Установка слайдера FlexSlider от WooThemes на тему WordPress
В этой краткой заметке рассмотрим установку слайдера на тему WordPress. Конечно же, в сети есть масса плагинов с шорткодами интеграции в тему или пост, админ-панелями, прочее… но нас интересует максимально лёгкий и гибкий вариант. Это особо актуально, если нужно создать свою уникальную тему WordPress. На помощь придёт бесплатный плагин FlexSlider от WooThemes.
Ссылка на страницу плагина: http://www.woothemes.com/flexslider/
Установка через админ-панель WordPress не требуется. Для отображения базовой версии слайдера в нашей шапке сайта нужно сделать следующие шаги:
1. Вставляем в корень сайта следующие файлы:
- flexslider.css
- jquery.flexslider.js
- jquery.flexslider-min.js
- bg_direction_nav.png
Конечно, можем и цивилизованно добавить эти файлы в нужные папки (например, файл стилей в соответствующую папку стилей и т.д.), но тогда следует переписать пути в следующем пункте.
2. Вставить следующий код перед закрывающимся тегом </head>:
<link rel="stylesheet" href="flexslider.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.flexslider.js"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
Этот код подключает файл стилей flexslider.css, который мы далее настроем под себя; подключает библиотеку jquery и файлы js самого плагина.
3. В файл шапки темы (как правило, header.php) вставляем код:
<div class="flexslider">
<ul class="slides">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
</ul>
</div>
В данном коде указываются пути на изображения слайдов (slide1.jpg – slide3.jpg). Количество изображений не имеет ограничений.
4. В файле jquery.flexslider.js удаляем значения Previous и Next (строки 1091 и 1092 в файле):
// Primary Controls
controlNav: true, //Boolean: Create navigation for paging control of each slide? Note: Leave true for manualControls usage
directionNav: true, //Boolean: Create navigation for previous/next navigation? (true/false)
prevText: "Previous", //String: Set the text for the "previous" directionNav item
nextText: "Next", //String: Set the text for the "next" directionNav item
5. В файле flexslider.css заменяем следующий код (строки 71, 72 в файле)
.flex-direction-nav a:before { font-family: "flexslider-icon"; font-size: 40px; line-height:1; display: inline-block; content: 'f001'; }
.flex-direction-nav a.flex-next:before { content: 'f002'; }
на этот:
.flex-direction-nav a:before, .flex-direction-nav a.flex-next:before {
display: inline-block;
content: '';
width: 27px;
height: 27px;
background-image: url('bg_direction_nav.png');
margin-top: 7px;
}
.flex-direction-nav a.flex-next:before {
background-position: 26px;
}
Изображение bg_direction_nav.png отвечает за стрелки слева и справа слайдов для их перемотки. Манипуляции с файлом CSS понадобились, поскольку базовая установка плагина не отобразила эти стрелки (в сети есть материалы на эту тему – можете также поГуглить).
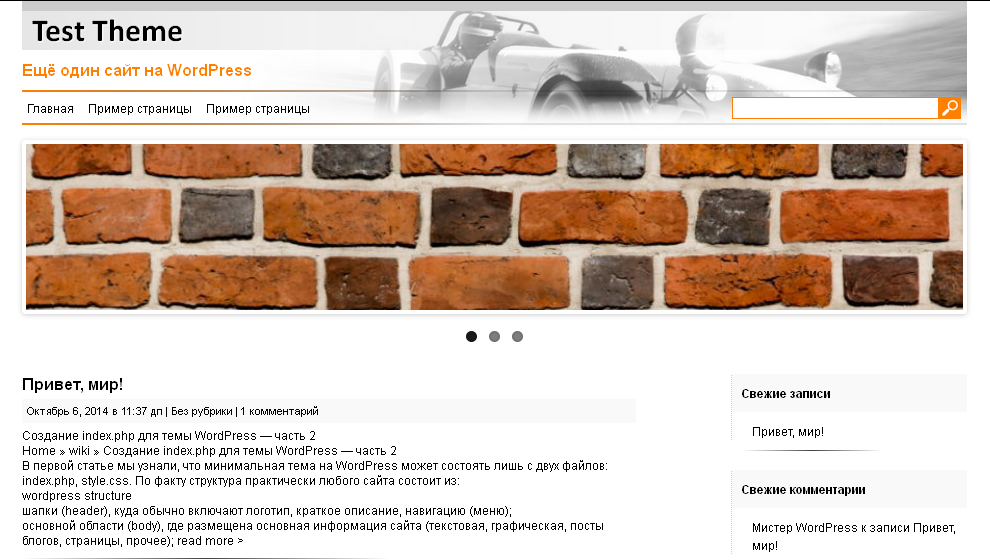
В нашей экспериментальной теме Lightweight рассмотренный слайдер FlexSlider вписался, как родной (кирпичи на скриншоте):
Также данный слайдер установлен на нашем лендинге https://softsprint.net
Оригинальный плагин FlexSlider: woothemes-FlexSlider-version-2.2.2-25-g8b3766e.zip
Наша сборка плагина с перечисленными изменениями: FlexSlider.zip