Неограниченные вложенные секции в Elementor и другие секреты
Итак, вы решили использовать Elementor в качестве основы вашего проекта WordPress? Добро пожаловать в ад, Друг) Почему? Устанавливаемая CMS WordPress настолько плоха? Нет, конечно — всё с ней нормально… но из-за врожденной концепции структуры MVC: каждый нативный PHP-метод должен возвращать тонны данных при вашем вызове в виде массива… вы должны быть готовы к тому, что простые вещи становятся тяжелыми.
WP не был рожден для создания интерактивных целевых страниц — это была идеальная платформа для блогов, но пользователи создали инерцию и подтолкнули отдельных разработчиков/команды к созданию пакетов для расширения функциональности WordPress. Например, WooCommerce с его долей около 42% рынка eCommerce-платформ изначально не был разработан Automattic (отцовской компанией WP) — он родился в кабинетах энтузиастов, подогретых идеей: «Ребята, WP — самая популярная платформа на сегодняшний день — давайте предложим для неё плагин магазина, и мы зажжём!”…
Да, история подтвердила, что эти ребята были правы — на данный момент WooCommerce стал продуктом Automattic.
Хорошо, проблема с электронной коммерцией решена, но как насчет билдеров для WordPress, где королями являются WIX, Squarespace, Shopify и т. д.? WordPress не является конкурентом на этом рынке и здесь открыта вакансия — кто завоюет статус короля-билдера в WordPress. Будем откровенны — их собственная попытка предложить встроенный конструктор в теме «Twenty Twenty-Two» далека от того же Elementor. Итак, что у нас есть на данный момент, если нам нужен какой-нибудь конструктор для WordPress?
- Beaver Builder
- SeedProd
- Divi (mostly the theme)
- Visual Composer Website Builder
- Themify Builder
- SiteOrigin
- many others, which are not less decent…
В результате получим мусорный код с бесполезными многочисленными DIV-ами, странными классами и идентификаторами, плохой структурой и многими другими проблемами оптимизации, когда мы планируем проверить скорость страницы Google pagespeed!
Давайте будем краткими, какие варианты у нас есть при разработке нового шаблона WordPress:
- либо кодим макет HTML/CSS/JS в каком-нибудь редакторе «Visual Studio Code» вручную и подключаем плагин ACF (Advanced Custom Fields https://www.advancedcustomfields.com) для управления содержимым элементов.
или - мы используем любой удобный и понятный нам конструктор WordPress + стили Flexbox CSS, которые будут обязательными для любой современной верстки.
Мы обсудим несколько приемов использования Elementor:
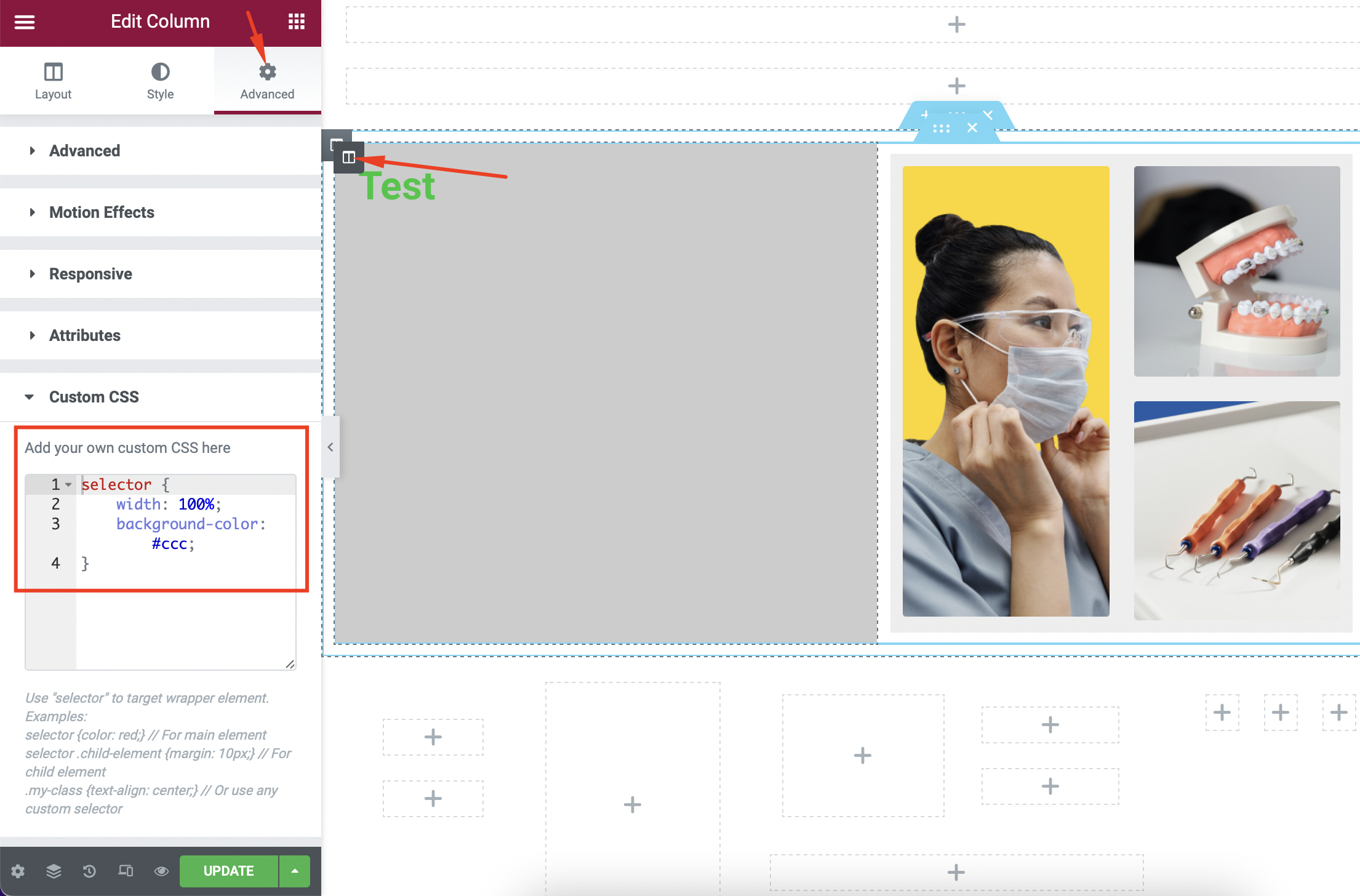
1) вам не нужно проверять класс или идентификатор элемента через консоль браузера, если надумали добавить какие-либо свои стили, прочее. Вместо этого просто нажмите на элемент в Elementor и обратитесь к нему с помощью волшебного слова — selector.
Вот краткий пример:
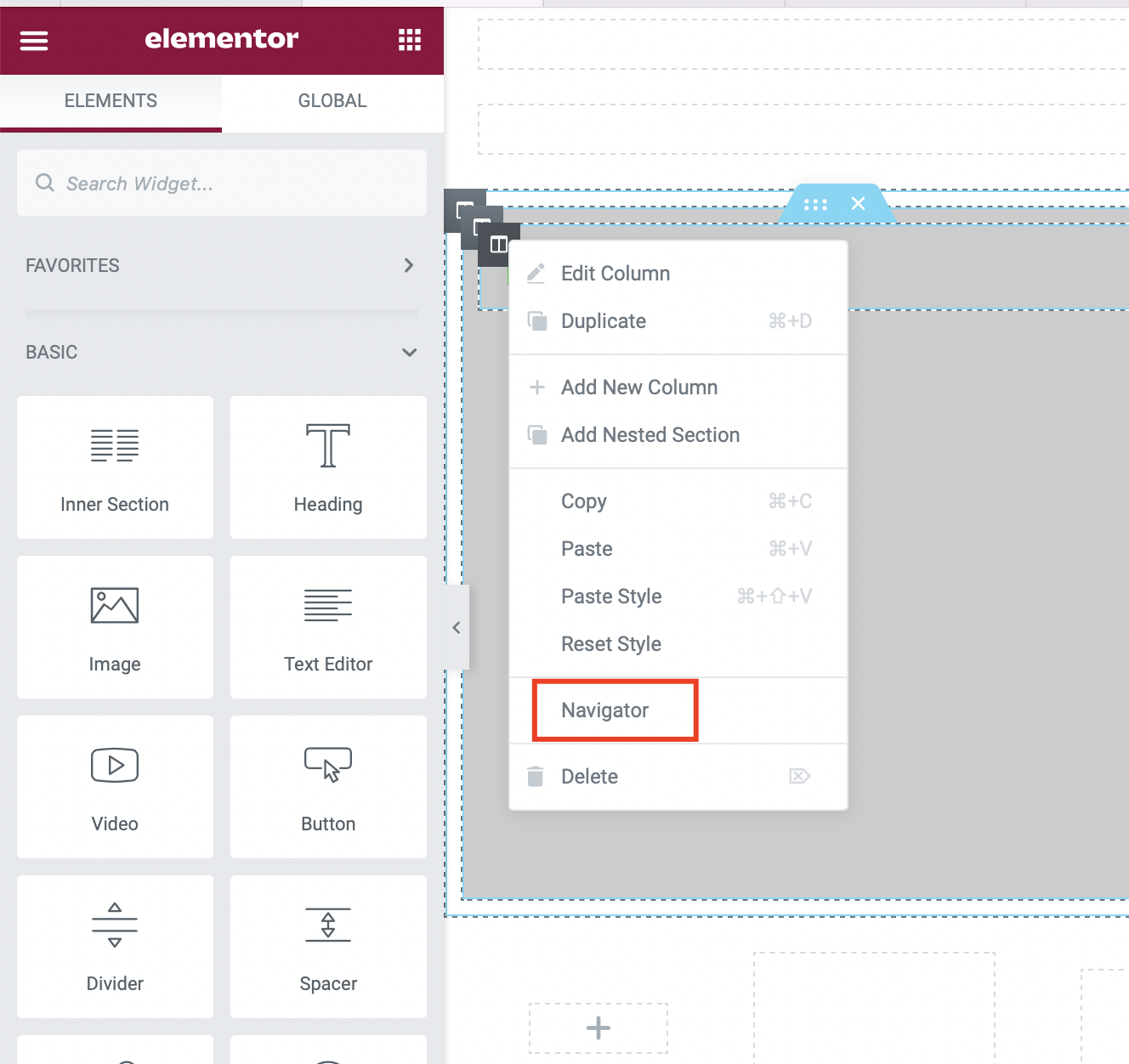
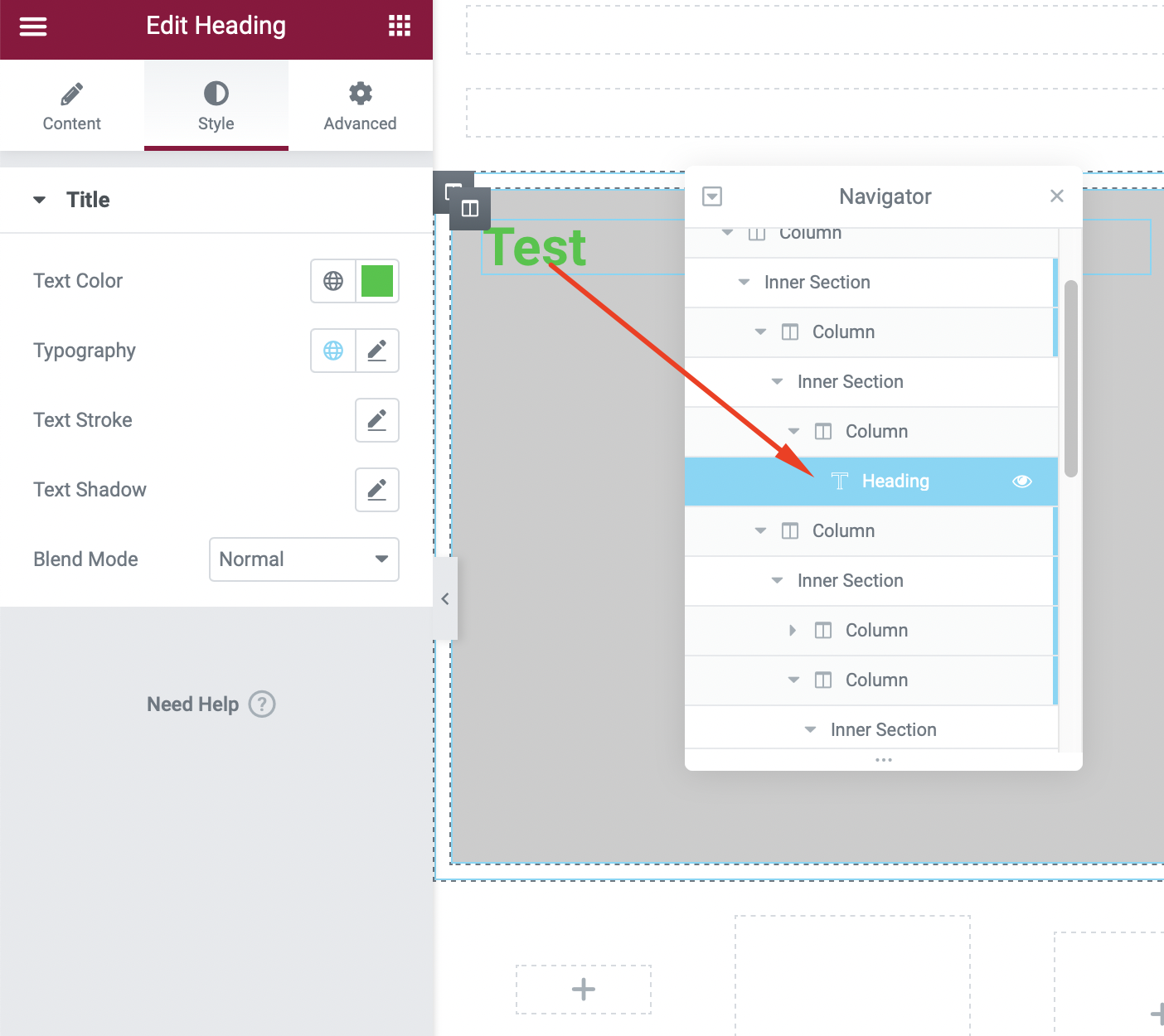
2) активно используйте Navigator, чтобы легко находить нужные блоки (элементы), особенно когда они маленькие или являются промежуточными слоями:
Клик правой кнопкой мыши по любому элементу вызывает меню с возможностью открыть “Navigator”.
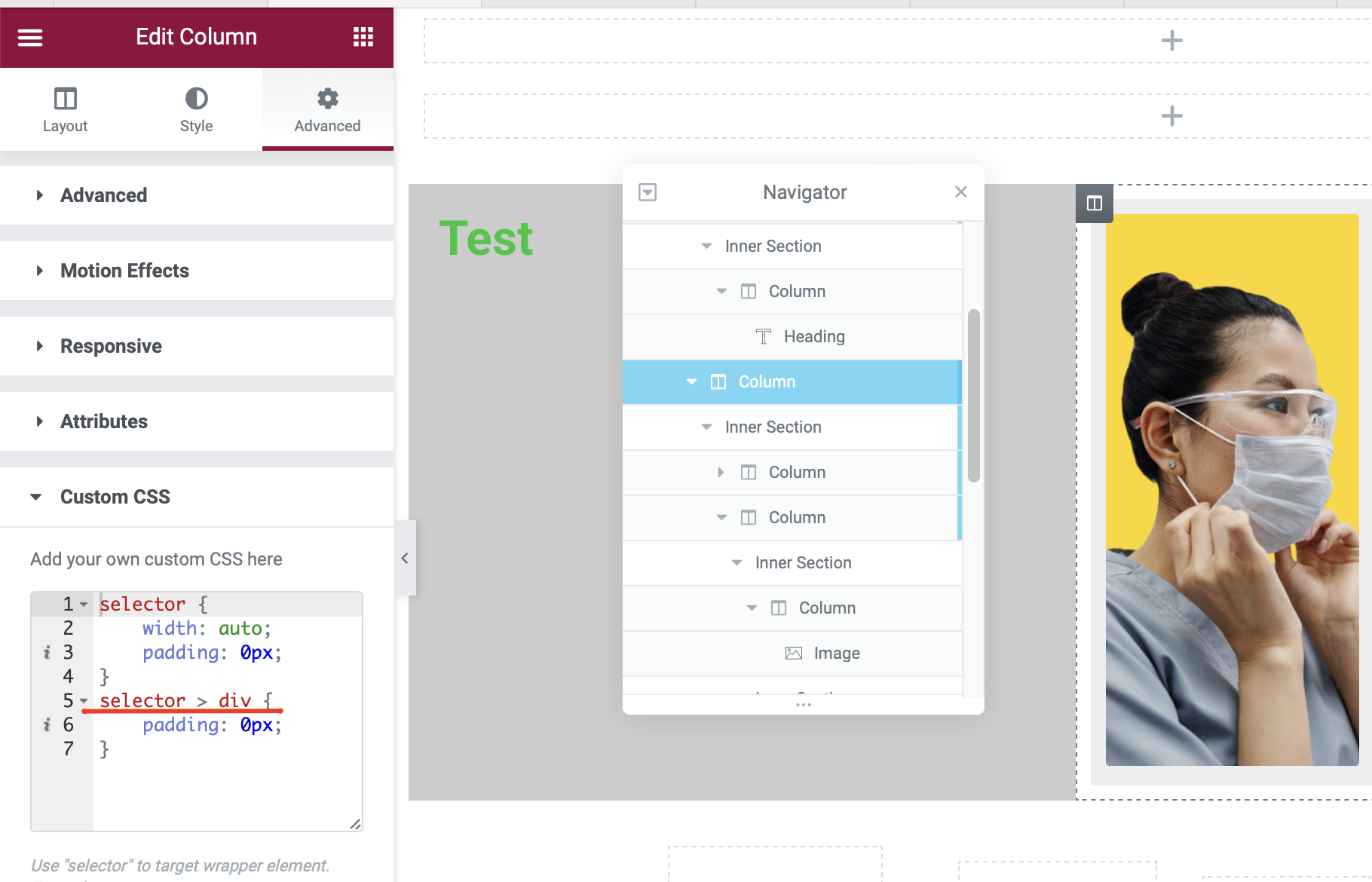
3) если вы не можете найти какой-то промежуточный DIV среди слоев (это может случиться, когда Elementor добавляет свою обертку на уровне кода), всегда можно найти его с помощью консоли браузера (лучше всего Chrome) и сослаться на него следующим образом:
selector > div
где:
- “selector” это элемент, который вы можете выбрать в навигаторе
- “> div” это его child
4) Как поступить с ограничением Elementor, чтобы добавлять неограниченное количество секций внутри других секций (sections)?
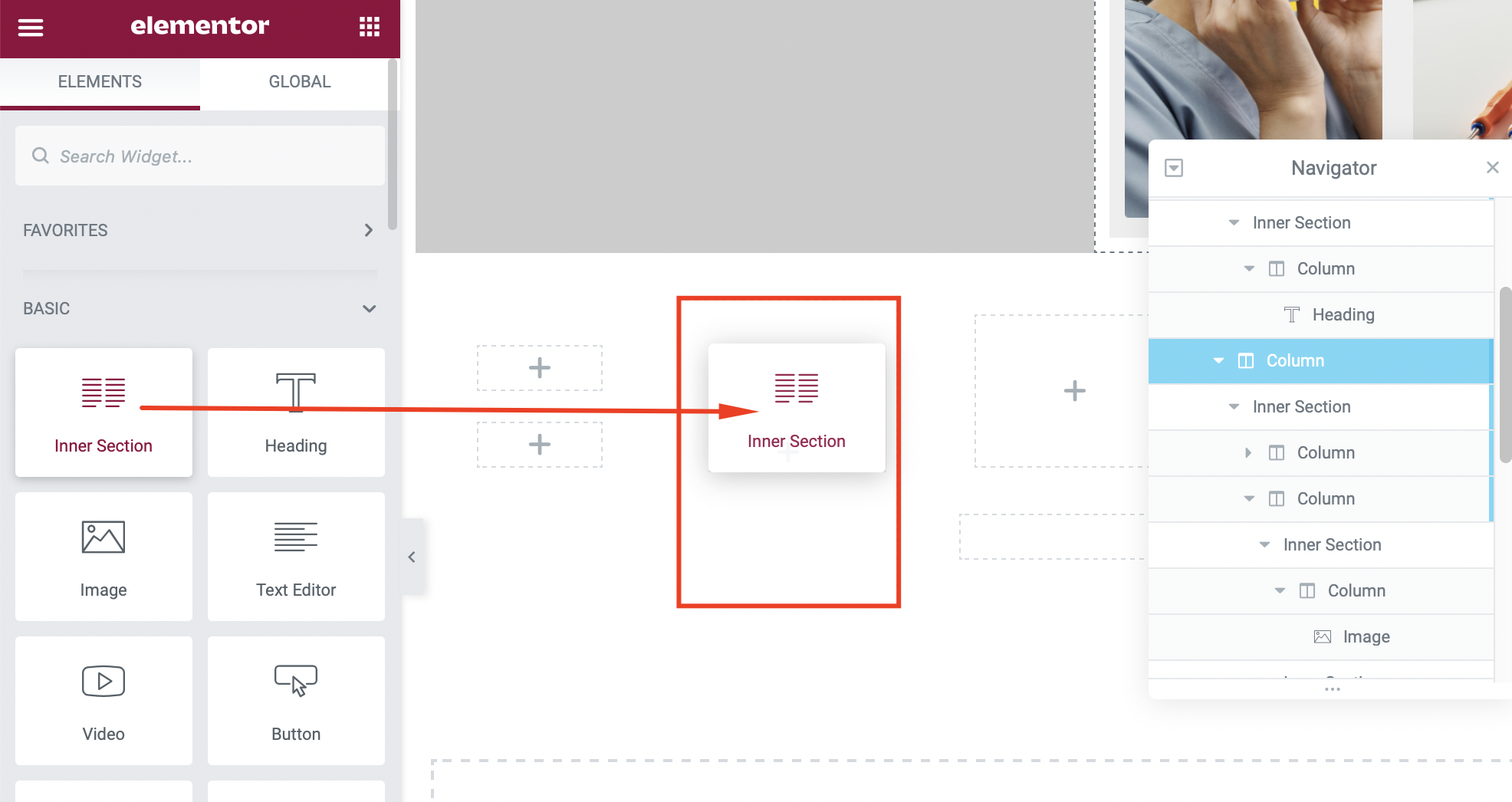
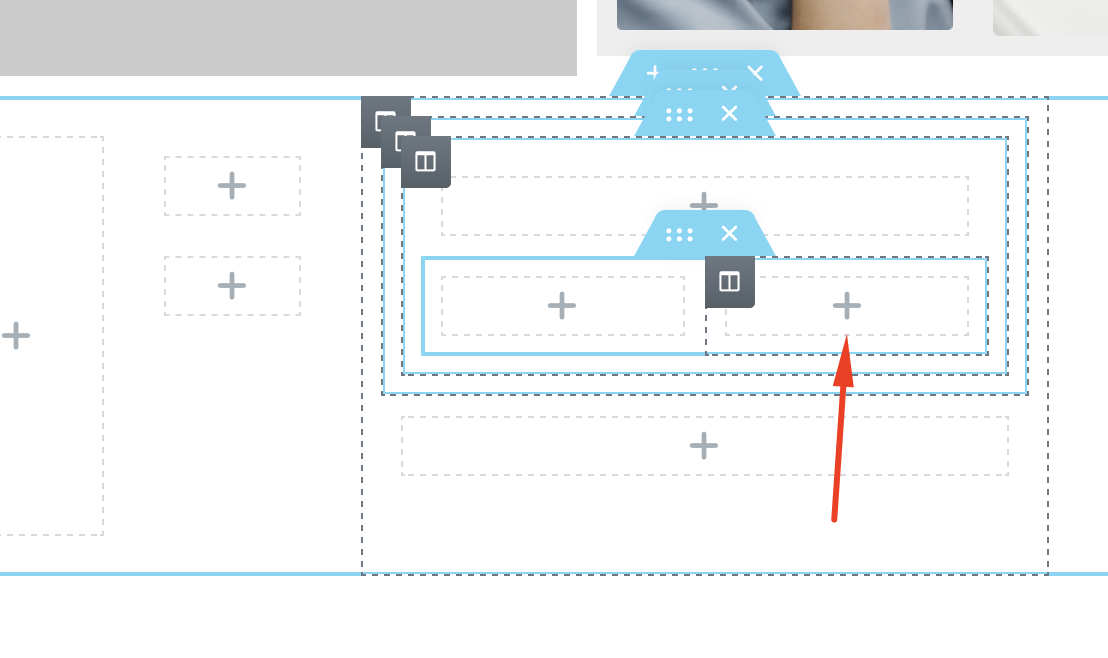
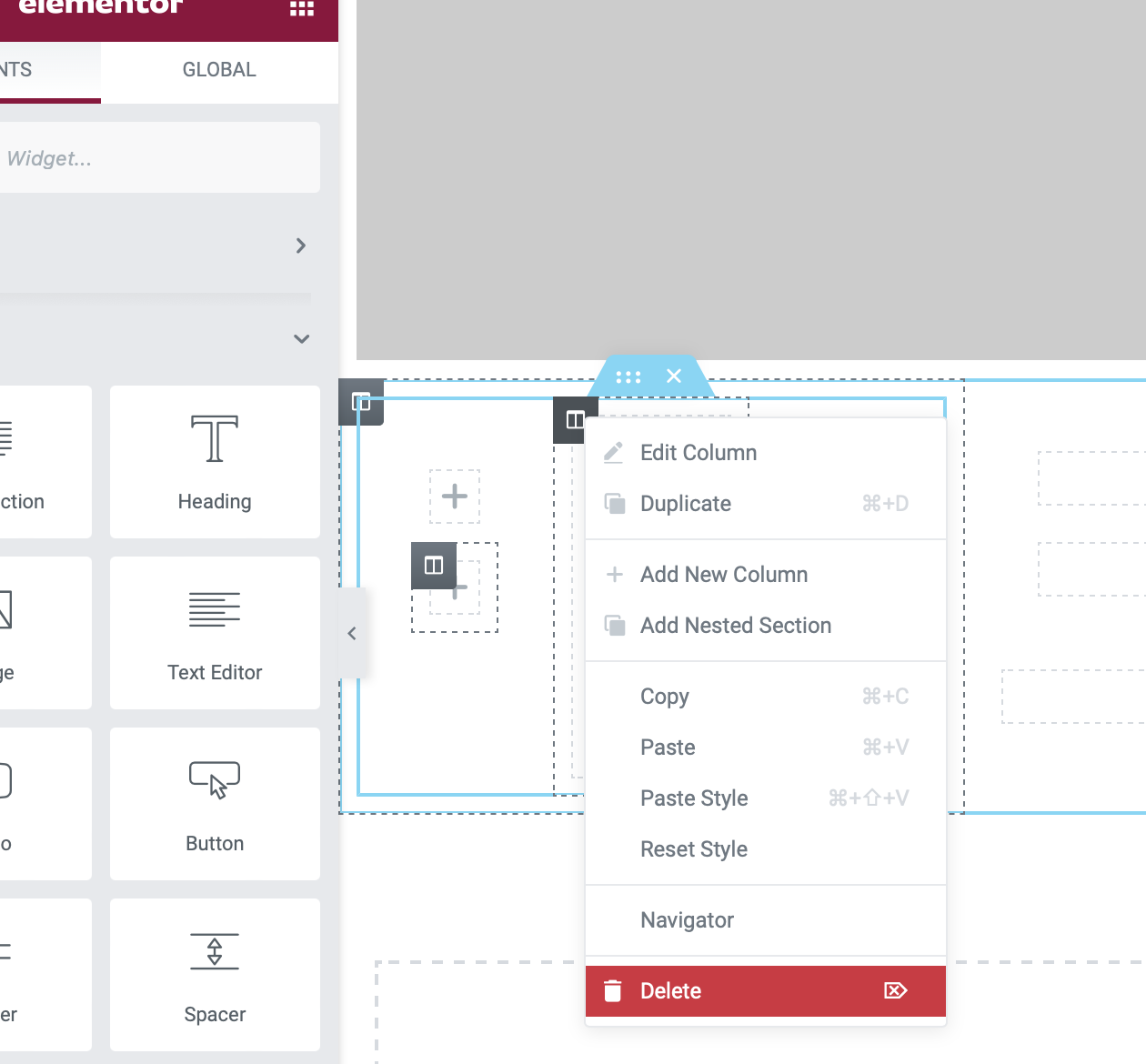
Перефразируя: вы не можете создать новую “Inner Section” внутри существующей секции в Elementor. Такое глупое ограничение не позволяет разрабатывать многоуровневые макеты и добавлять пользовательские DIV с соответствующими стилями… “Inner Section” становится красным, когда вы пытаетесь перетащить его внутрь другого раздела, и мешает завершить вставку:
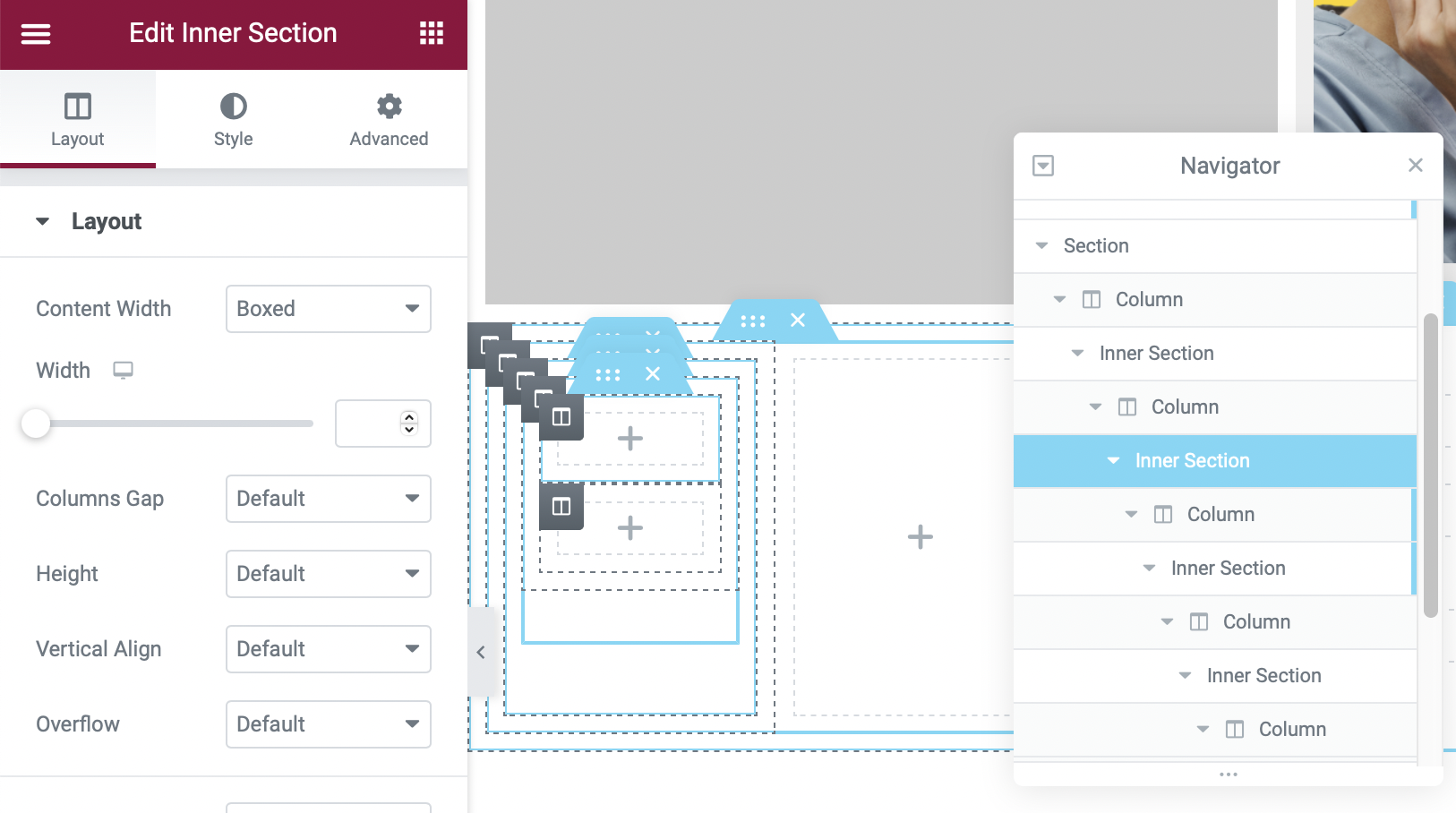
Так как же достичь такой неограниченной вложенности секций? Пример: здесь:
Ну, есть несколько подходов:
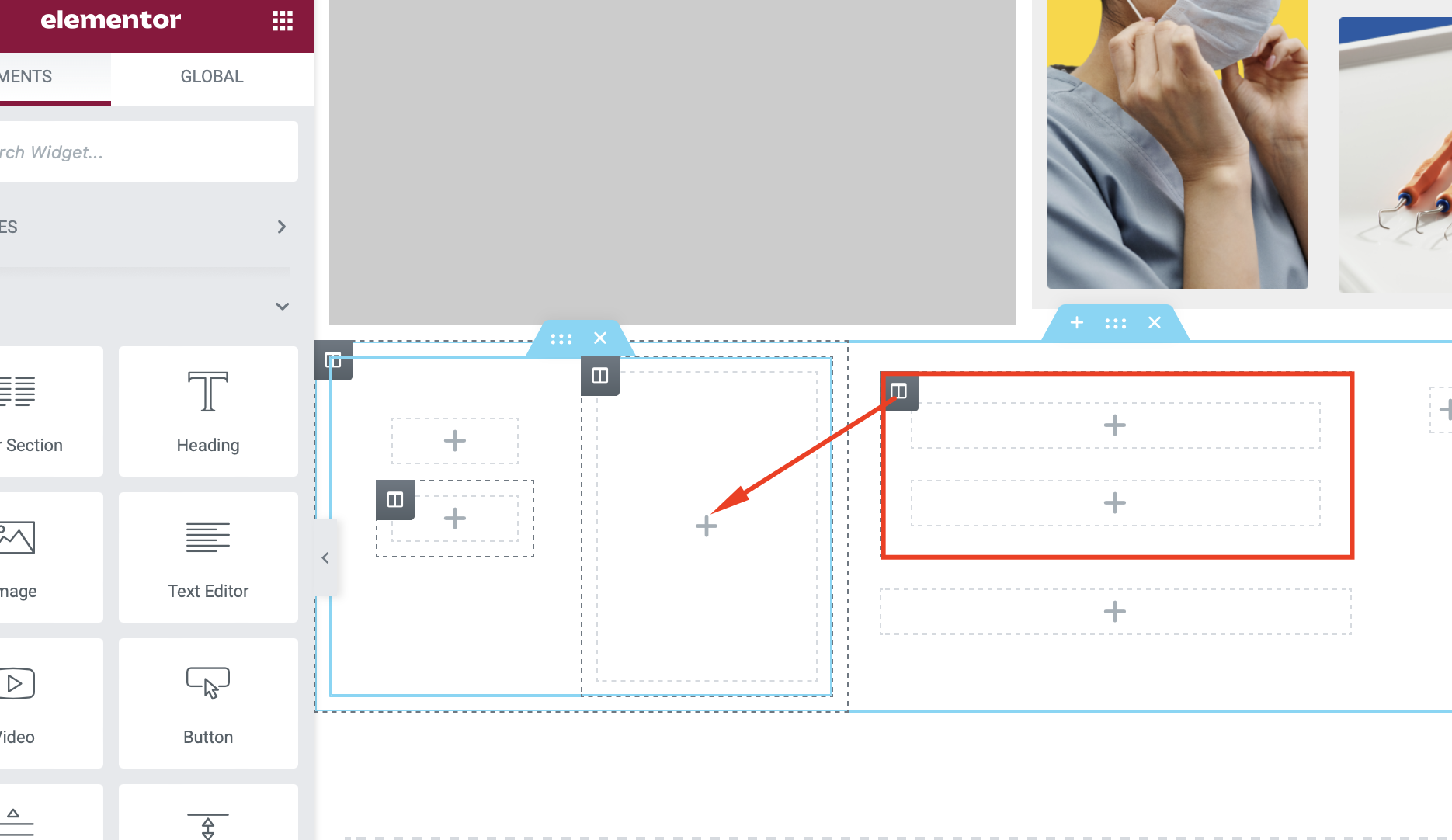
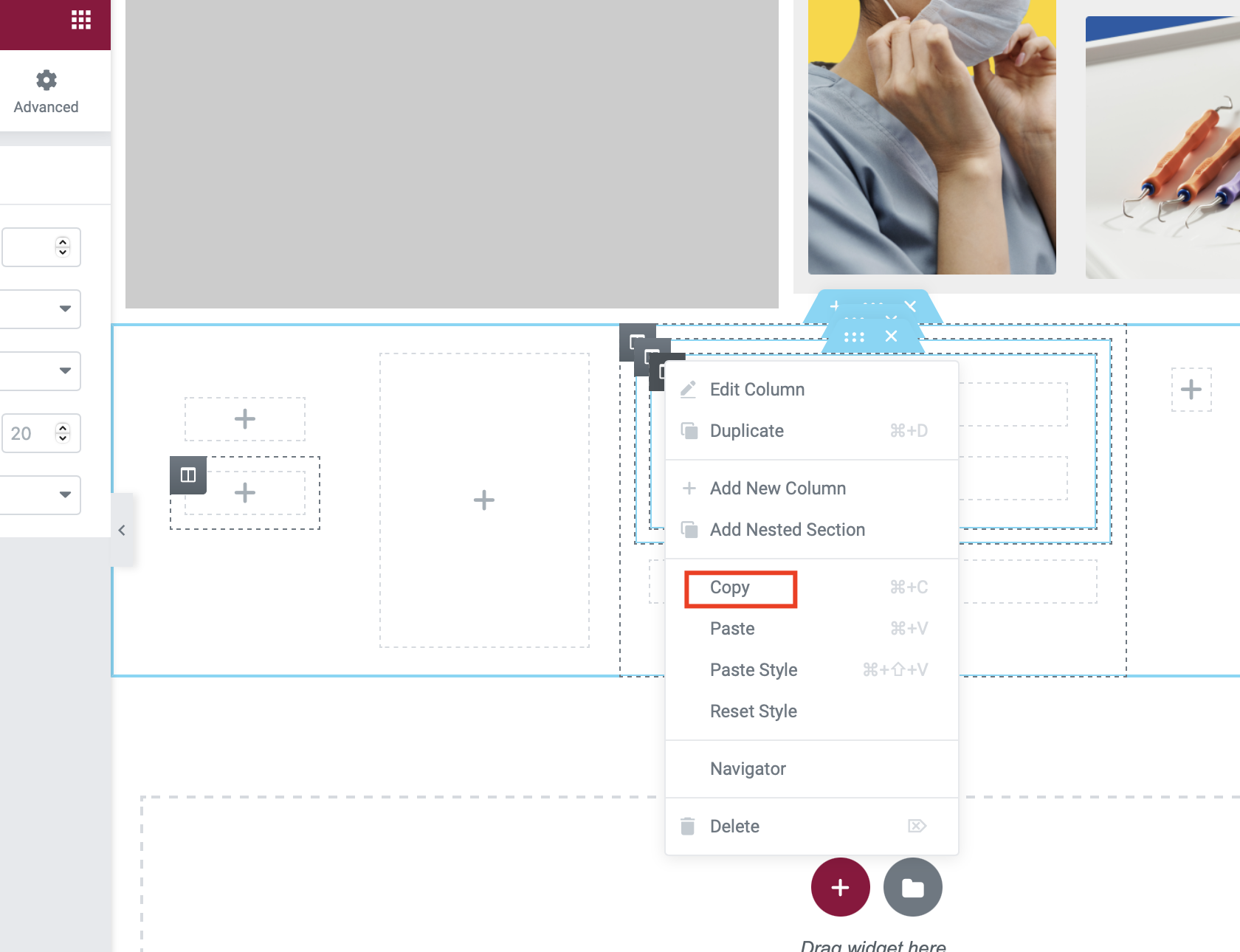
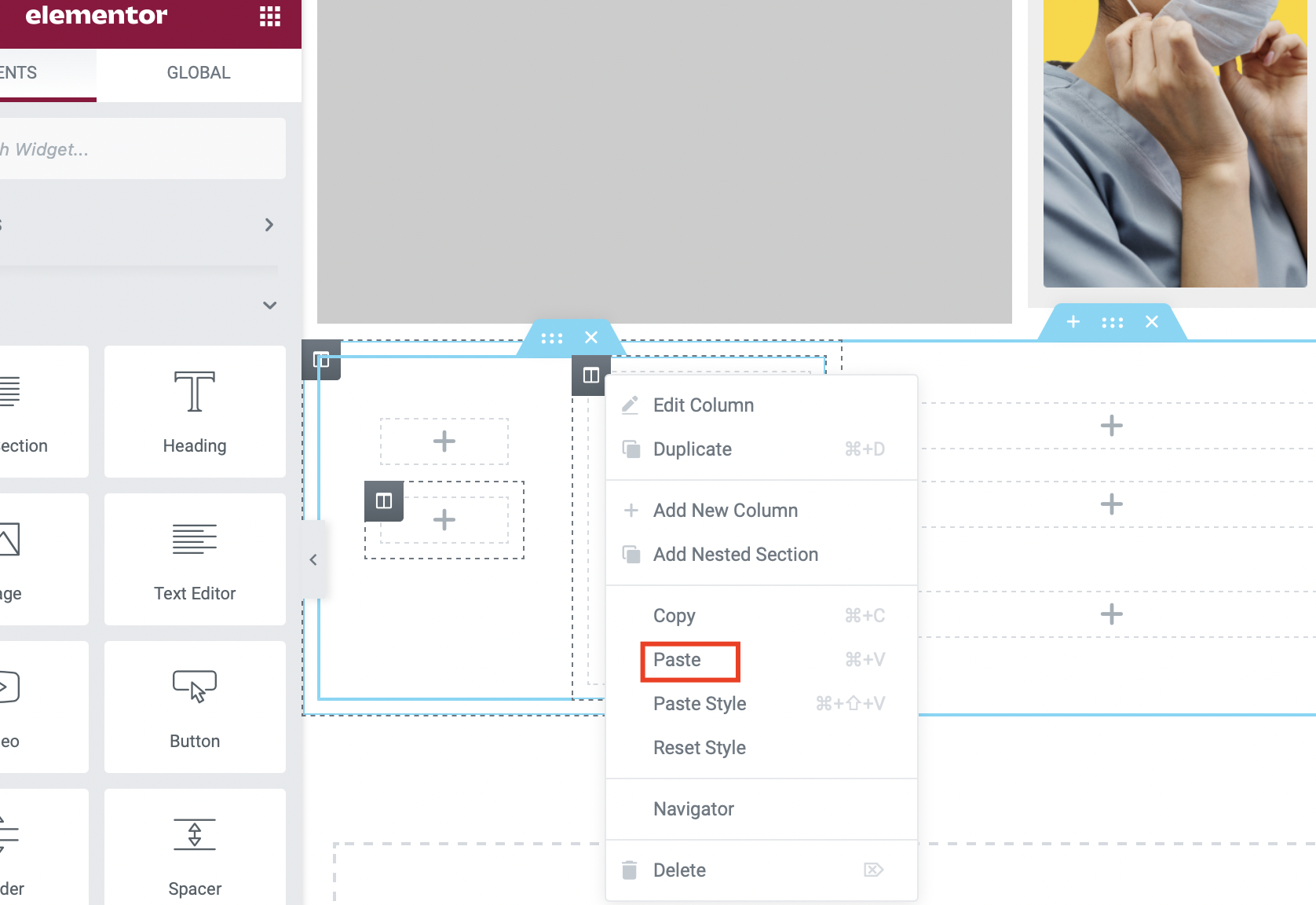
1) вы можете создать отдельную секцию в качестве дополнительного шаблона (со столбцами, блоками и т. д.) и скопировать-вставить её в свою фактическую секцию. Такой трюк можно совершать неограниченное количество раз, выполнив следующие действия:
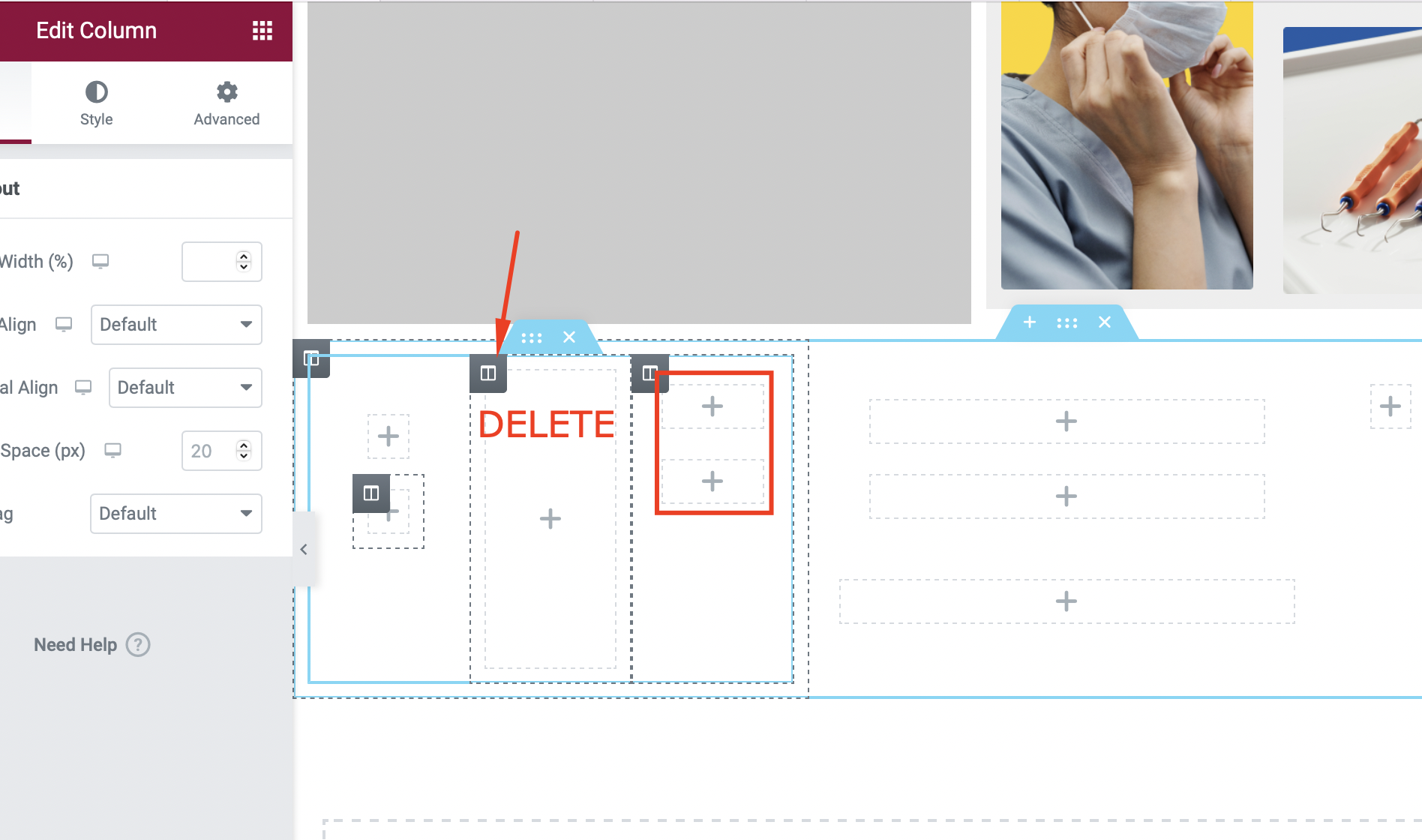
– выделить эту секцию-шаблон, которую мы хотим скопировать для её дальнейшей вставки в нужное нам место. Например, давайте скопируем следующую секцию с 2 блоками один под другим (показан ниже) и вставим её в левую секцию:



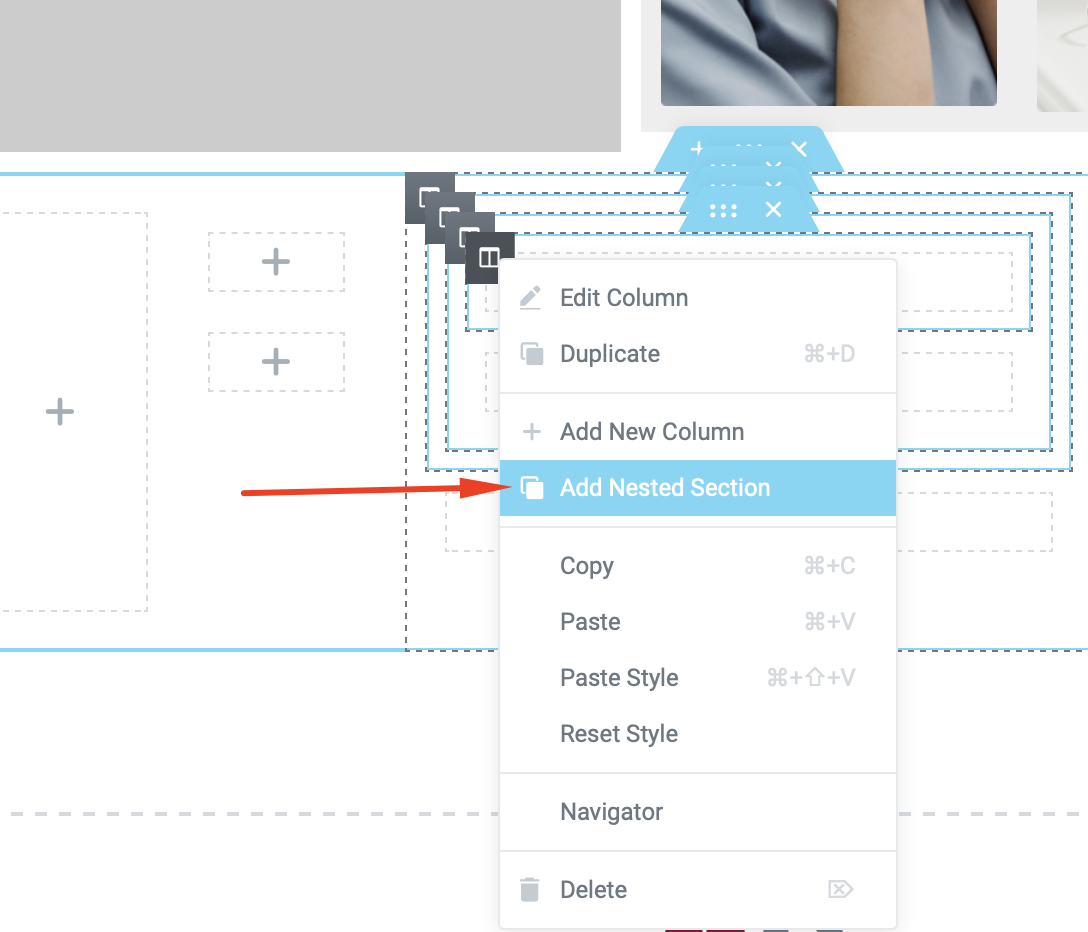
– вы можете установить этот плагин “Unlimited Elementor Inner Sections By BoomDevs”: https://wordpress.org/plugins/unlimited-elementor-inner-sections-by-boomdevs/
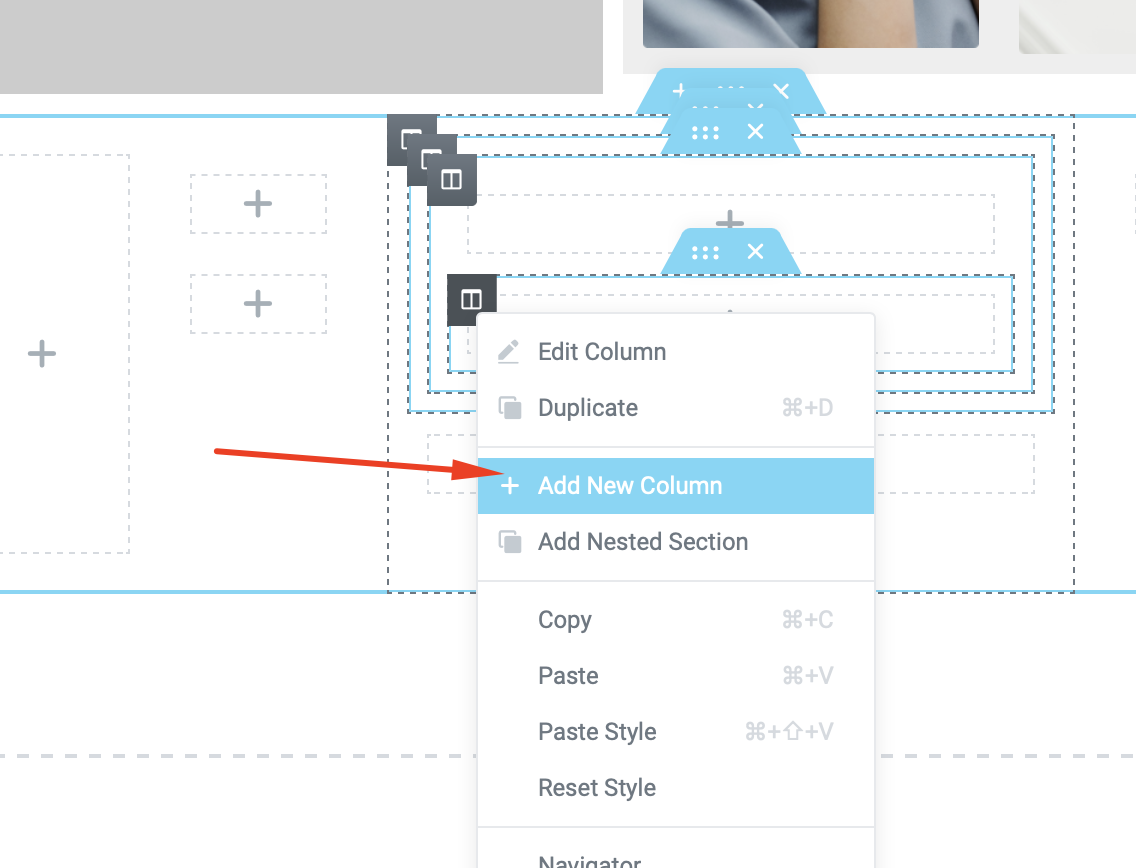
Он добавляет новую функцию “Add nested section” в контекстное меню при нажатии на любой элемент.
Еще один полезный плагин — «Elementor Header & Footer Builder». Он позволяет создавать шаблоны хидера, футера и вставлять их внутрь любой части страницы. Шорткод создается для любого такого компонента шаблона, поэтому его очень легко импортировать в Elementor туда, куда вам нужно:
Ссылка на плагин: https://wordpress.org/plugins/header-footer-elementor/
Наконец… Помимо этих советов, вам понадобятся глубокие знания Flexbox, чтобы обойти ограничения интерфейса Elementor и создавать гибкие макеты, использовать стили @media…
Elementor — идеальный инструмент для создания простых решений, но используйте эти подсказки, чтобы начать делать профессиональные лендинги;)