Sync media with AWS S3 CloudFront
Плагин загружает файлы из каталога загрузки медиафайлов WordPress в корзину AWS S3 и заменяет их начальные URL-адреса новыми URL-адресами корзины AWS S3 (изменяет атрибут src)
== Описание ==
Плагин сканирует каталог загрузки мультимедиа вашего сайта WordPress и помещает туда файлы мультимедиа в корзину AWS S3. Таким образом, файлы из каталога загрузки WordPress (по умолчанию это wp-content / uploads) перемещаются в корзину AWS S3. Кроме того, можно изменить URL-адреса источников файлов изображений на AWS – их атрибут src в HTML будет содержать URL-адреса корзины AWS CloudFront. Наконец, производительность вашего сайта будет расти
== Установка ==
1. Войдите в свою панель управления WordPress, перейдите в меню «Плагины» и нажмите «Добавить новый».
2. Нажмите «Загрузить плагин» и загрузите архив «Add-To-Cart-redirect-for-WooCommerce.zip», затем нажмите «Установить».
3. Активируйте плагин через меню «Плагины» в WordPress.
== Часто задаваемые вопросы ==
= Как я могу узнать, что мои учетные данные и ключи AWS верны? =
Есть кнопка тестовой ссылки для предварительной проверки ваших данных
= Какие изображения будут изменять свои исходные URL, если используется опция CloudFront? =
Изображения, которые первоначально вызываются методами WordPress из библиотеки мультимедиа, изменят свои URL-адреса на домен AWS CloudFront. Опция CloudFront не будет работать, если в шаблоне есть жестко заданные URL-адреса содержимого и т. Д.
= Есть ли конфликты с плагином? =
Он может работать неправильно, если уже установлен любой другой плагин, который использует классы SDK AWS
= Какие типы изображений я могу загрузить с помощью этого плагина? =
Плагин загружает файлы следующих типов: gif, png, jpg, jpeg, svg, webp
== Скриншоты ==
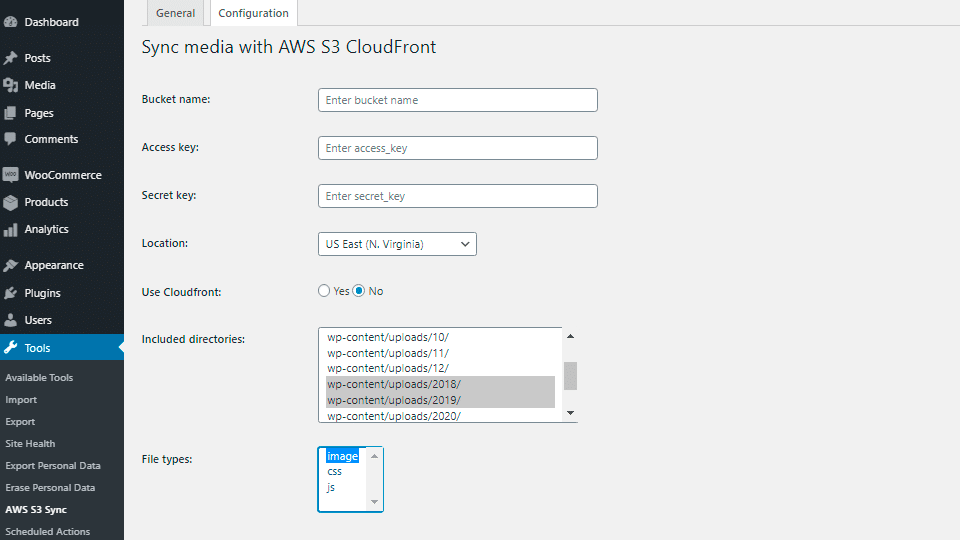
1. Вкладка «Конфигурация» позволяет ввести в AWS S3 «Имя корзины», «Ключ доступа», «Секретный ключ», «Местоположение» и выбрать каталоги и типы файлов, которые вы хотите загрузить на S3.
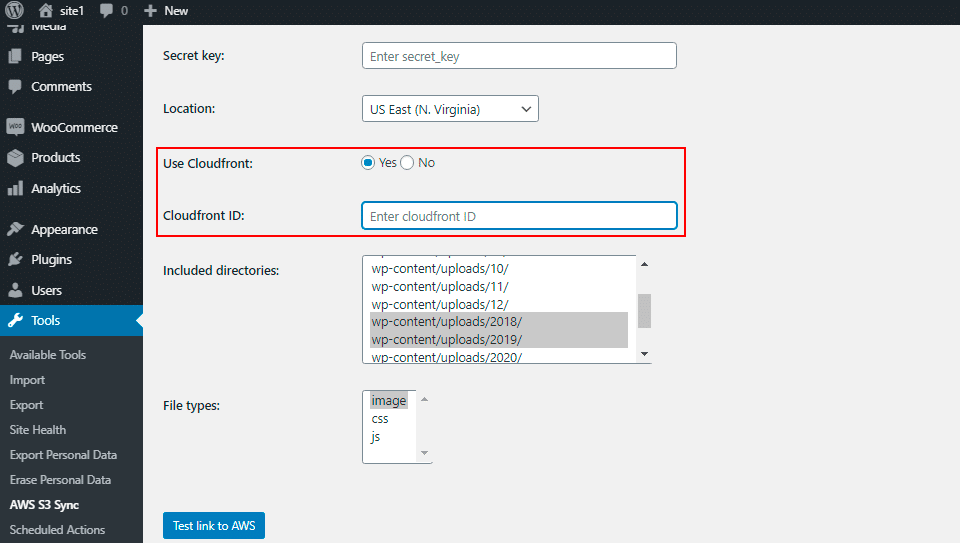
2. Если вы хотите использовать службу CloudFront, просто выберите «Да» для опции «Использовать Cloudfront» и введите свой идентификатор CloudFront в соответствующем поле.
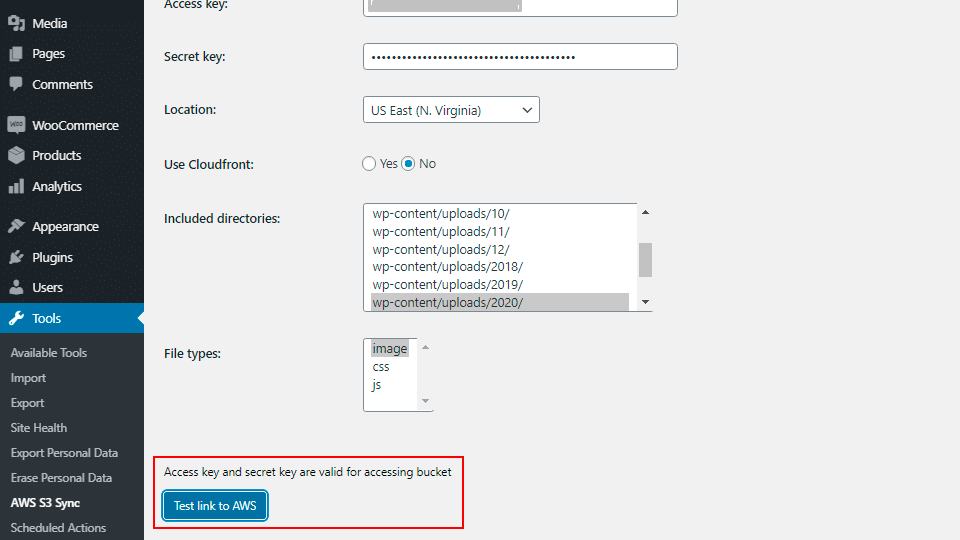
3. Вы можете проверить свои учетные данные AWS S3, нажав кнопку «Проверить ссылку на AWS». Соответствующее сообщение будет показано.
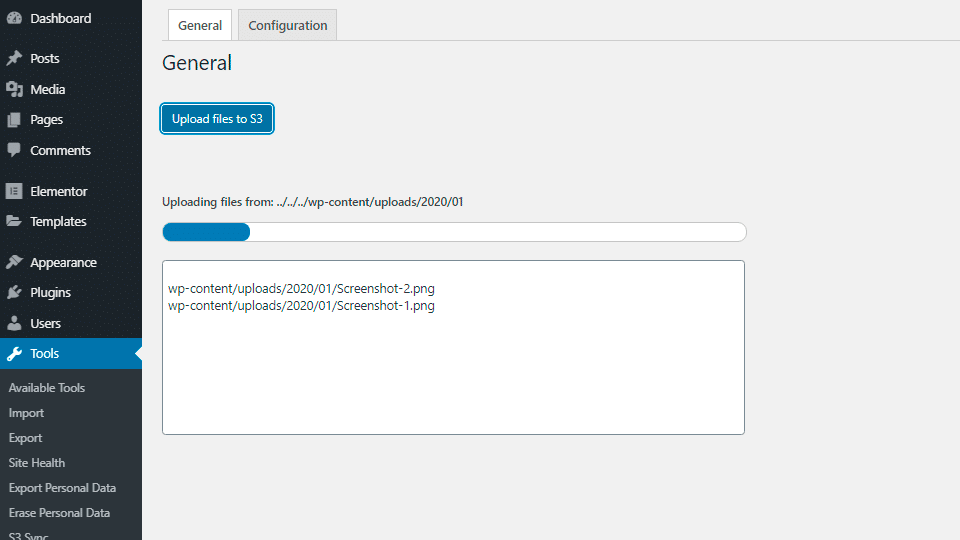
4. Вкладка «Общие» содержит кнопку «Загрузить файл в S3», которая запускает процесс загрузки файла. Кроме того, вы можете наблюдать за процессом благодаря индикатору прогресса со списком уже загруженных файлов.
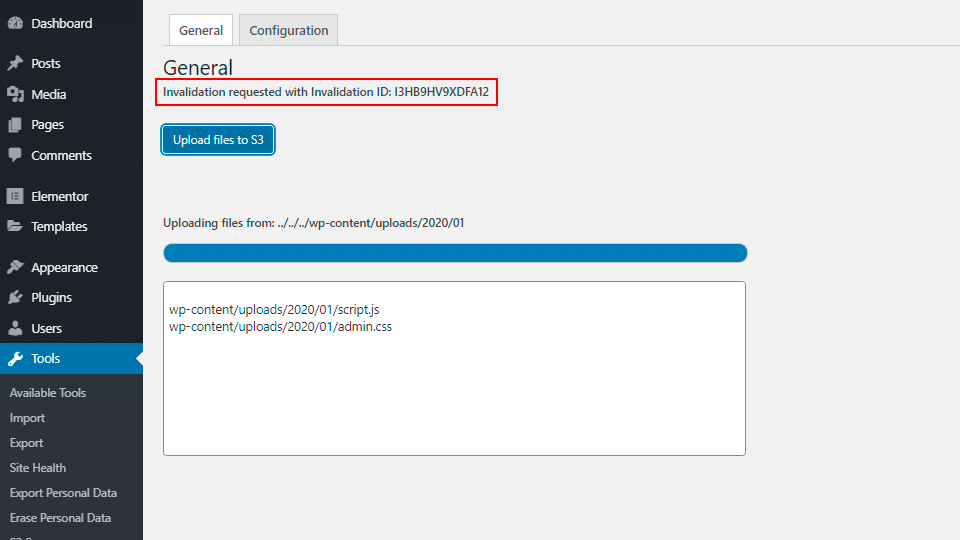
5. Появится сообщение о вашем идентификаторе недействительности, если вы сохранили конфигурацию «Использовать Cloudfront»> «да» и указали свой CloudFront ID.
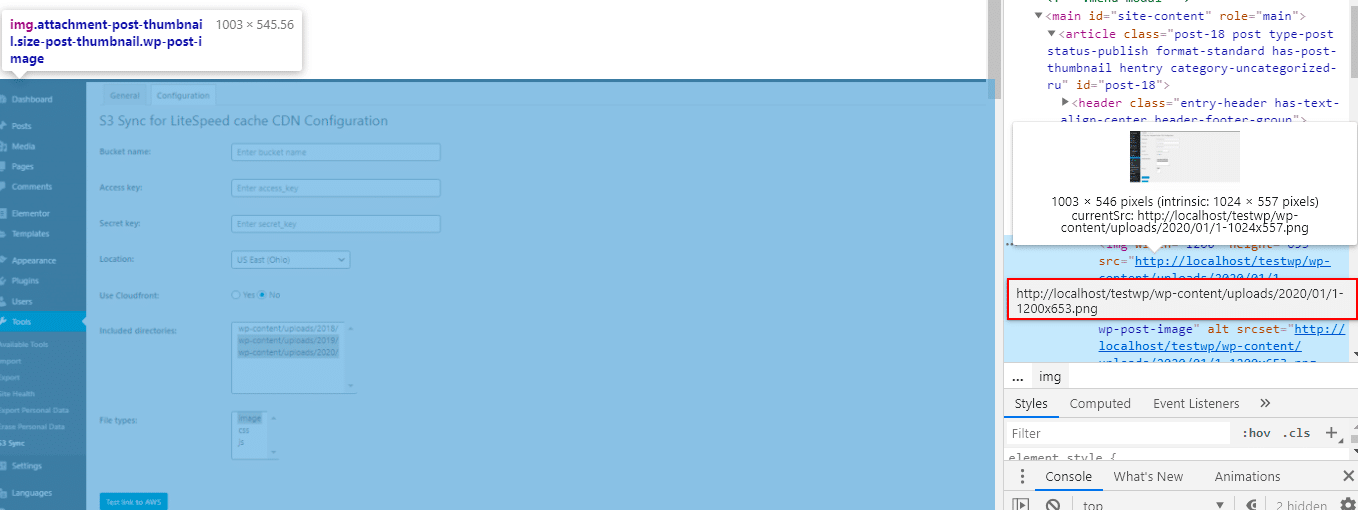
6. Атрибут Src ваших изображений и других медиа-файлов зависит от настроек «Использовать Cloudfront» в плагине. Если вы не активируете эту опцию, URL-адреса ваших изображений останутся без изменений.
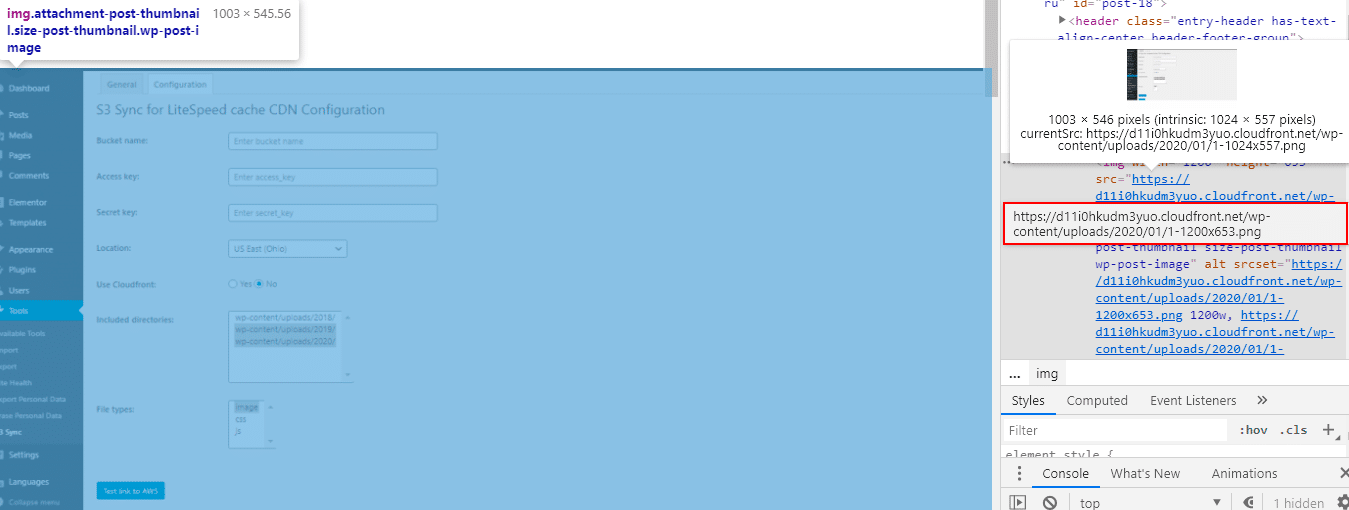
7. Если вы активировали «Использовать Cloudfront»> «да» и указали идентификатор CloudFront ID, URL-адреса источников изображений будут изменены на новые, предоставленные AWS.
https://wordpress.org/plugins/sync-media-with-aws-s3-cloudfront