Add To Cart redirect для WooCommerce
Плагін встановлює посилання для редиректу на кнопку “Додати в кошик” у WooCommerce.
== Опис ==
Плагін додає посилання для редагування на кнопку «Додати в кошик» на сторінці товарів, тому, натиснувши на неї, Ви будете перенаправлені на вказану URL-адресу замість відкриття кошика WooCommerce. Ви можете встановити індивідуальні URL-адреси (посилання) для кожного товару. Крім того, Ви можете встановити посилання редиректу для одного товару та зберегти вихідний процес «Додати в кошик» для іншого. Кнопка «Додати в кошик» ніяк не буде відрізнятися по виду, вона або перенаправляє відвідувача на будь-яку URL-адресу, або продовжить працювати, як у звичайному WooCommerce. Таким чином, є гнучкі можливості управління логікою роботи кнопки «Додати в кошик». Плагін ідеально підходить для збільшення трафіку із сателітів WooCommerce на будь-який цільовий сайт чи сайти. Це значно збільшить ваші продажі!
== Встановлення ==
1. Увійдіть до панелі керування WordPress, перейдіть в меню плагінів, натисніть «Додати новий».
2. Натисніть «Завантажити плагін» та завантажте архів «WooCommerce-Add-To-Cart-redirect.zip», потім натисніть «Встановити».
3. Активуйте плагін через меню «Плагіни» WordPress.
== Часті питання ==
= Що таке посилання для редагування? =
Посилання для редиректу – це URL-адреса будь-якої сторінки сайту, яка має відкриватися, коли користувач натискає кнопку «Додати в кошик». Користувач буде перенаправлений на вказану сторінку, натиснувши кнопку.
= Де я маю встановити посилання для перенаправлення? =
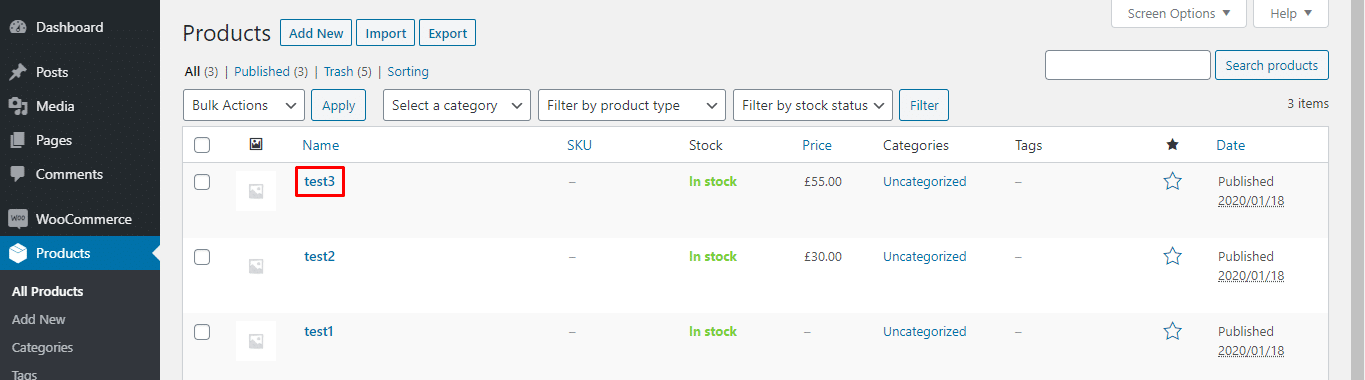
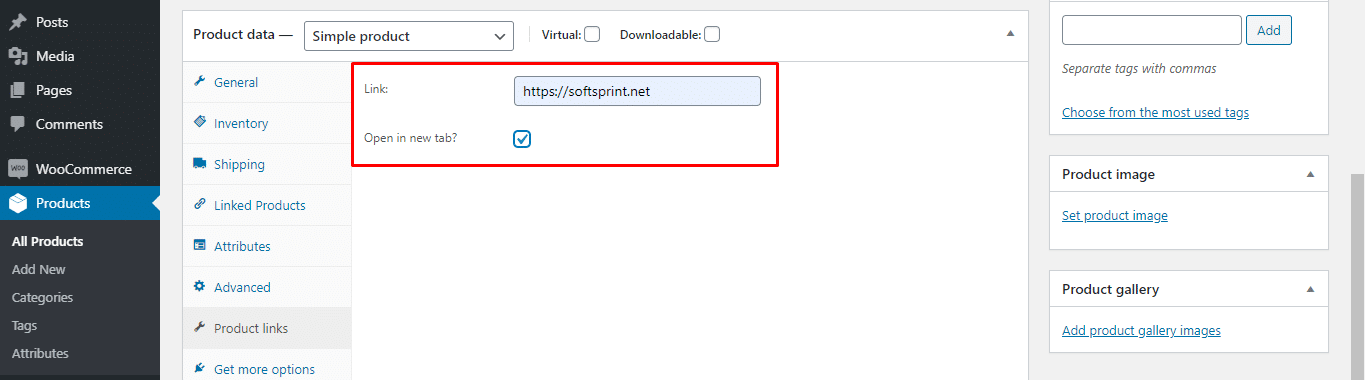
Відкрийте сторінку редагування продукту на панелі керування WordPress, прокрутіть вниз до розділу «Дані Товару» та натисніть на вкладку «Product links». Там ви побачите єдине поле “Links”
= Як працює перенаправлення? =
Користувач натискає кнопку на «Додати в кошик» товару WooCommerce, і він одночасно перенаправляється на відповідну URL-адресу.
= Чому не працює перенаправлення? =
Що ж, Ви повинні перевірити, чи сторінка кошика згенерована WooCommerce і чи є у продукту ціна (інакше кнопка «Додати в кошик» не відображатиметься)
= Що буде, якщо ви видалили посилання в налаштуваннях продукту? =
Кнопка «Додати в кошик» буде працювати як звичайно у звичайному WooCommerce – вона відкриє кошик для обробки замовлення.