CSS3 анимация в Google Web Designer
Flash уходит в прошлое, а на замену ему приходит HTML5, точнее новые возможности CSS3. Во многом такой переход обязан отсутствию поддержки flash на устройствах Apple (iPhone, iPad). В этой заметке мы посмотрим, как создавать анимации на CSS3 с помощью бесплатной программы Google Web Designer (версия 1.6.1.0726 на момент написания поста). Понятно, что описывать вручную анимацию CSS3 очень долго, поэтому продукты от Google и Adobe (Adobe Edge Animate CC) и набирают популярности.
В рамках данной заметки рассмотрим только минимально необходимый функционал Google Web Designer. В сети представлено достаточно уроков и материалов для детального изучения – гуглите ))
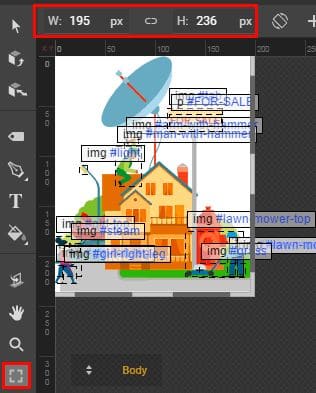
Итак, размер области анимации задаём здесь:
Добавить изображение в созданную область просто – достаточно перетянуть в неё нужную картинку с папки на Вашем ПК. Для того, чтобы разместить изображение относительно начала координат созданной области (верхний левый угол), указываем 0 (ноль) в следующих полях:
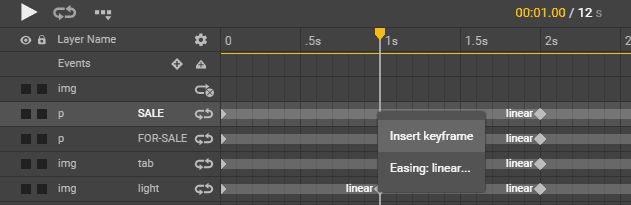
Логика построения анимации заключается в добавлении кадров с определёнными интервалами времени – keyframes, что соответствует свойствам анимации в CSS (@keyframes). При создании кадра определяются свойства объекта (картинки), например, размеры или положение, прочие эффекты. Совокупность кадров определяет анимацию.
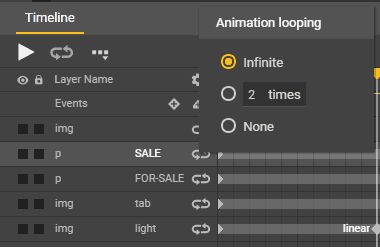
При нажатии правой кнопки мыши есть возможность указать количество повторов анимации:
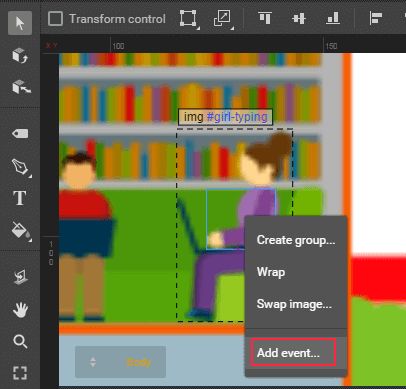
Более сложными являются события (events), которые Вы можете прописать вручную с помощью JavaScript, но зачем? В Google Web Designer имеется удобный функционал определения событий. Давайте рассмотрим пример. Итак, например, нам нужно при наведении на объект остановить бесконечную анимацию на нём, а при отводе мыши запустить её заново. Правой кнопкой мыши нажимаем на анимированном объекте и выбираем “add event”.
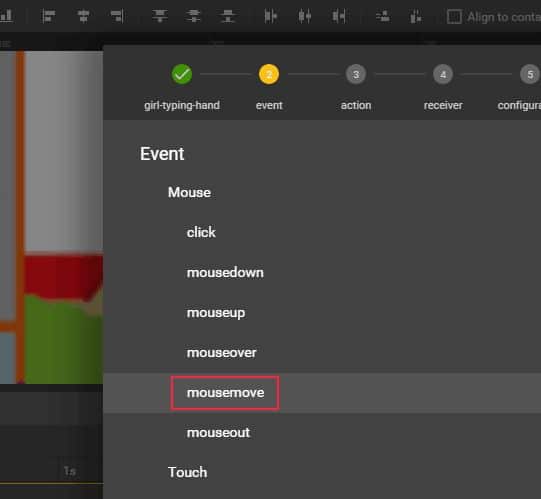
Далее выбираем тип события, например, движение по целевому объекту “mousemove”:
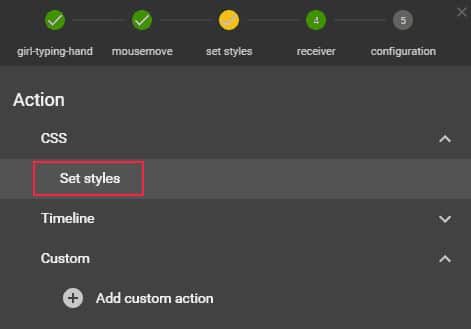
Выбираем объект, наведение мыши на котором будет срабатывать и добавлять нужный нам CSS-стиль:
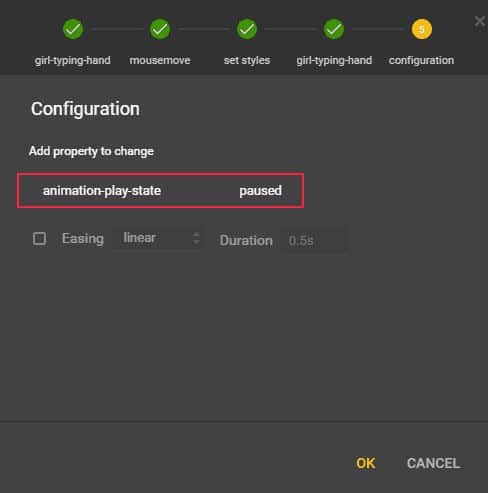
Добавили свойство animation-play-state: paused;
Это буквально означает, что нужно поставить анимацию на паузу при наведении мыши на нужный нам объект.
Прочие возможности Google Web Designer Вы можете попробовать самостоятельно, но перечисленного выше вполне хватает, чтобы сделать показанную ниже анимацию. Она работает на всех видах устройств (браузерах), является максимально лёгкой по размеру и хорошо поддаётся настройке (изменение скорости анимации отдельных элементов и их свойств, прочее), поскольку её исходных кодом является валидный CSS. Мы всегда можем это CSS-код отредактировать вручную в любом редакторе.