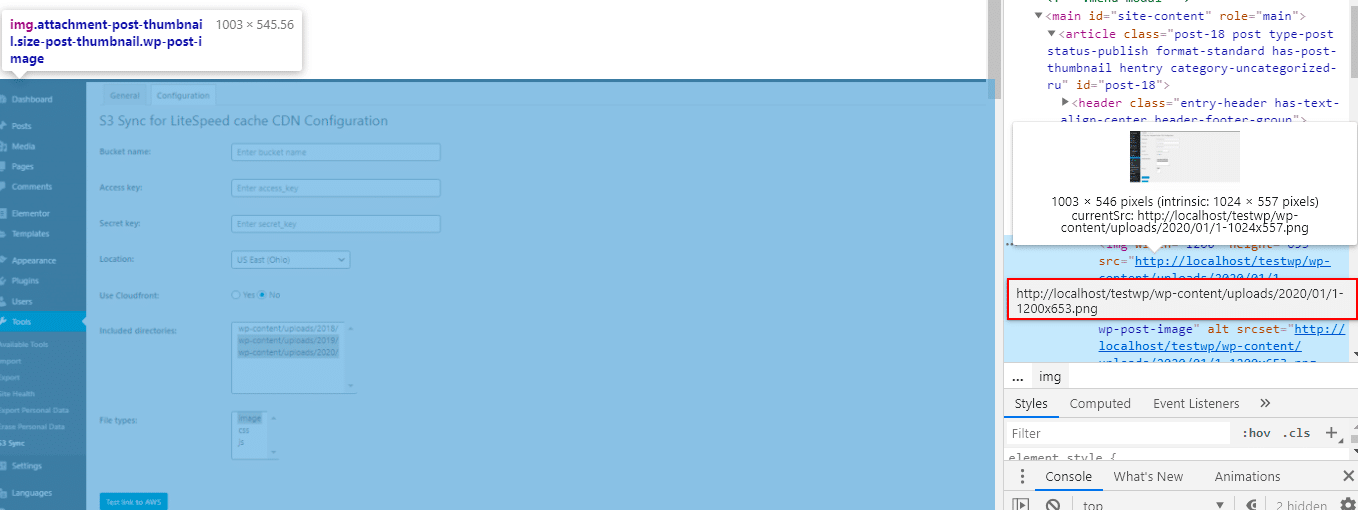
6. Атрибут Src ваших зображень та інших медіа-файлів залежить від параметрів «Використовувати Cloudfront» у плагіні. Якщо ви не активуєте цю опцію, URL-адреси зображень залишаться без змін.
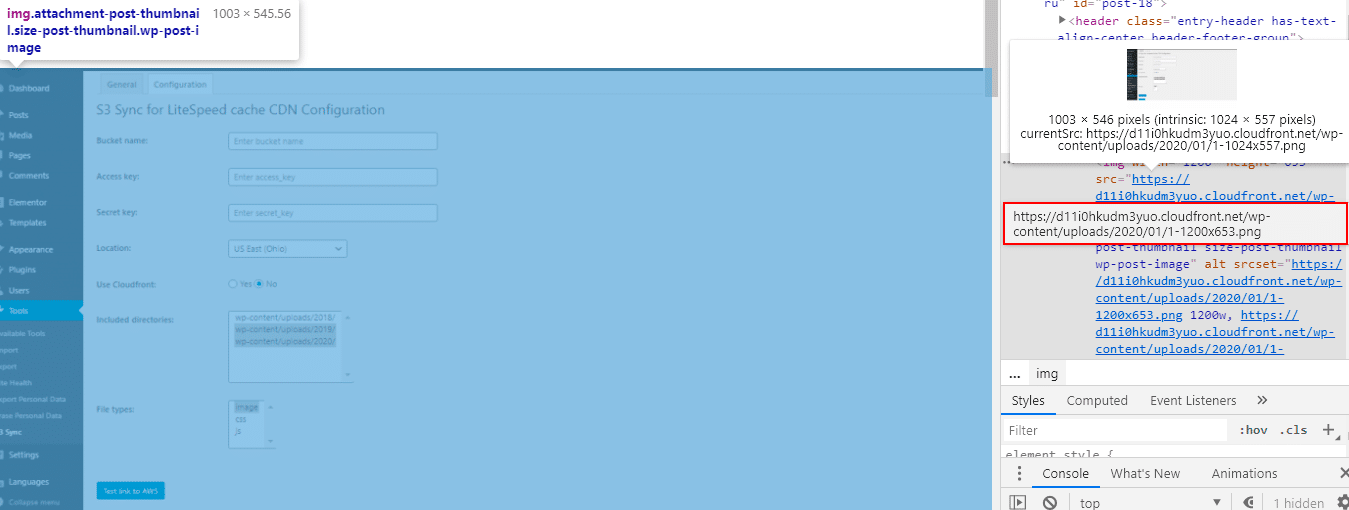
7. Якщо ви активували “Використовувати Cloudfront”> “так” і вказали ідентифікатор CloudFront ID, URL-адреси джерел зображень будуть змінені на нові, надані AWS.
https://wordpress.org/plugins/sync-media-with-aws-s3-cloudfront