Необмежені вкладені секції в Elementor та інші секрети
Отже, ви вирішили використовувати Elementor як основу вашого проекту WordPress? Ласкаво просимо до пекла, Друг) Чому? CMS WordPress, що встановлюється, настільки погана? Ні, звичайно – все з нею нормально … але через вроджену концепцію структури MVC: кожен нативний PHP-метод повинен повертати тонни даних при вашому виклику у вигляді масиву … ви повинні бути готові до того, що прості речі стають важкими.
WP не було народжено для створення інтерактивних цільових сторінок – це була ідеальна платформа для блогів, але користувачі створили інерцію та підштовхнули окремих розробників/команди до розробки пакетів для розширення функціональності WordPress. Наприклад, WooCommerce з його часткою близько 42% ринку eCommerce-платформ спочатку не був розроблений Automattic (батьківською-компанією WP) – він народився в кабінетах ентузіастів, підігрітих ідеєю: «Хлопці, WP – найпопулярніша платформа на сьогоднішній день – давайте запропонуємо для неї плагін магазину, і ми запалимо!…
Так, історія підтвердила, що ці хлопці мали рацію – зараз WooCommerce став продуктом Automattic.
Добре, проблема з електронною комерцією вирішена, але як щодо білдерів для WordPress, де королями є WIX, Squarespace, Shopify тощо? WordPress не є конкурентом на цьому ринку і тут відкрита вакансія – хто завоює статус короля-білдера у WordPress. Будемо відвертими – їхня власна спроба запропонувати вбудований конструктор у темі “Twenty Twenty-Two” далека від того ж Elementor. Отже, що у нас є зараз, якщо нам потрібен якийсь конструктор для WordPress?
- Beaver Builder
- SeedProd
- Divi (mostly the theme)
- Visual Composer Website Builder
- Themify Builder
- SiteOrigin
- many others, which are not less decent…
Отримаємо сміттєвий код із марними численними DIV-ами, дивними класами та ідентифікаторами, поганою структурою та багатьма іншими проблемами оптимізації, коли ми плануємо перевірити швидкість сторінки Google pagespeed!
Давайте будемо короткими, які варіанти у нас є при розробці нового шаблону WordPress:
- або кодимо макет HTML/CSS/JS в якомусь редакторі “Visual Studio Code” вручну і підключаємо плагін ACF (Advanced Custom Fields https://www.advancedcustomfields.com) для керування вмістом елементів.
або - ми використовуємо будь-який зручний та зрозумілий нам конструктор WordPress + стилі Flexbox CSS, які будуть обов’язковими для будь-якої сучасної верстки.
Ми обговоримо кілька прийомів використання Elementor:
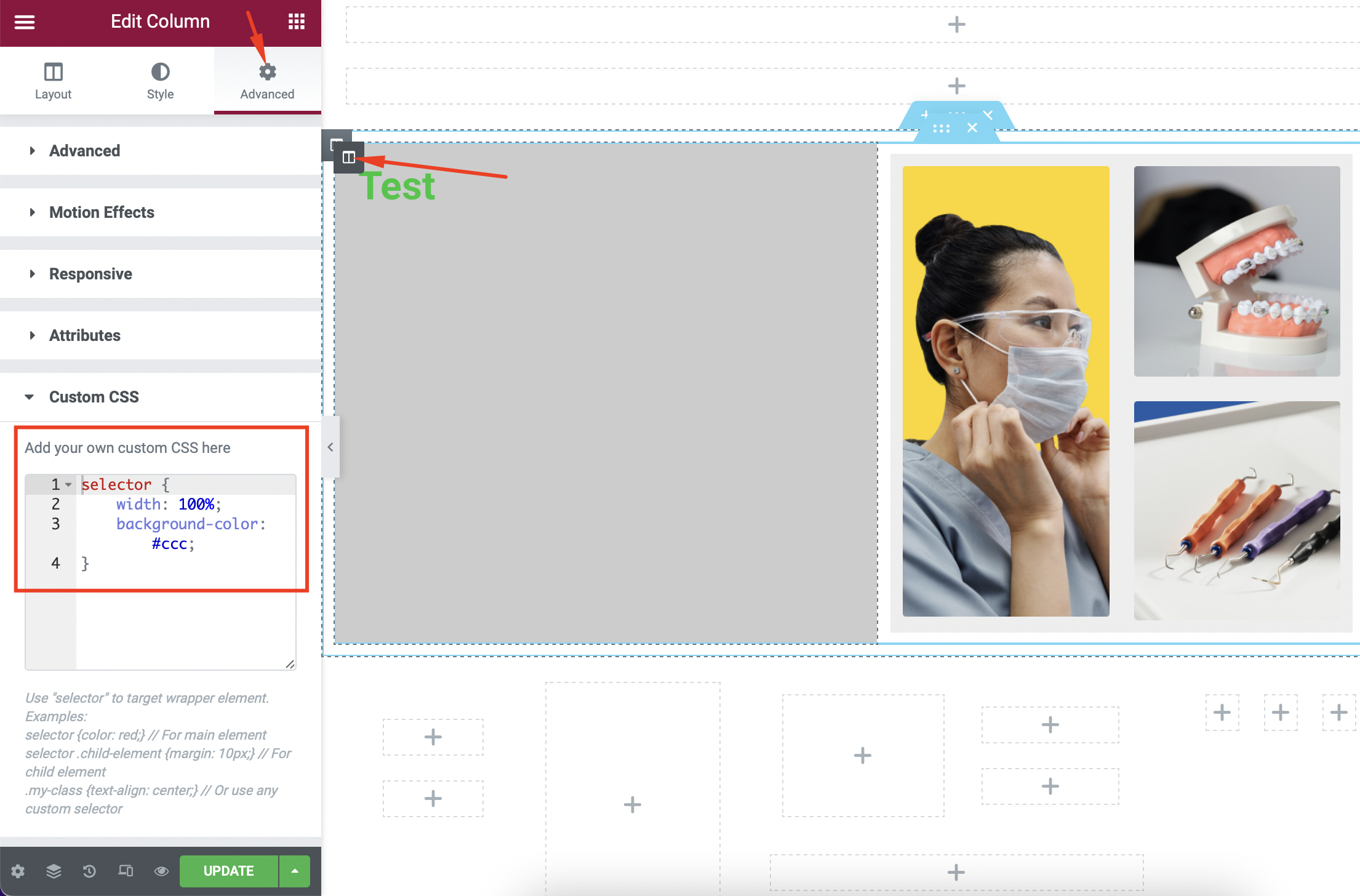
1) вам не потрібно перевіряти клас або ідентифікатор елемента через консоль браузера, якщо надумали додати якісь свої стилі, інше. Натомість просто натисніть елемент у Elementor і зверніться до нього за допомогою чарівного слова — selector.
Ось короткий приклад:
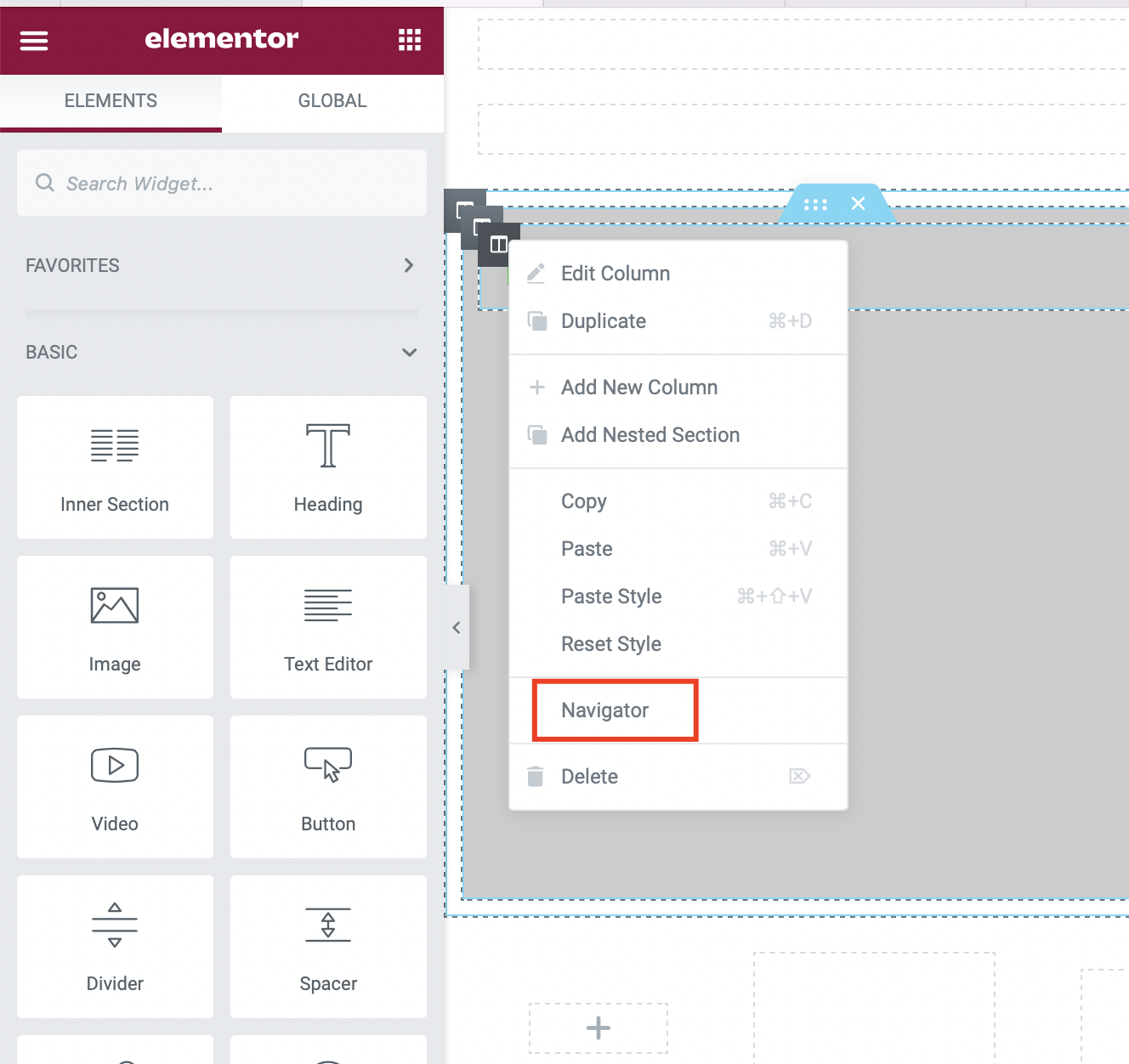
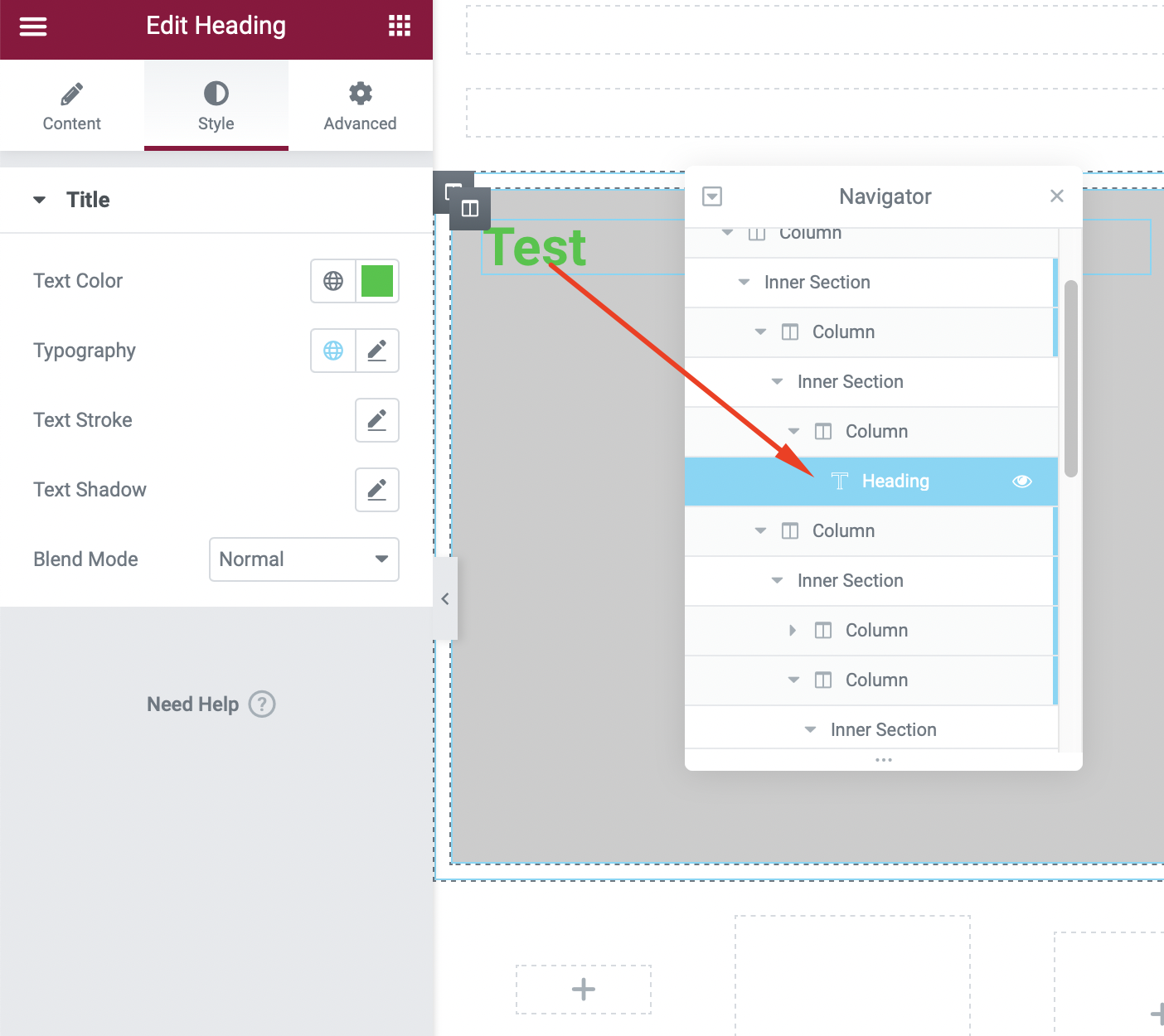
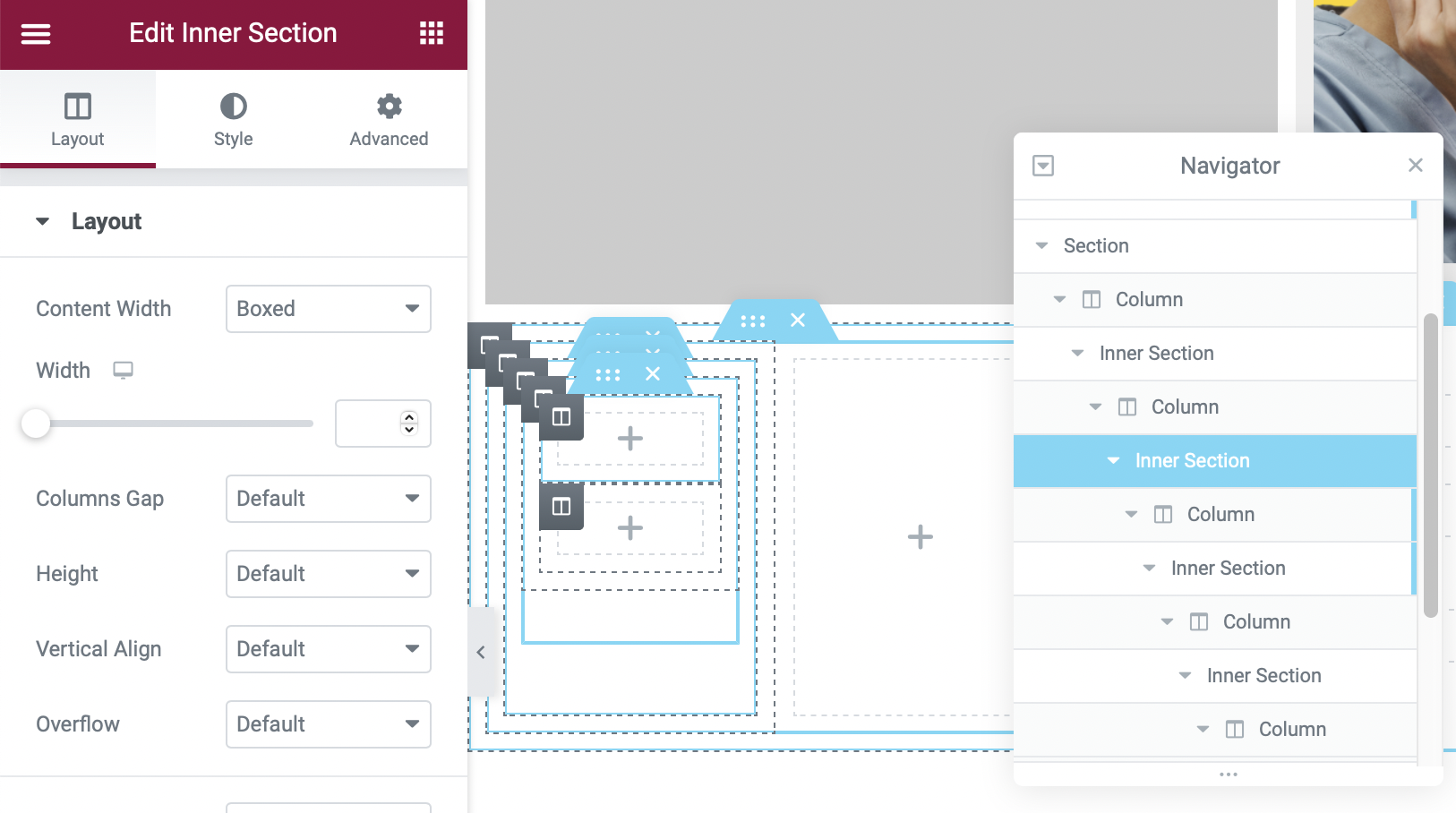
2) активно використовуйте Navigator, щоб легко знаходити потрібні блоки (елементи), особливо коли вони маленькі або є проміжними шарами:
Клік правою кнопкою миші за будь-яким елементом викликає меню з можливістю відкрити “Navigator”.
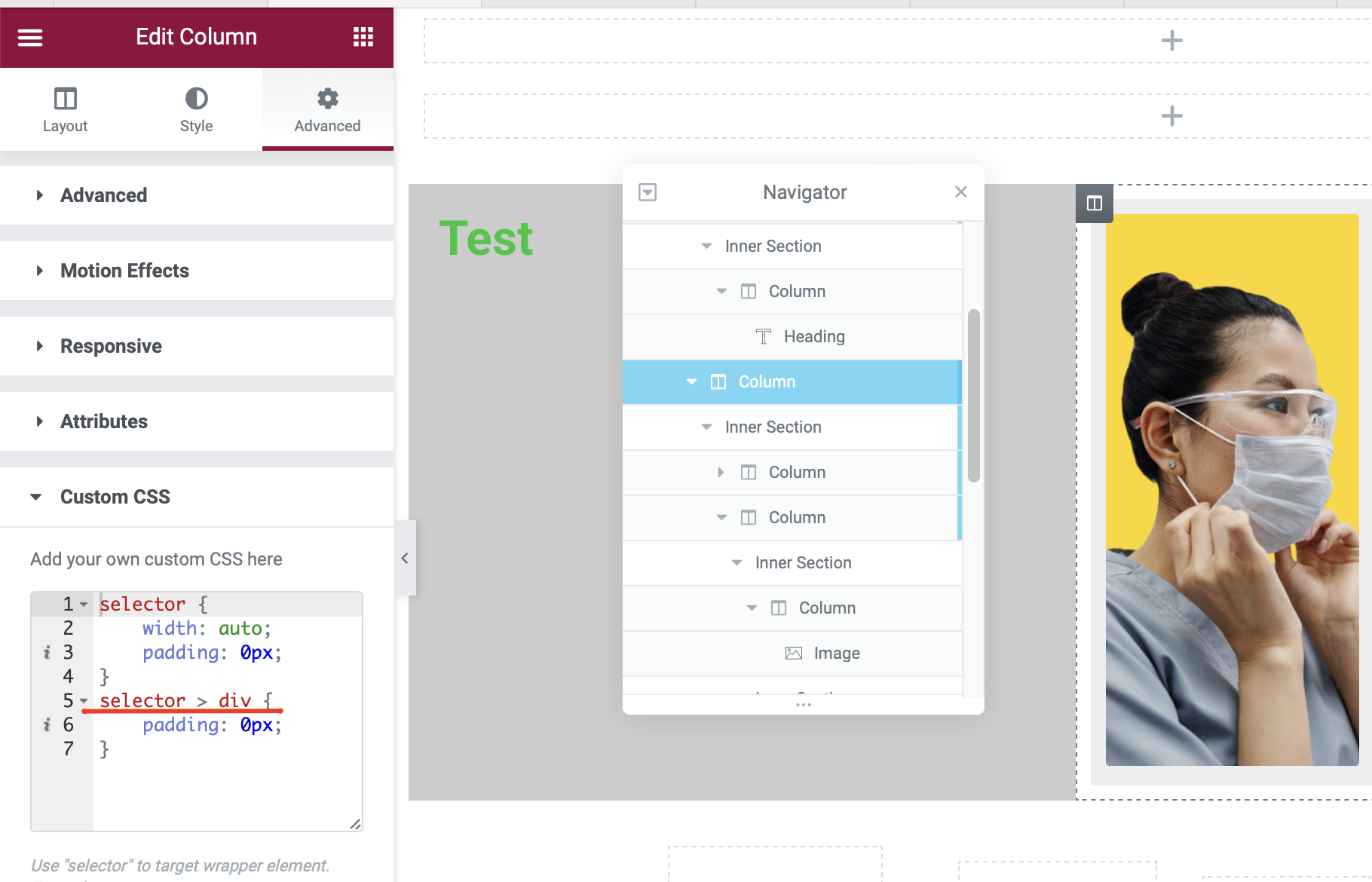
3) якщо ви не можете знайти якийсь проміжний DIV серед шарів (це може статися, коли Elementor додає свою обгортку на рівні коду), завжди можна знайти його за допомогою консолі браузера (краще Chrome) і послатися на нього наступним чином:
selector > div
де:
- “selector” це елемент, який ви можете вибрати у навігаторі
- “> div” це його child
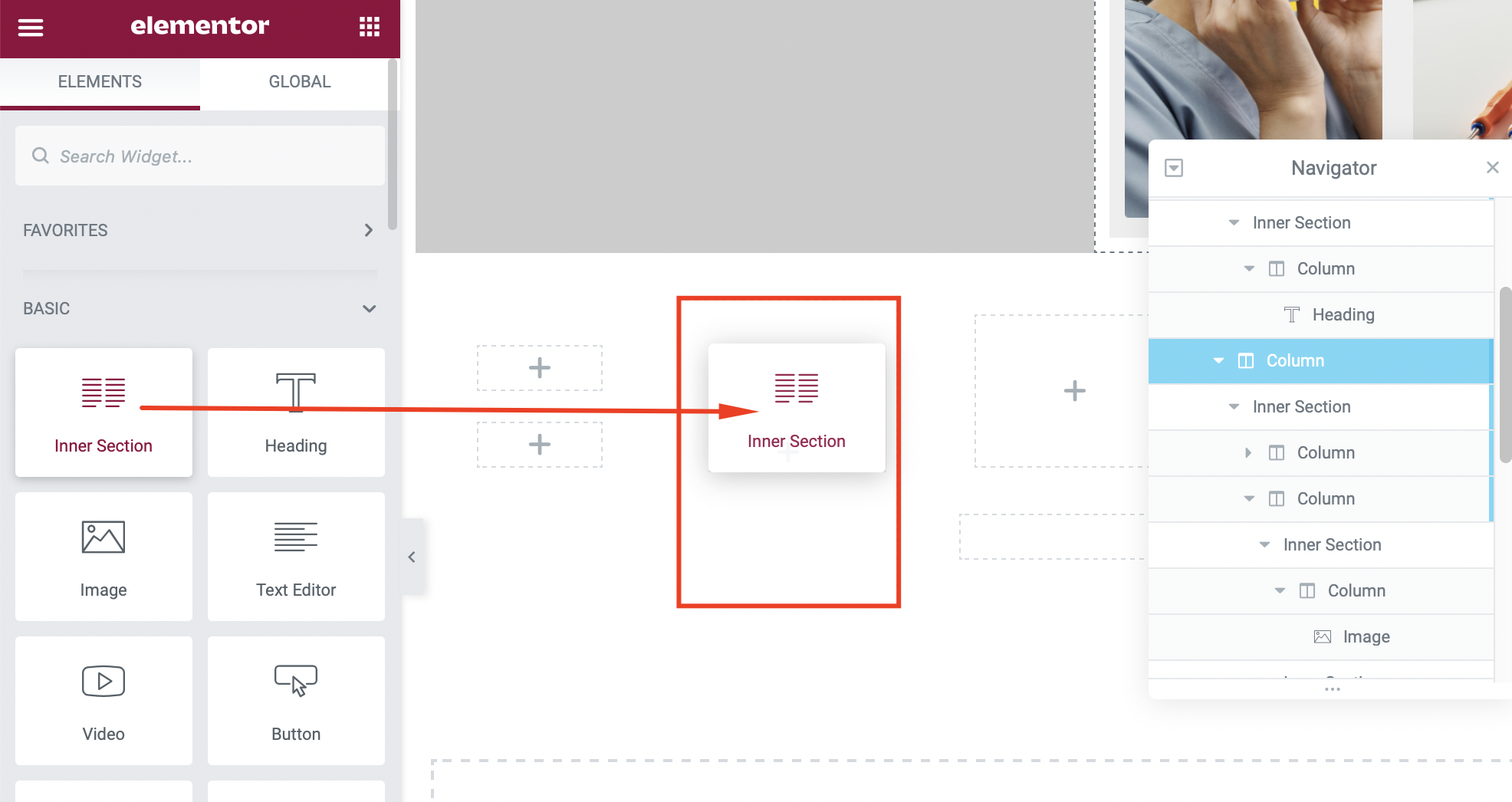
4) Що зробити з обмеженням Elementor, щоб додавати необмежену кількість секцій усередині інших секцій (sections)?
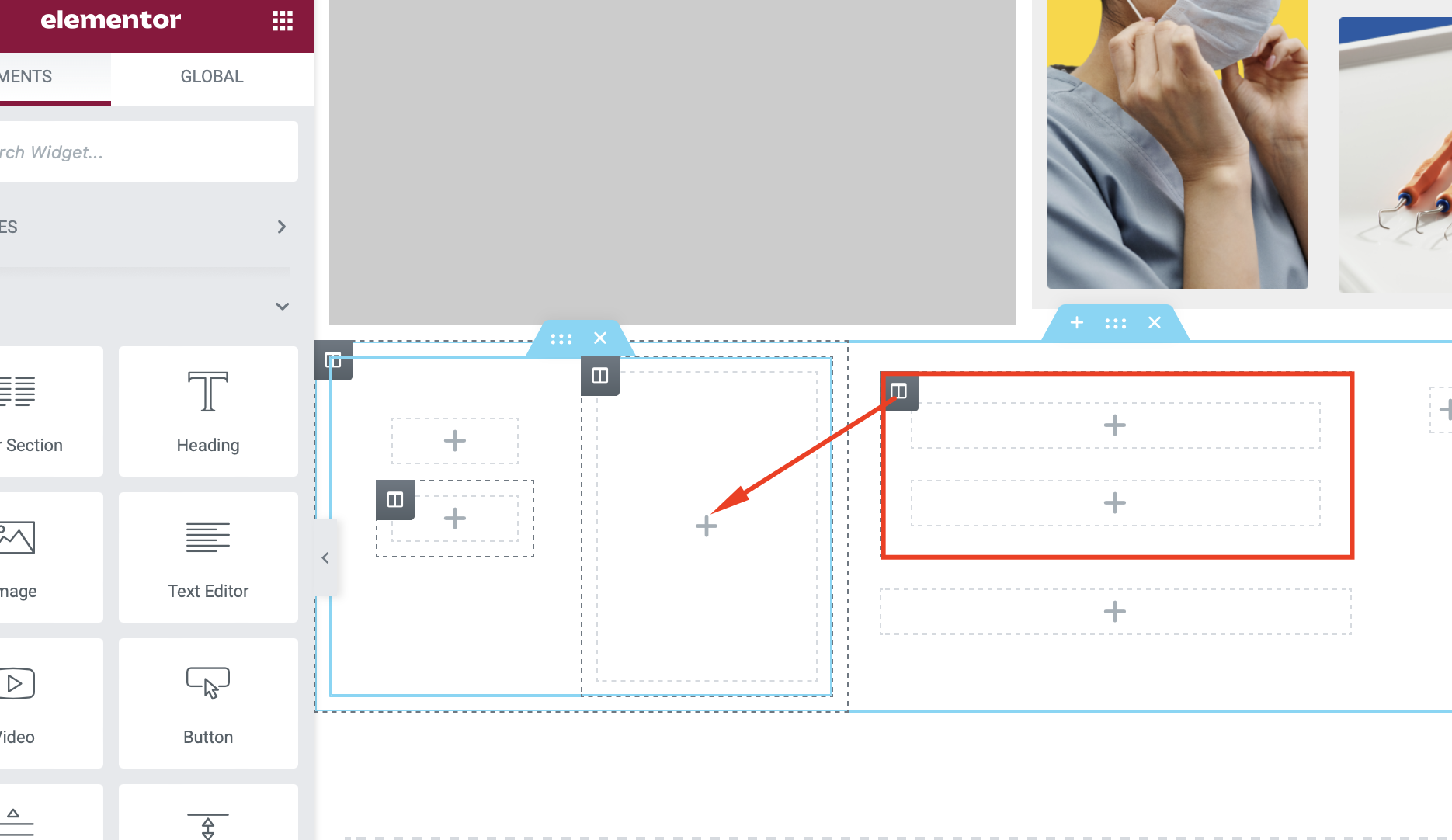
Перефразовуючи: ви не можете створити нову “Inner Section” всередині існуючої секції в Elementor. Таке безглузде обмеження не дозволяє розробляти багаторівневі макети і додавати власні DIV з відповідними стилями… “Inner Section” стає червоним, коли ви намагаєтеся перетягнути його всередину іншого розділу, і заважає завершити вставку:
То як же досягти такої необмеженої вкладеності секцій? Приклад: тут:
Ну, є декілька підходів:
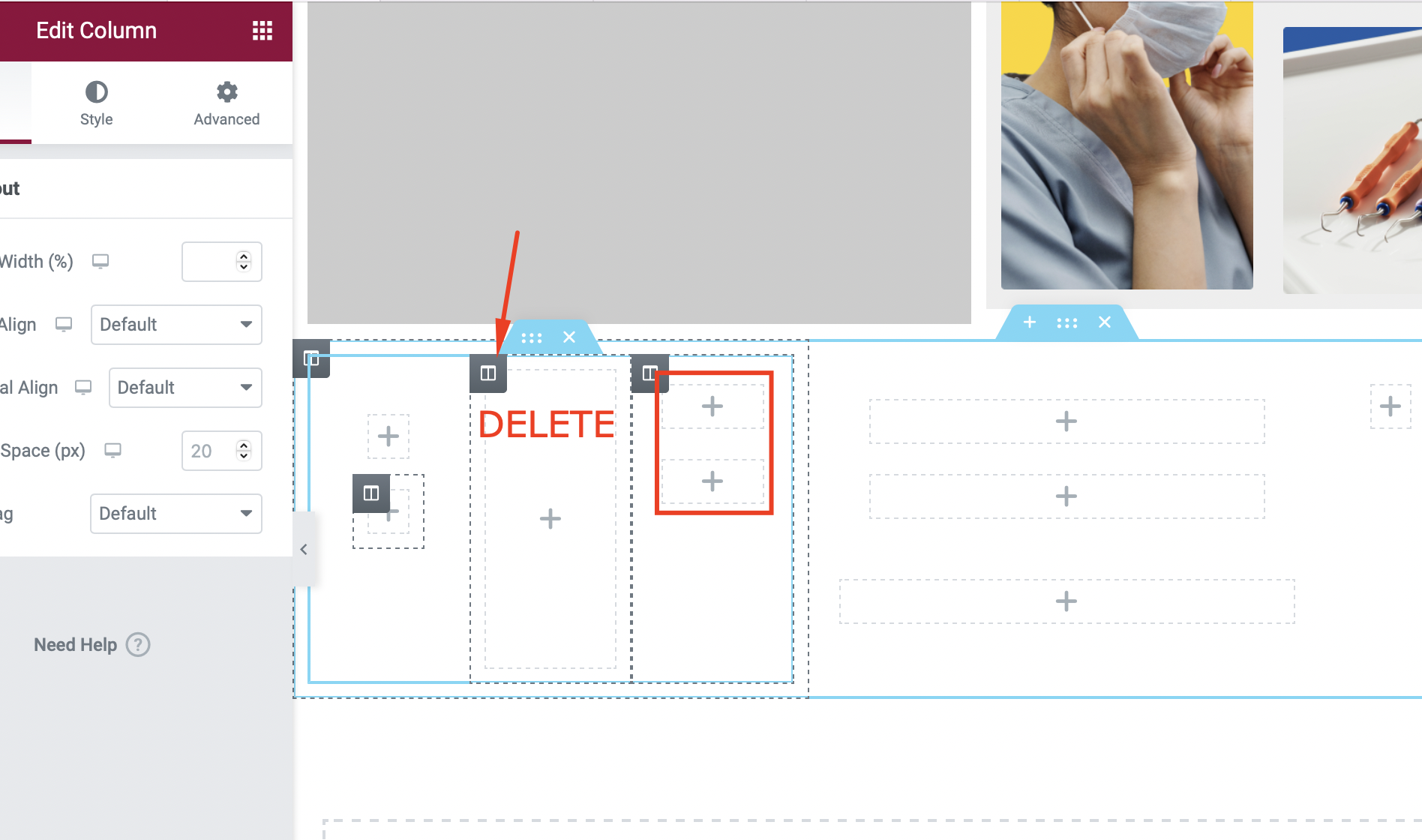
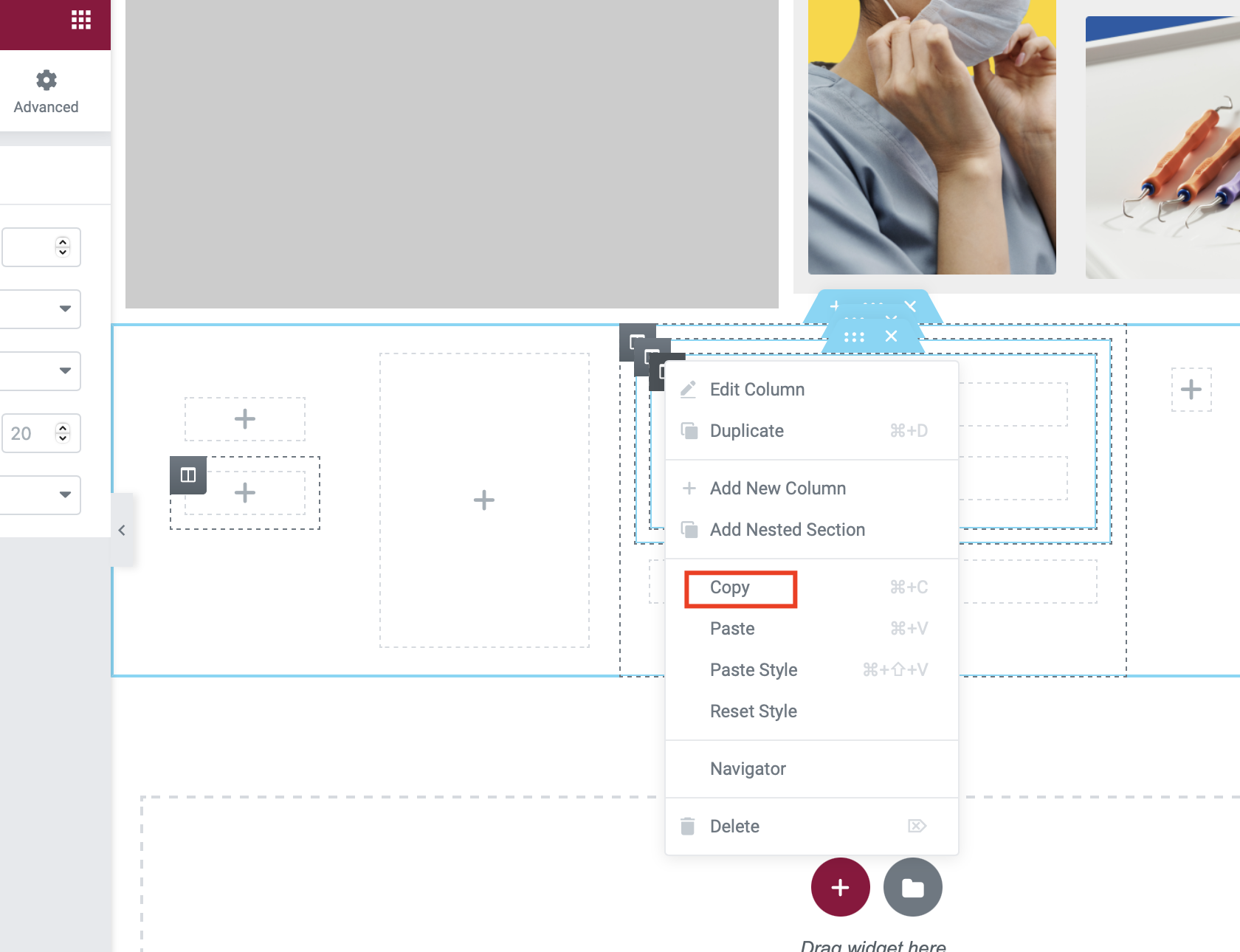
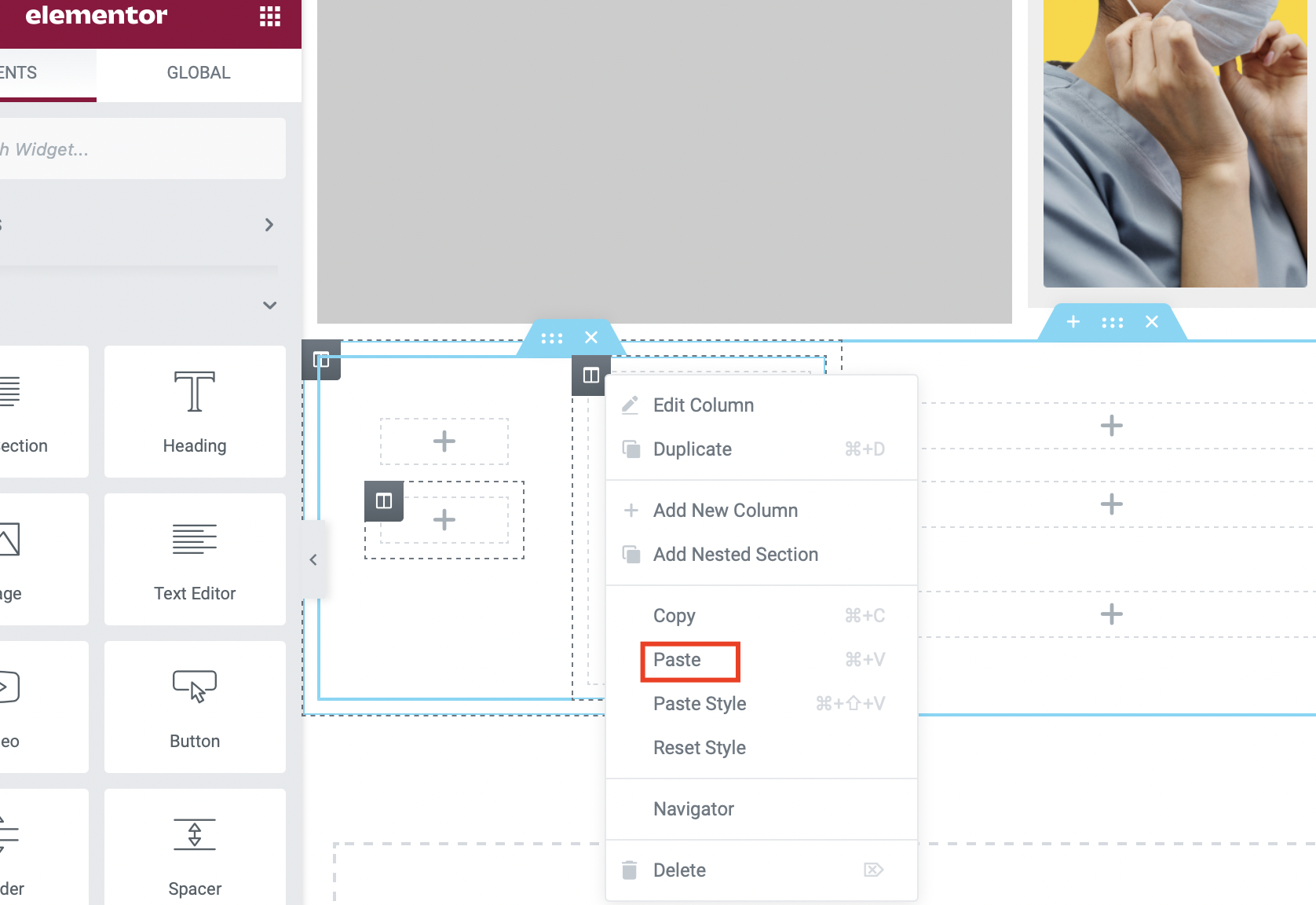
1) ви можете створити окрему секцію як додатковий шаблон (зі стовпцями, блоками і т. д.) і скопіювати-вставити її у свою фактичну секцію. Такий трюк можна здійснювати необмежену кількість разів, виконавши такі дії:
– виділити цю шаблон-секцію, яку хочемо скопіювати її подальшої вставки у потрібне нам місце. Наприклад, скопіюємо наступну секцію з 2 блоками один під іншим (показаний нижче) і вставимо її в ліву секцію:



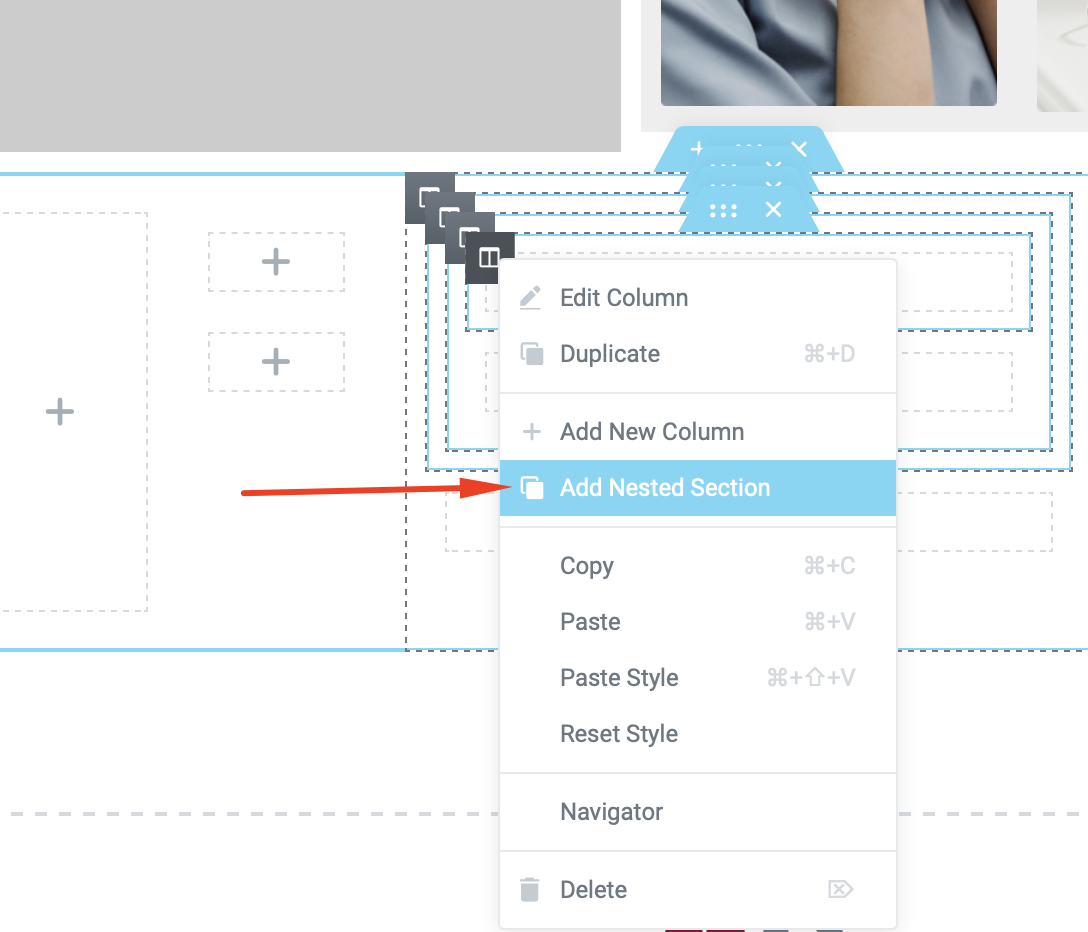
2) ви можете встановити цей плагін “Unlimited Elementor Inner Sections By BoomDevs”: https://wordpress.org/plugins/unlimited-elementor-inner-sections-by-boomdevs/
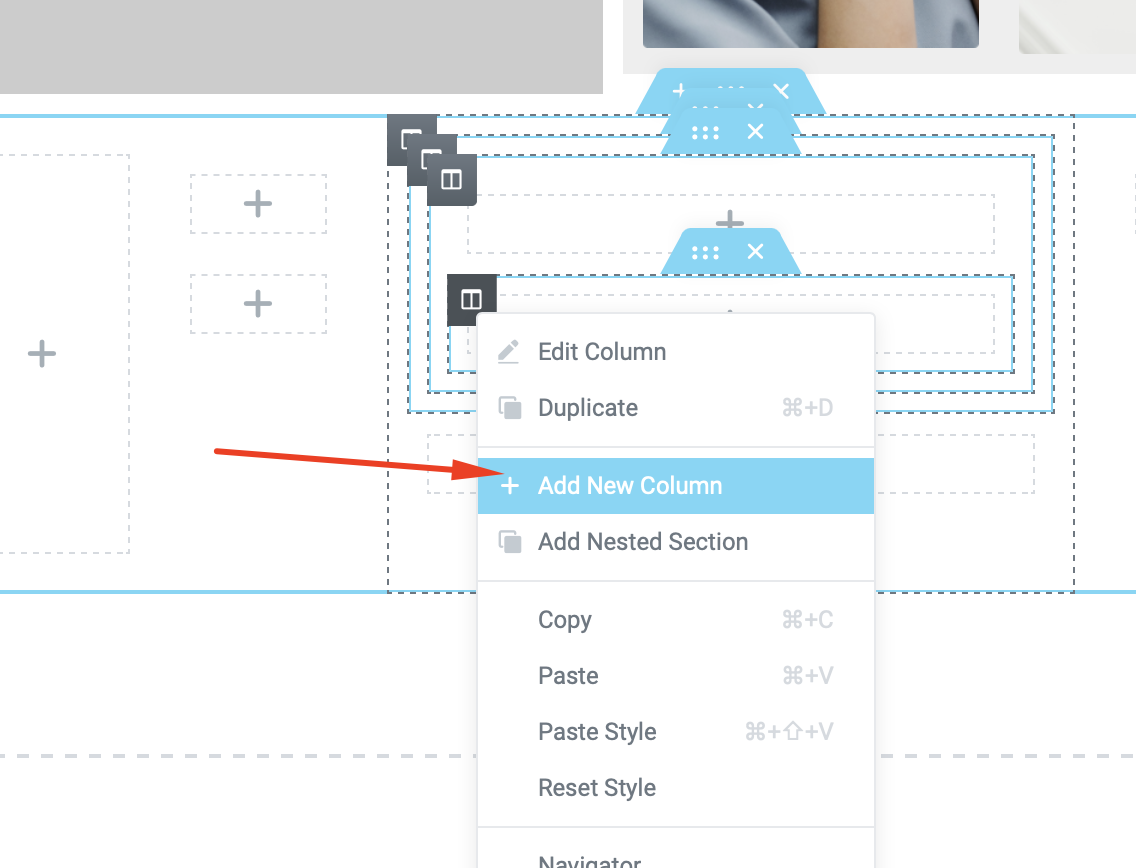
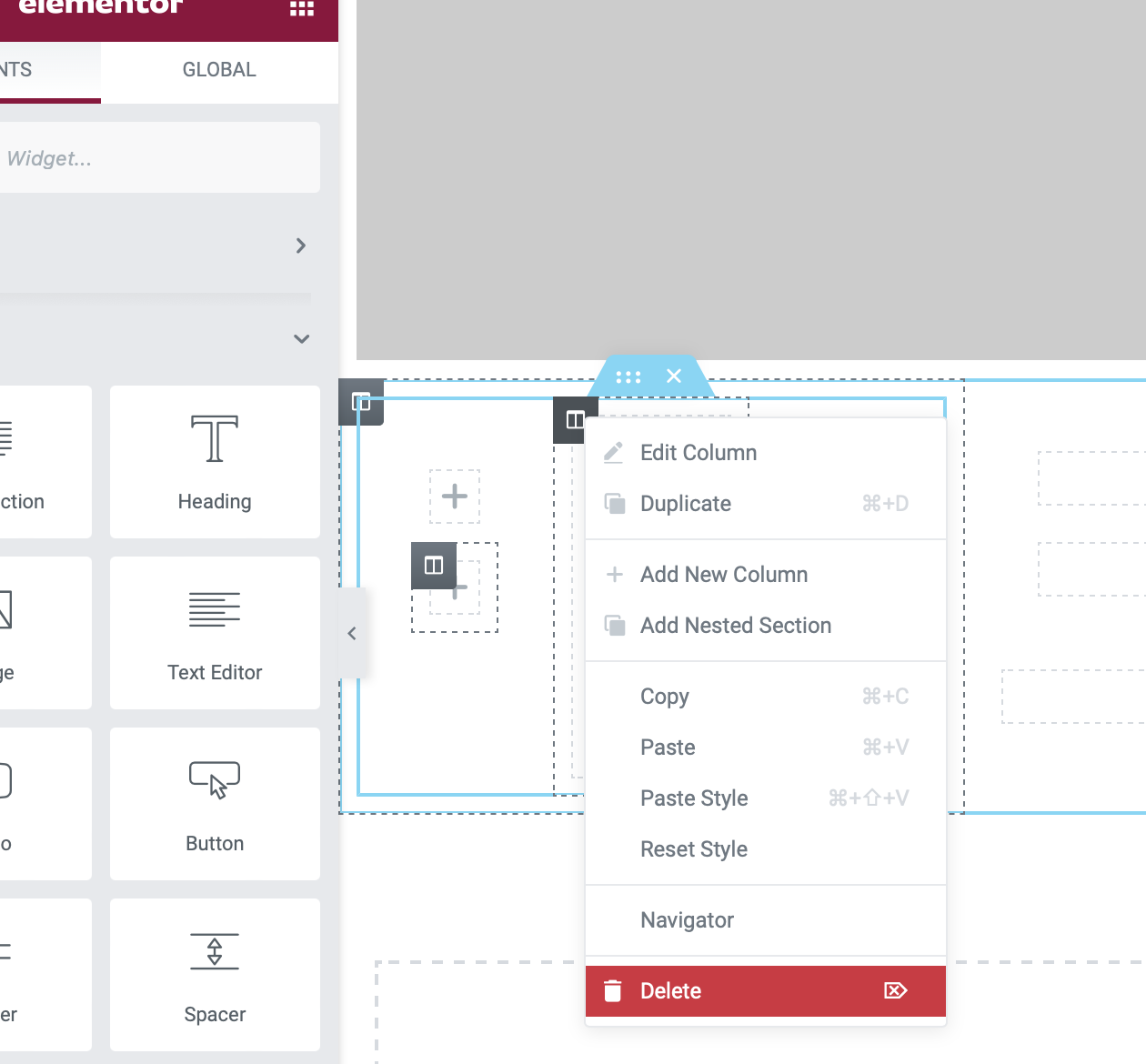
Він додає нову функцію “Add nested section” у контекстне меню при натисканні на будь-який елемент.
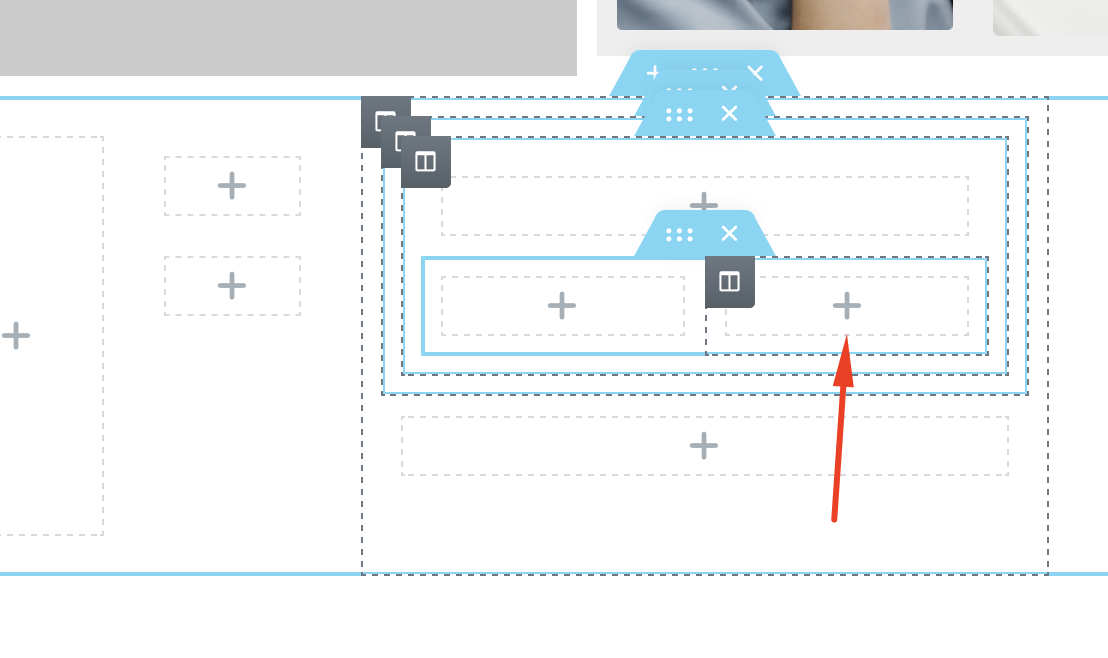
– в результаті ви зможете створювати безліч вкладених секцій в Elementor і при необхідності розбивати їх на стовпці:
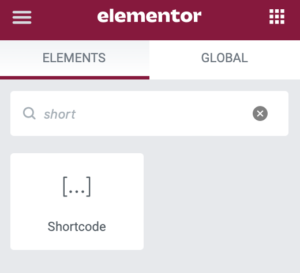
Ще один корисний плагін – “Elementor Header & Footer Builder”. Він дозволяє створювати шаблони хідера, футера та вставляти їх усередину будь-якої частини сторінки. Шорткод створюється для будь-якого такого компонента шаблону, тому його легко імпортувати в Elementor туди, куди вам потрібно:
Посилання на плагін: https://wordpress.org/plugins/header-footer-elementor/
Нарешті… Крім цих порад, вам знадобляться глибокі знання Flexbox, щоб уникнути обмеження інтерфейсу Elementor і створювати гнучкі макети, використовувати стилі @media…
Elementor є ідеальним інструментом для створення простих рішень, але використовуйте ці підказки, щоб почати робити професійні лендинги;)