Проверка сайта на адаптивность google
Всем привет!
Сегодня кратко расскажем о намеченной тенденции Google определять приспособленность вебсайтов к мобильным устройствам (планшетам и смартфонам). Google честно предупреждает, что сайты, которые не имеют адаптивного дизайна, будут понижены в результатах выдачи по ключевым запросам. Не будем обсуждать теории SEO, но заметим, что Гугл уверенно взялся проверять вебсайты на адаптивность дизайна и присылать сообщения прямо в панель Webmaster Tools https://www.google.com/webmasters
Думаю, продолжать других источников информации даже предоставлять Вам не имеет смысла, чтобы убедить в важности приспособленности сайта к экранам мобильных девайсов.
Наш официальный сайт https://softsprint.net также словил предупреждение о необходимости принять меры по приведению сайта в нужный вид на мобильных дисплеях. Следует обратить внимание, что главная страница была адаптирована под мобильные телефоны, но дядя Гугл решил покопаться во внутренних страницах и … нашёл, за что придраться.
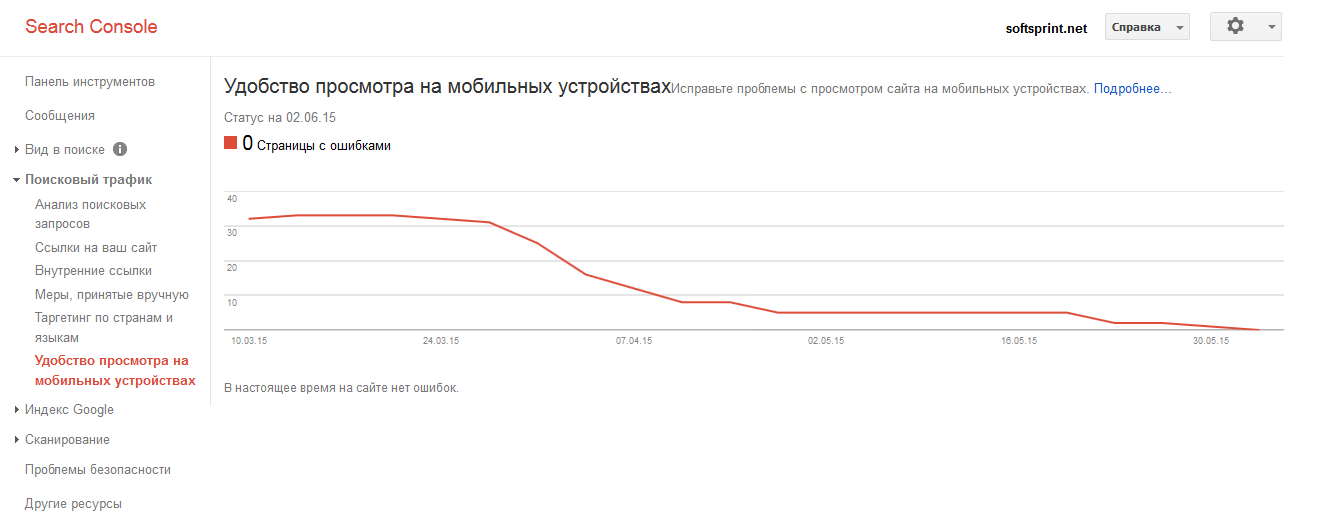
Итого мы получили следующий график ошибок адаптивности:
Как видим, изначально количество найденных Гуглом ошибок перевалило за 30. На сегодняшний день сайт исправлен и ошибки отсутствуют! Что же не любит, а что любит Google!?
- Использование Flash. Избегайте флеш-контент, поскольку большинство устройств не умеют его отображать;
- Не настроена область просмотра. Применяйте следующий тег в хидере сайта:
<meta name=viewport content="width=device-width, initial-scale=1">
Подробнее об области просмотра и её важности здесь: https://developers.google.com/speed/docs/insights/ConfigureViewport?hl=ru
Одно скажем: не играйтесь со стилями media на мобильной резолюции, пока не пропишите атрибут viewport!
- Фиксированная область просмотра – это враг. Сайт должен вмещаться в 100% ширины экрана и не важно, сколько физических пикселей в нём есть. Вебсайт обязан иметь адаптивный резиновый дизайн без горизонтальных прокруток (scroll)
- Ширина контента не соответствует области просмотра. Здесь всё ясно без комментариев: текст или графика имеют размеры больше экрана.
- Маленький размер шрифта. Этот пункт неожиданно легко пропустить при адаптации дизайна к мобильному разрешению экрана. Такие мелкие шрифты, как 10 пикс. и т.д., нельзя применять в мобильной вёрстке.
- Интерактивные элементы расположены слишком близко. Этот пункт дополняет предыдущий, поскольку нацелен на борьбу с неудобной навигацией сайта, микроскопичностью его элементов управления. Сайт должен быть удобен.
Хотим обратить внимание, что перевоплощение фиксированного дизайна в адаптивный средствами HTML и CSS – это трудоёмкий процесс, который сопровождается кучей тестов, например, с помощью сервиса: https://www.google.com/webmasters/tools/mobile-friendly/
Как видите по примеру нашего сайта, абсолютная адаптивность (0 ошибок) является достижимой, поэтому обращайтесь к нам со своими сайтами – мы и их исправим!