Social login via Instagram API – PrestaShop module

Social login via Instagram API is part of the Multi-tool module, so you will additionally receive many other useful tools for free!
Read more about the Multi-tool module
Goal
Allows you to login and authorise in PrestaShop using Instagram account. Besides you can connect your Instagram account to the existing account in PrestaShop.
Benefits for Merchants
- simplifies users’ registration on your site;
- increases the conversion of registrations on the site;
- popularize and promote your store in Instagram due to the ease of authorisation;
- users’ base growth due to the simplicity of registration;
- higher conversion of orders due to the fast creation of the account on the site via Instagram.
Benefits for customers
- no need to enter personal data and passwords;
- fast orders proceeding – no need to spend time for the new account creation;
- no necessity to remember login and password to the store account – Instagram authentication is as easy as possible and secure;
- registration and authorization are done in two clicks.
Features
- opportunity to create the new store account based on Instagram authentication;
- user can edit profile anytime (add the email there and rest of details);
- it’s possible to connect Instagram authentication to any existing store account;
- user can unlink his Instagram from the store account.
Setup Instagram App by PrestaShop store admin
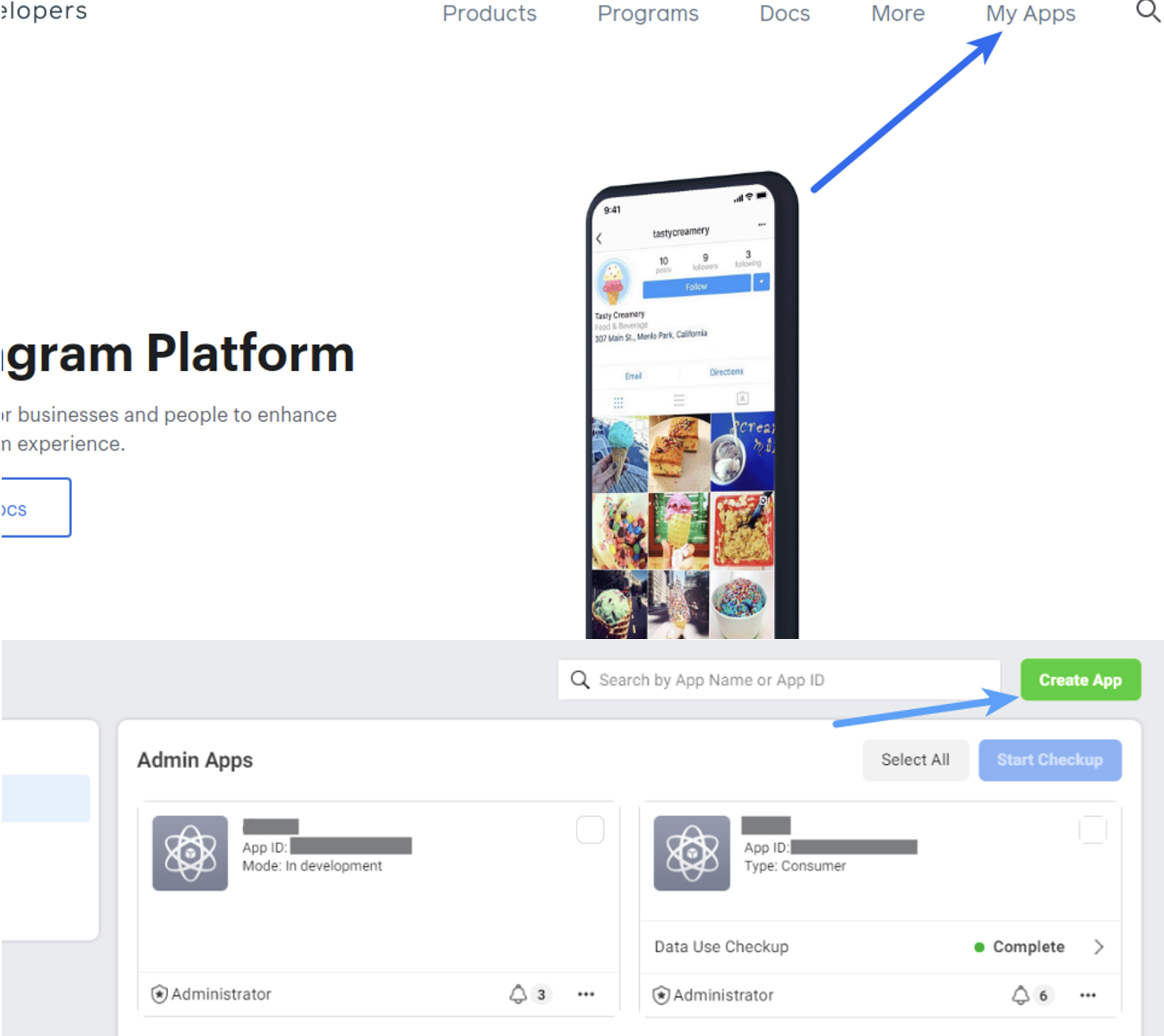
- Navigate to https://developers.facebook.com/products/instagram/, login to your Facebook account if you are not already logged in. Click My Apps in the top-right corner.
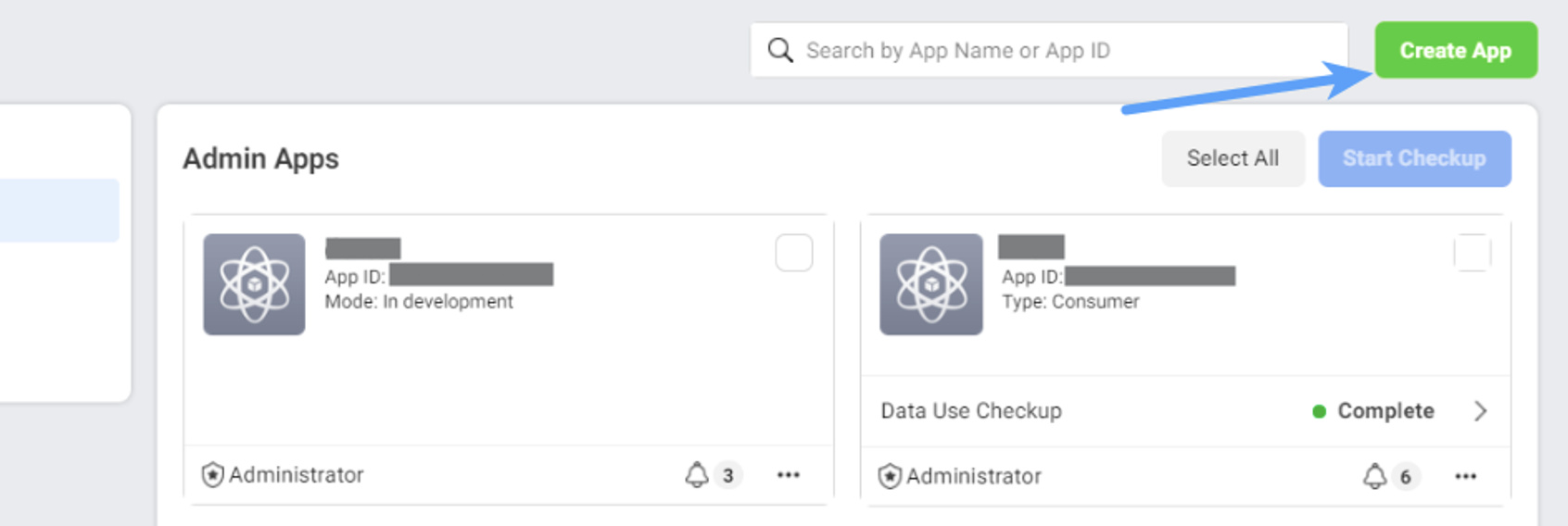
- Add a new app Create App
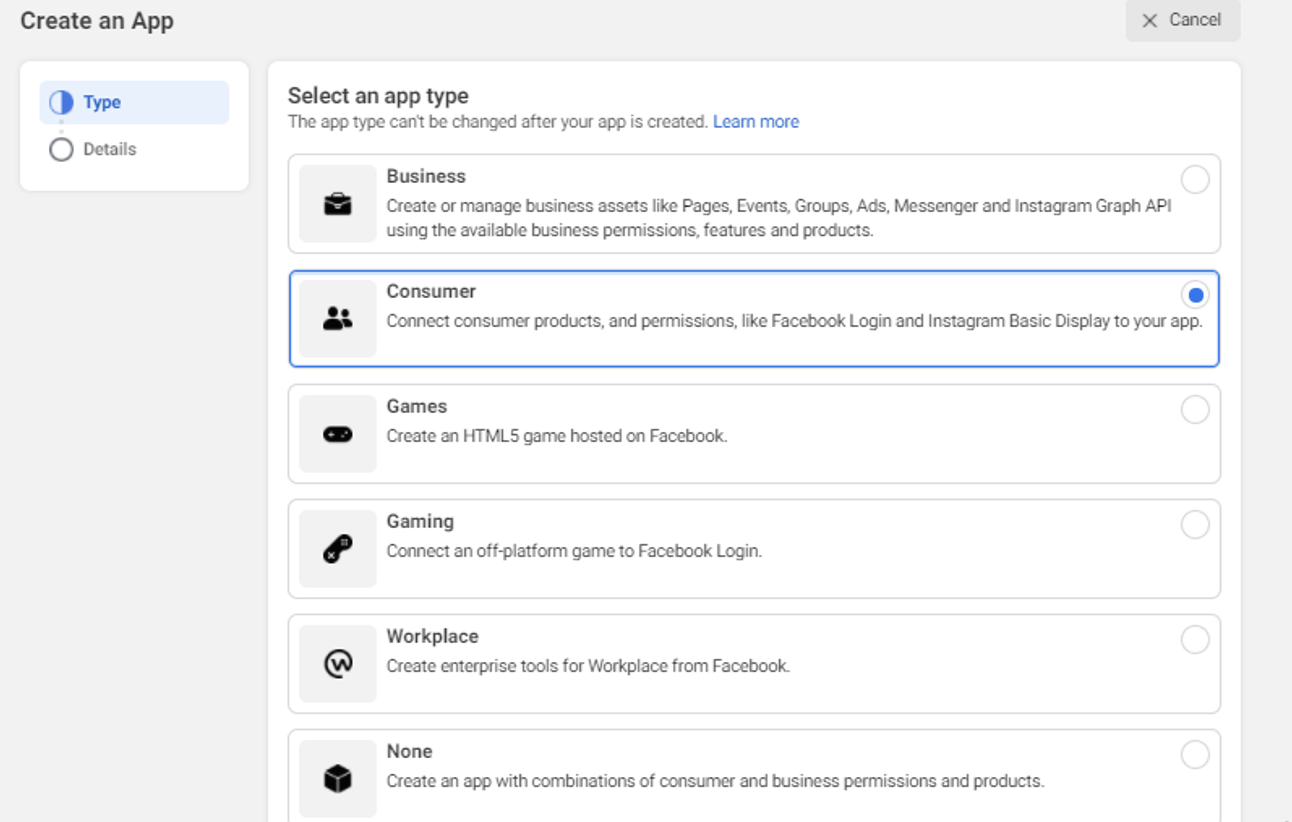
- Select Consumer and click Next
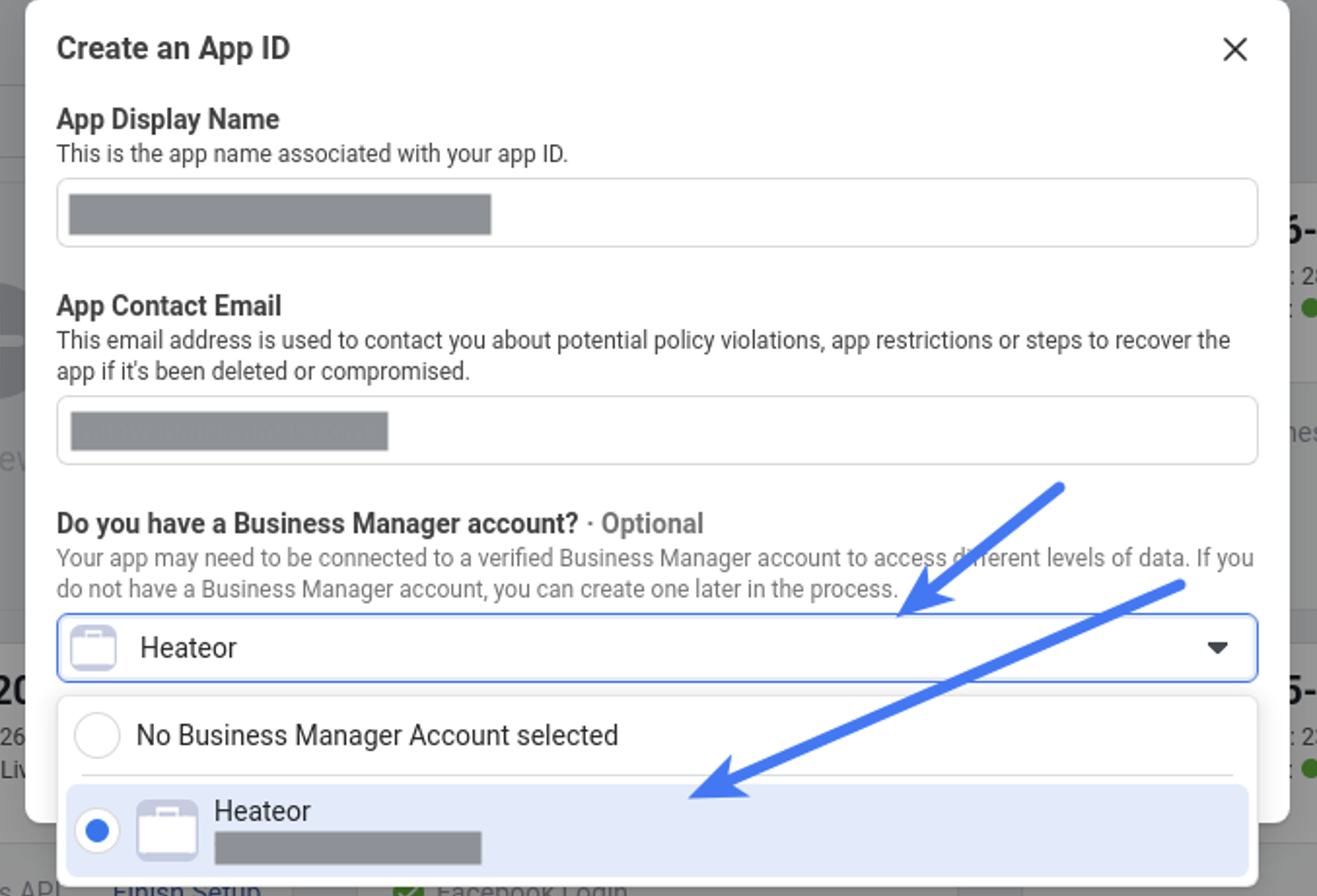
- Specify App Display Name for your app and App Contact Email. Select a Business Manager Account if you have one. Click Create App ID
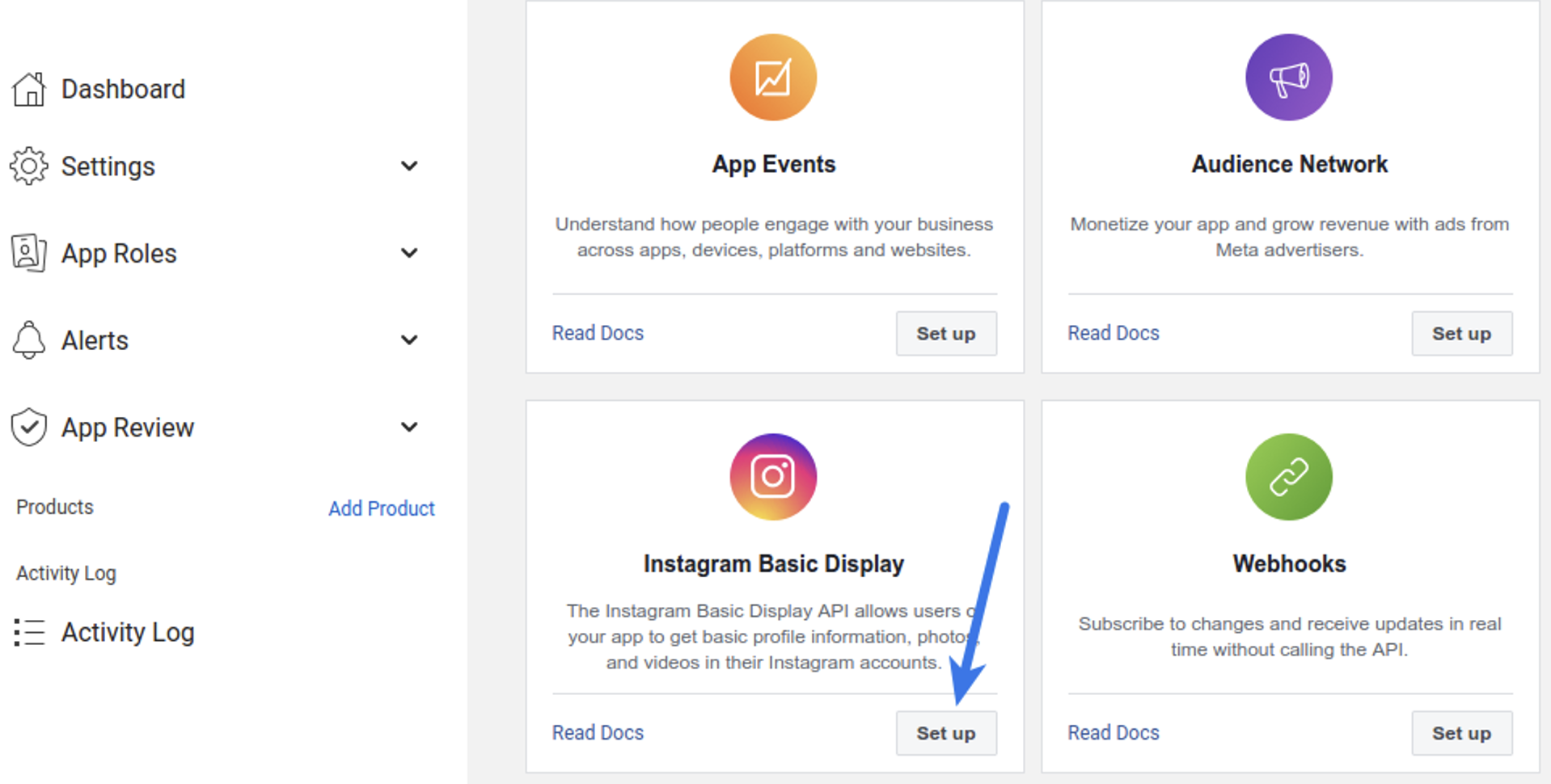
- Click Set Up in the Instagram Basic Display block
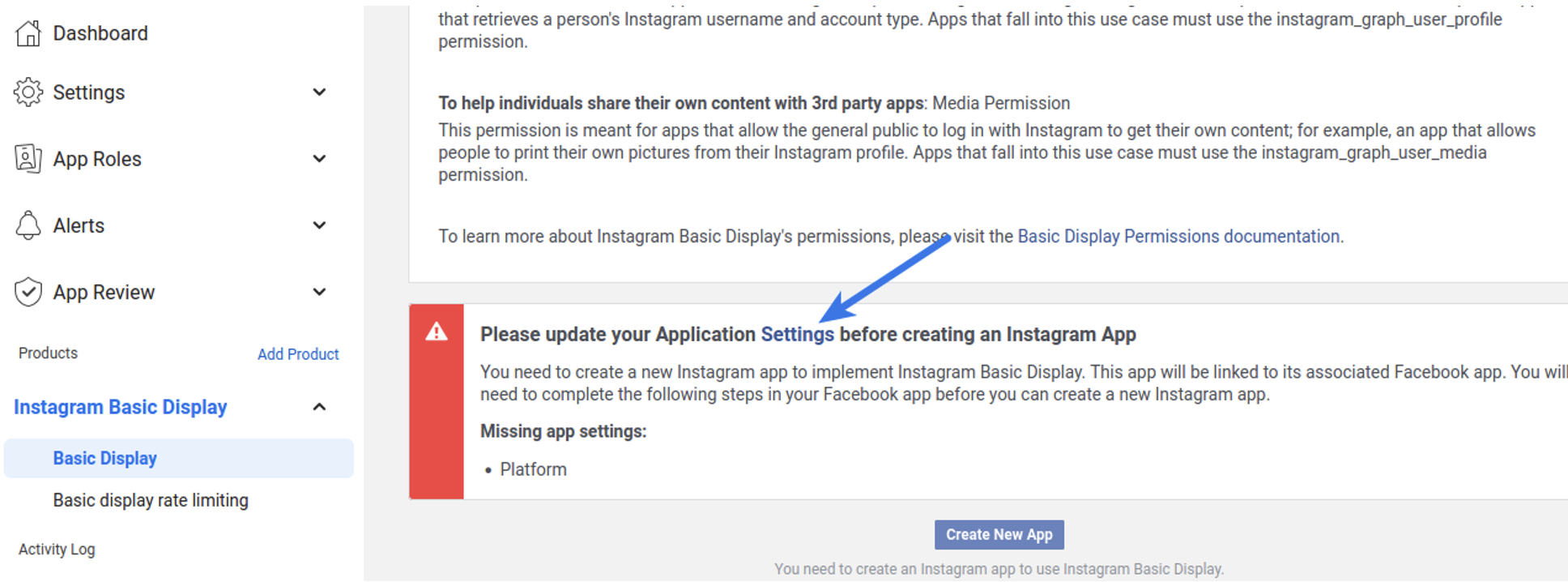
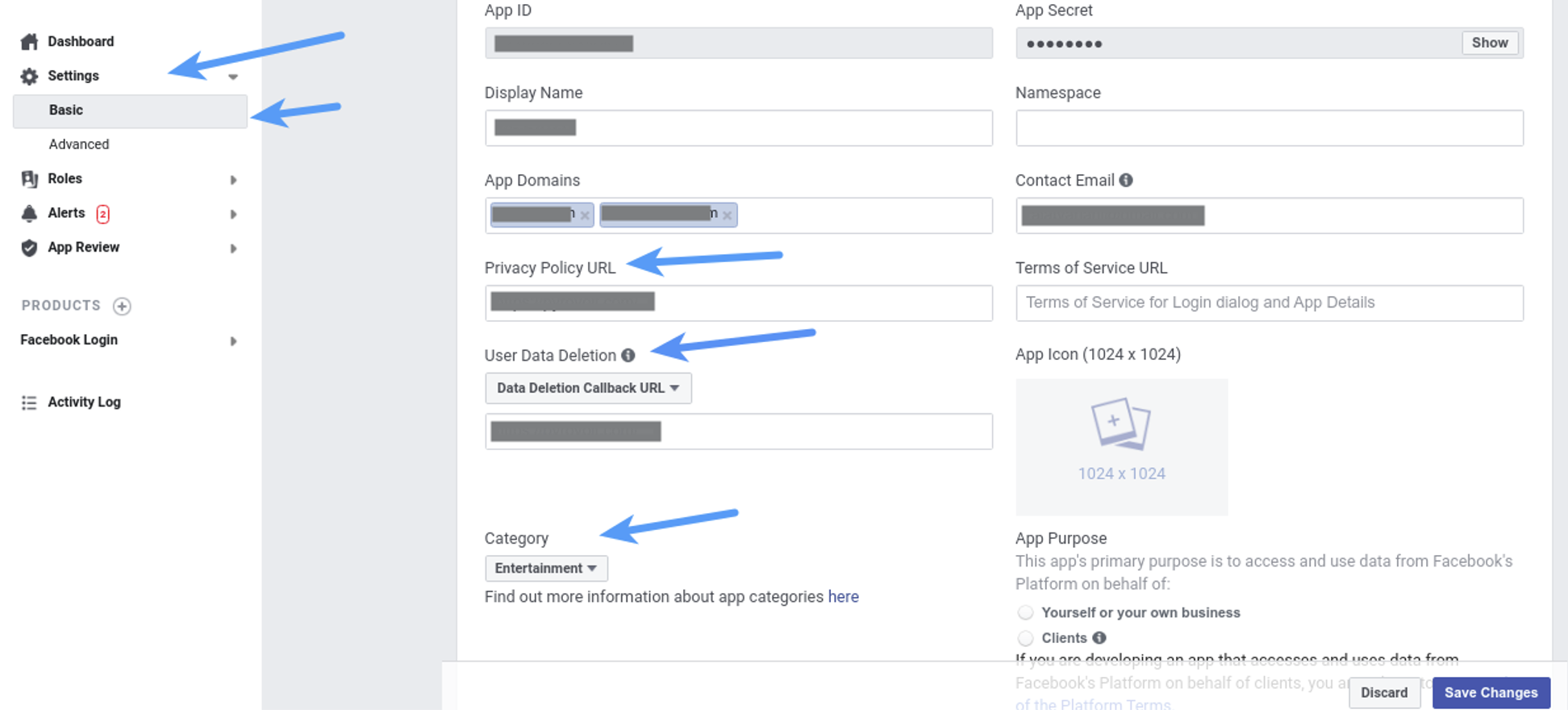
- Scroll down to the bottom of the page and click Settings
- Specify Privacy Policy URL of your website. Save the same URL in the text box in the Data Deletion Callback URL which is in the User Data Deletion Select the Category that your website belongs to
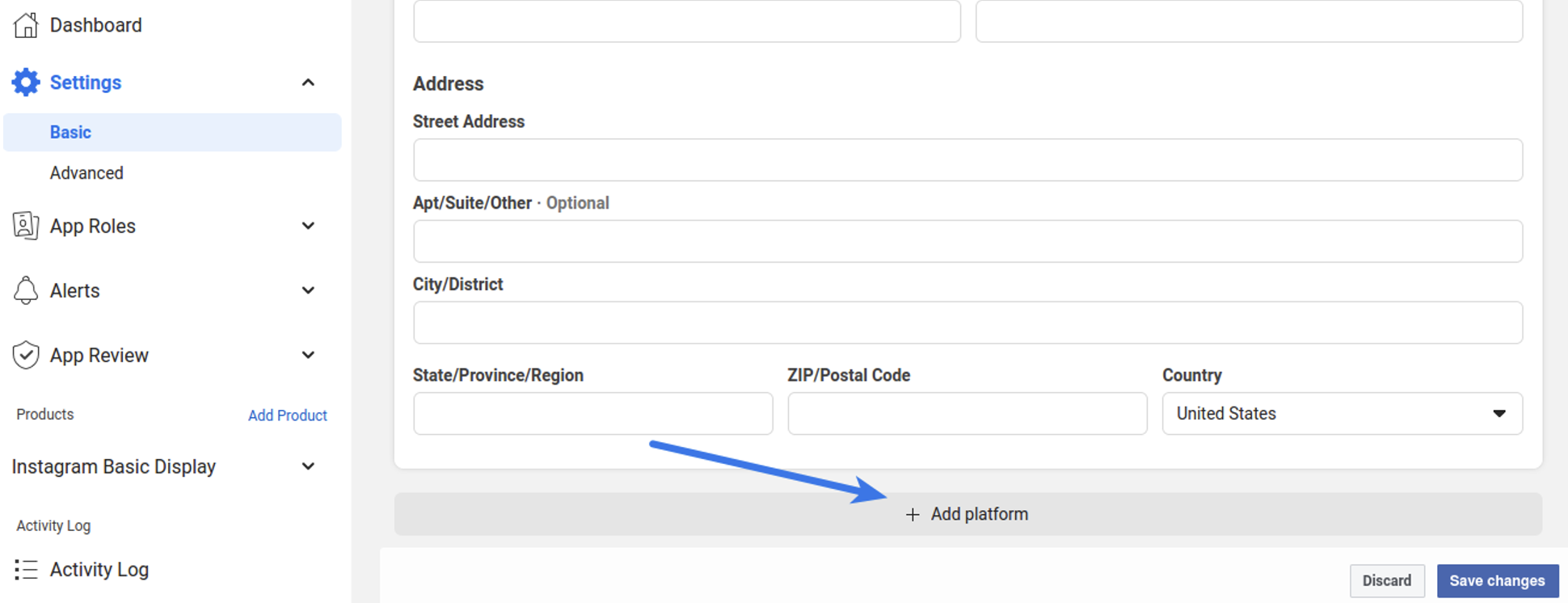
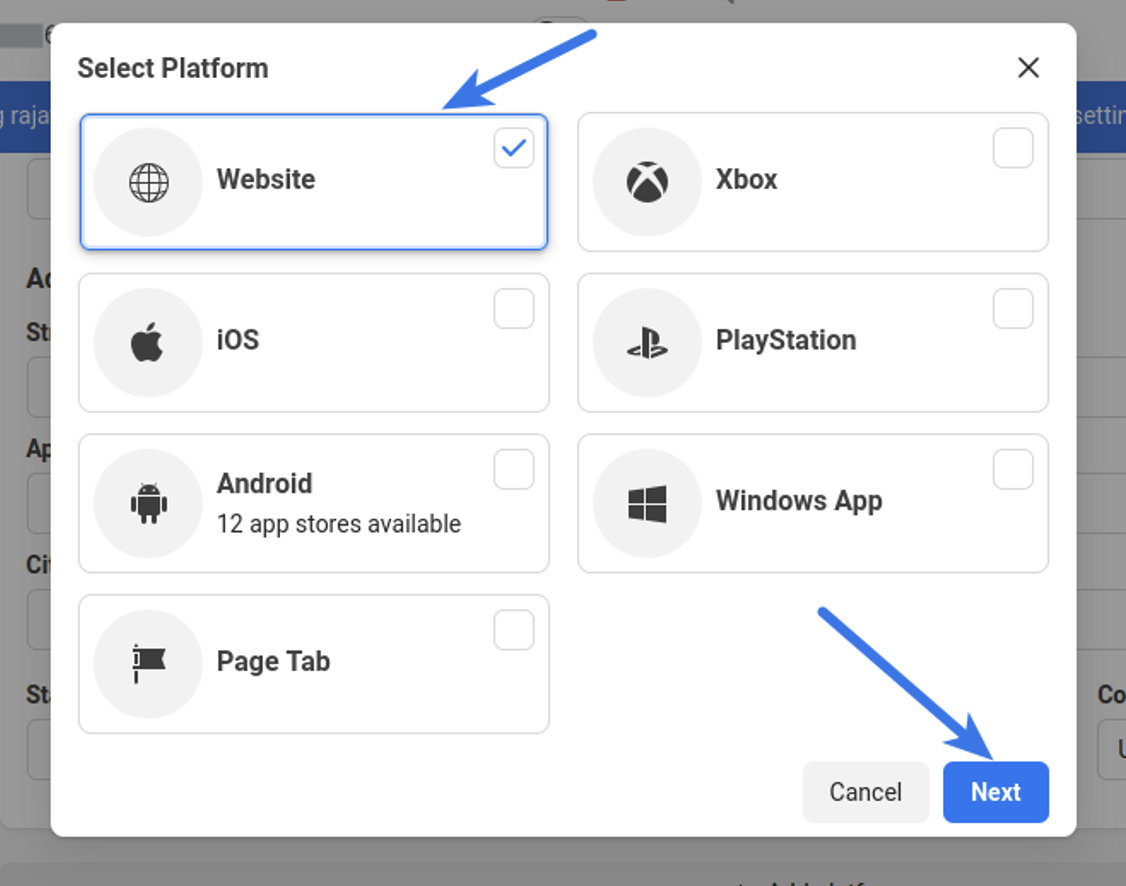
- Scroll down and click on Add Platform
- Select
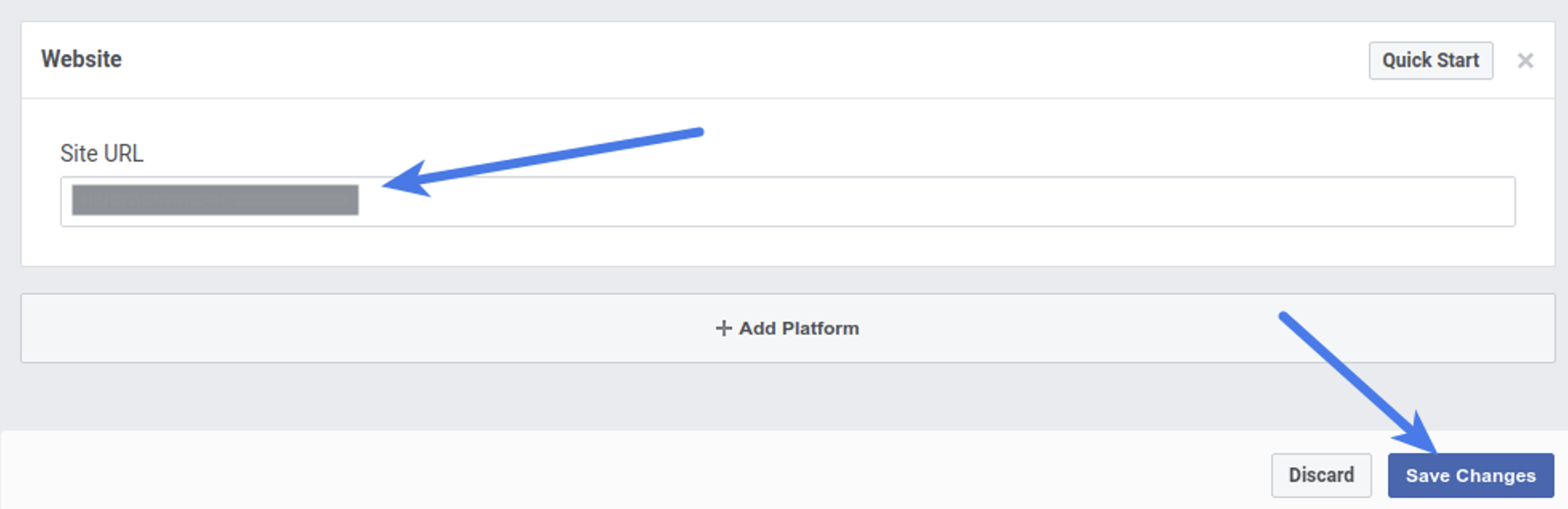
- Save full URL (including https://) of the home page of your website in the Site URL Save changes.
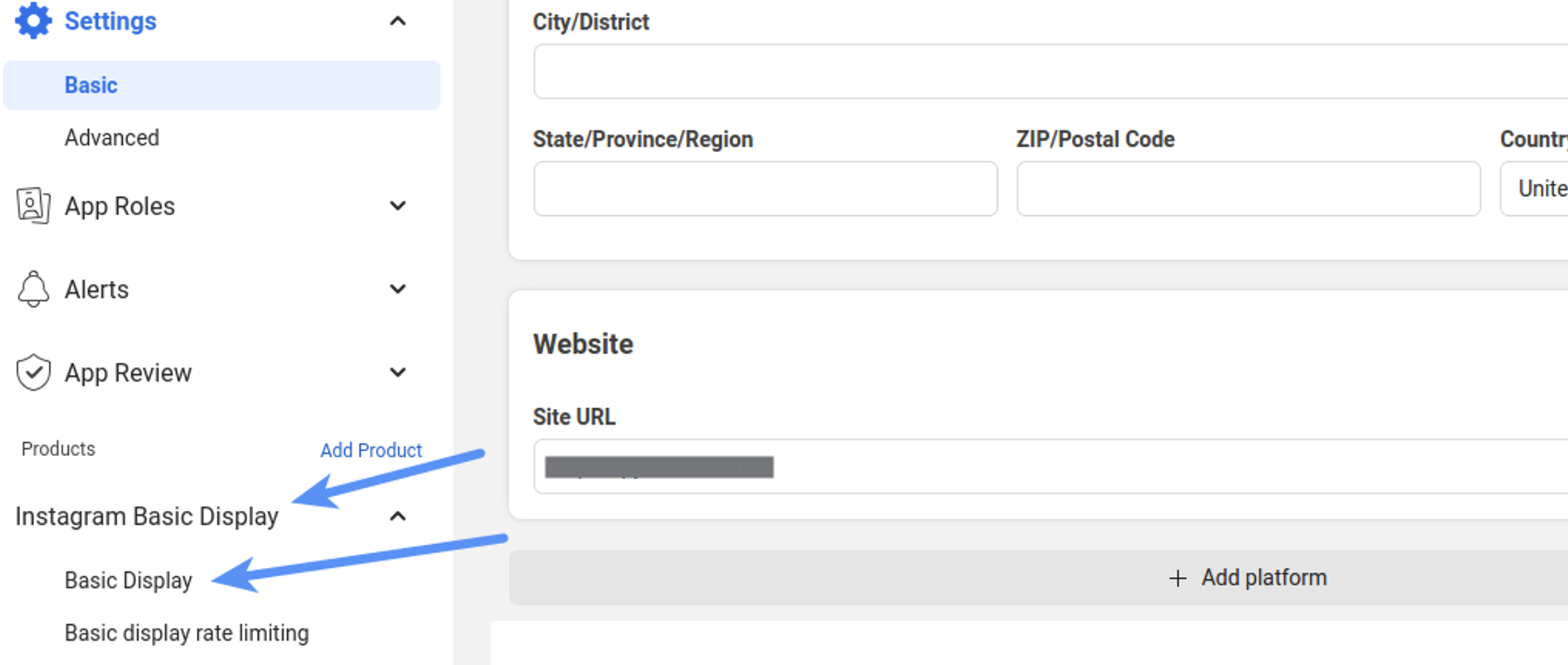
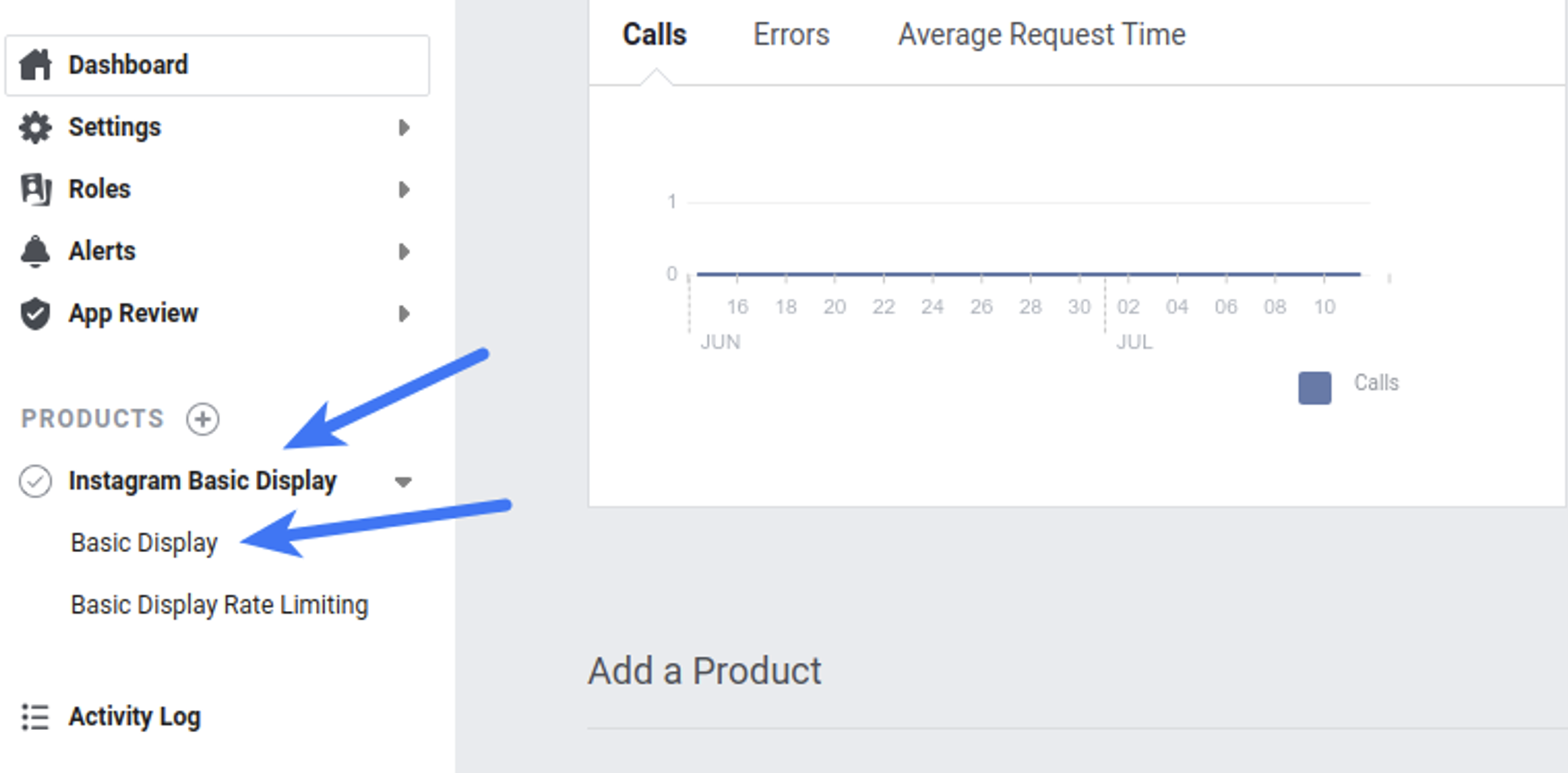
- Navigate to the Instagram Basic Display > Basic Display section from the menu in the left
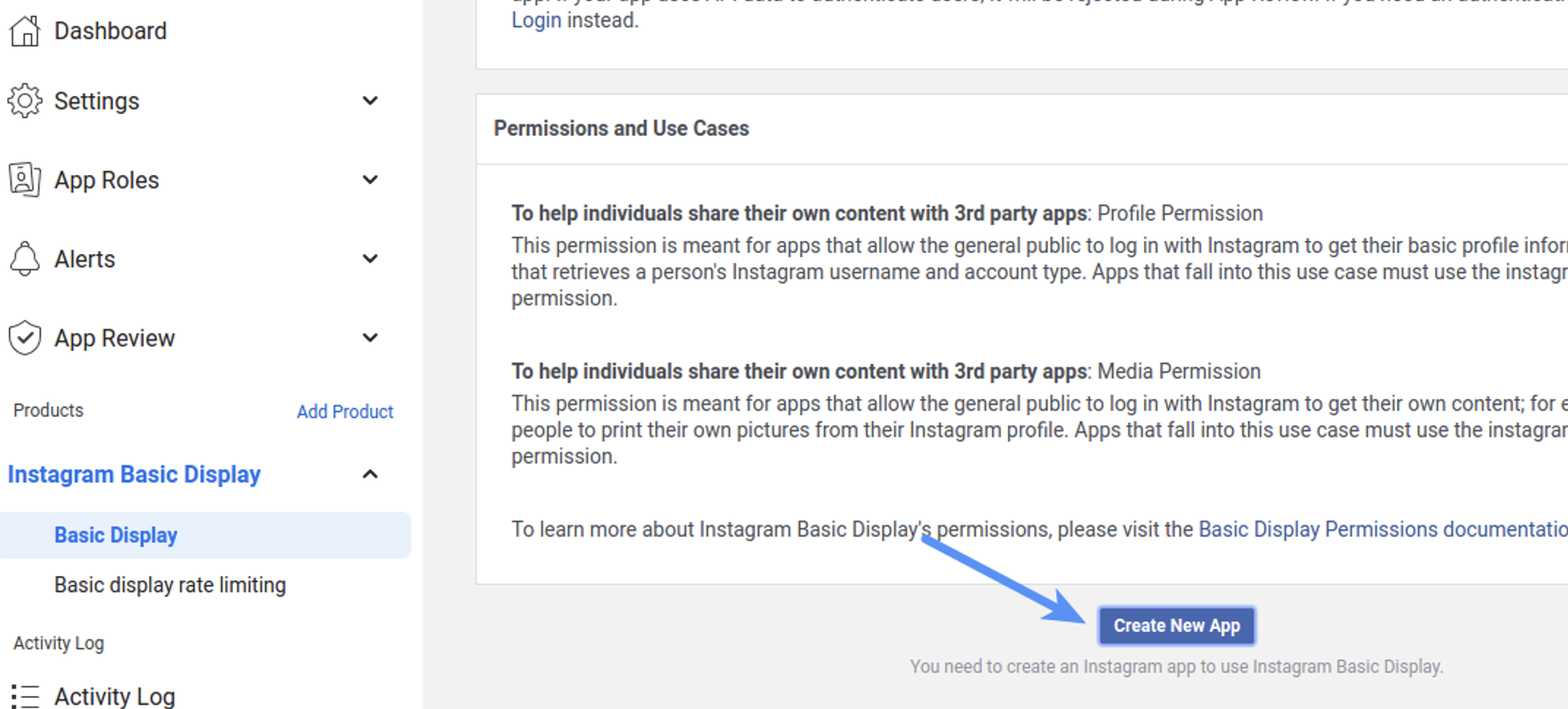
- Scroll down at the bottom and click Create New App button
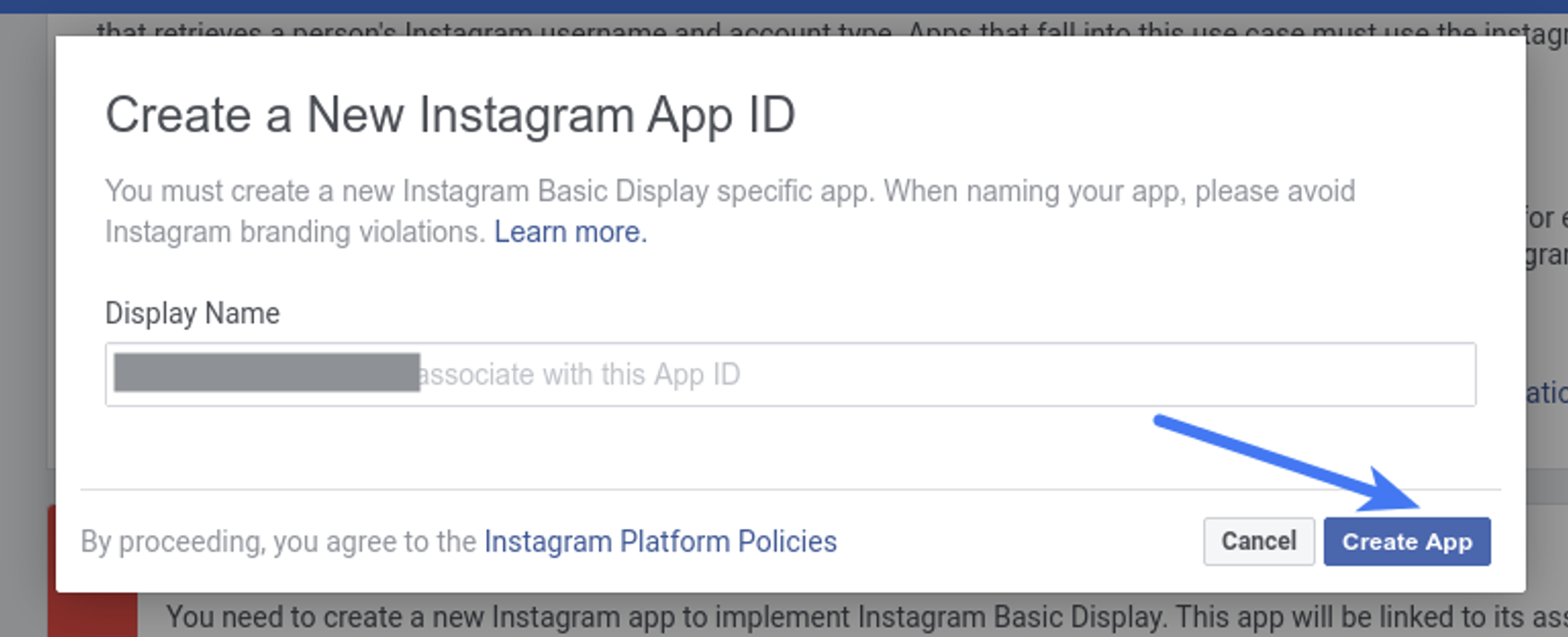
- Specify display name of your Instagram app and click Create App button
- Navigate to the Basic Display in the Instagram Basic Display section from the left sidebar
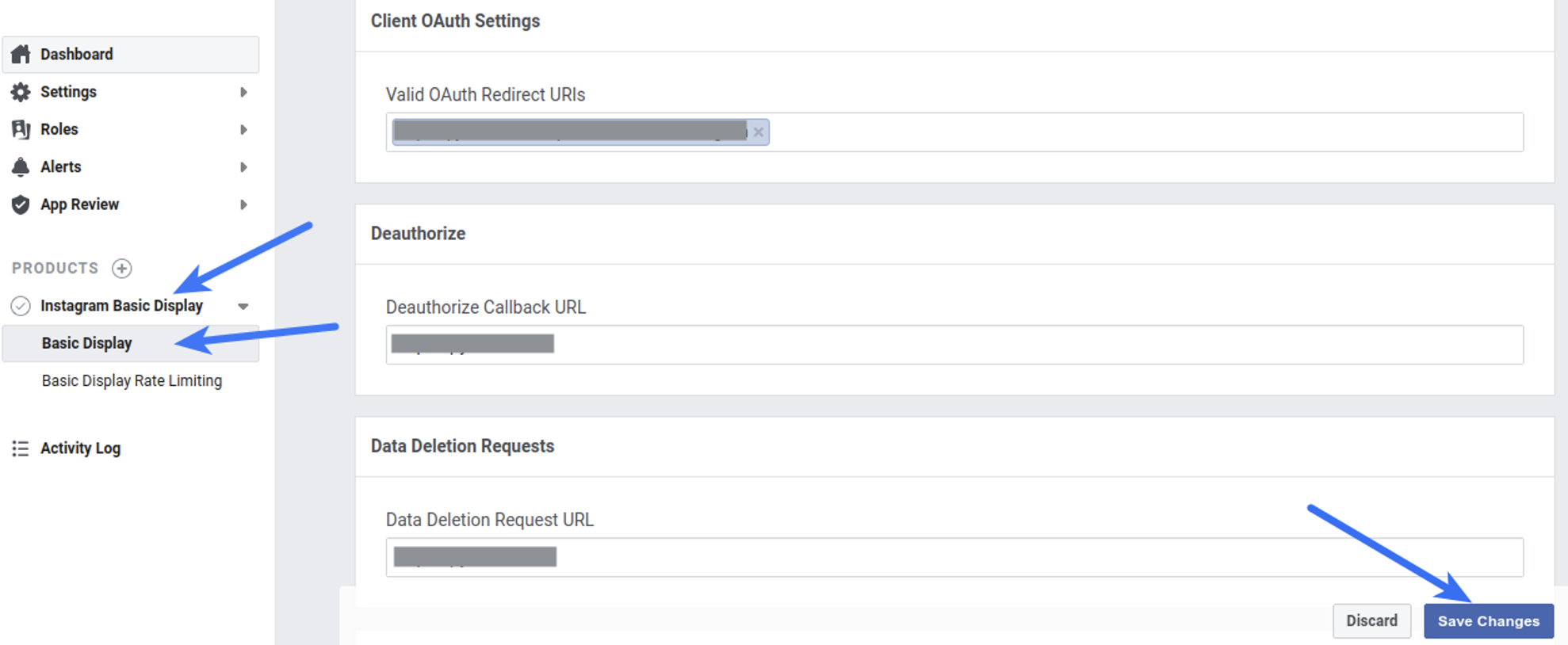
- Enter the following details:Valid OAuth Redirect URIs: HOME_PAGE_URL/module/instagramauth/redirect
where: HOME_PAGE_URL is the URL of the home page of your website.Deauthorize Callback URL: URL of the home page of your website
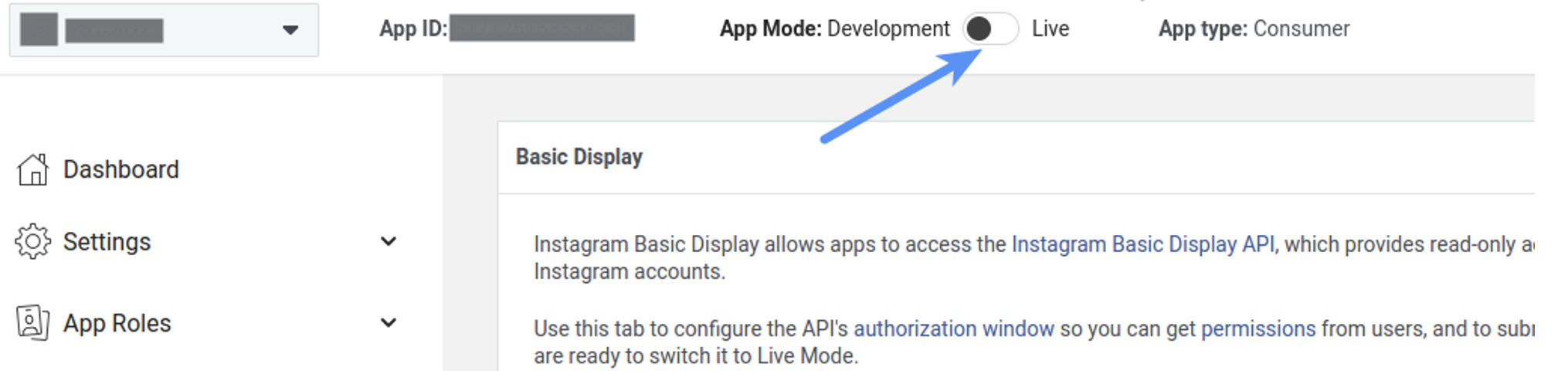
Data Deletion Request URL: Save URL of the privacy policy page of your website.Click Save Changes - Click the slider button in the App Modeoption and make Instagram app Live
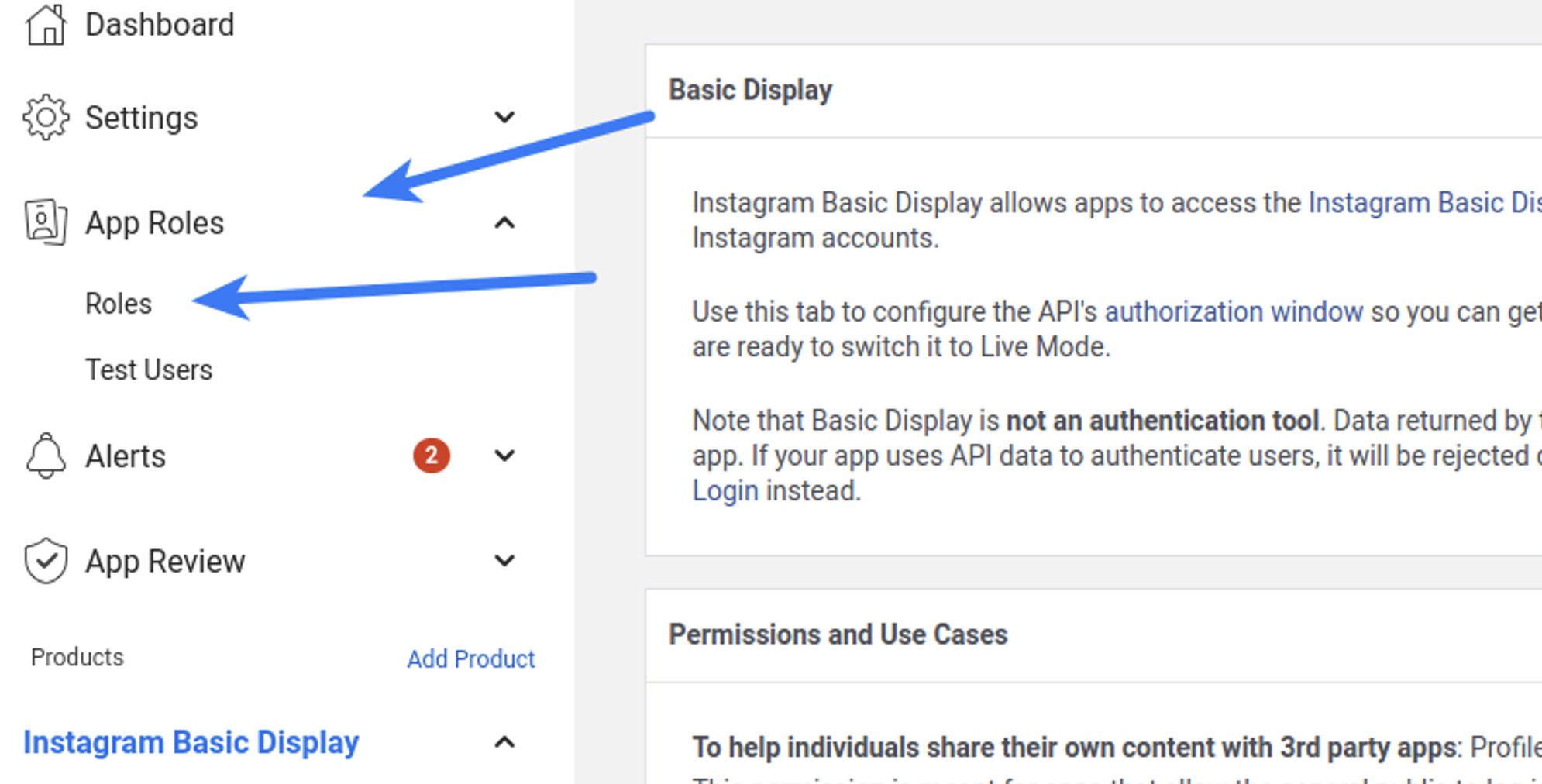
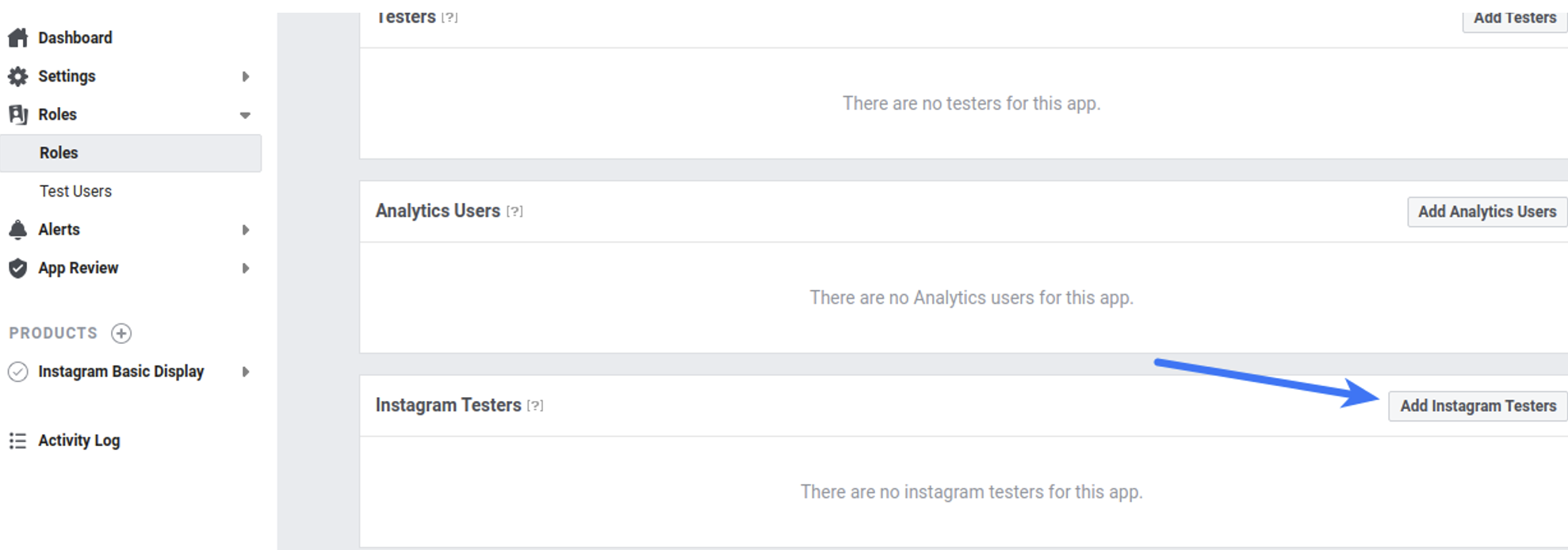
- Navigate to the App Roles > Roles section and scroll down to the Instagram Testers section
- Click Add Instagram Testers and enter your Instagram account’s username and send the invitation
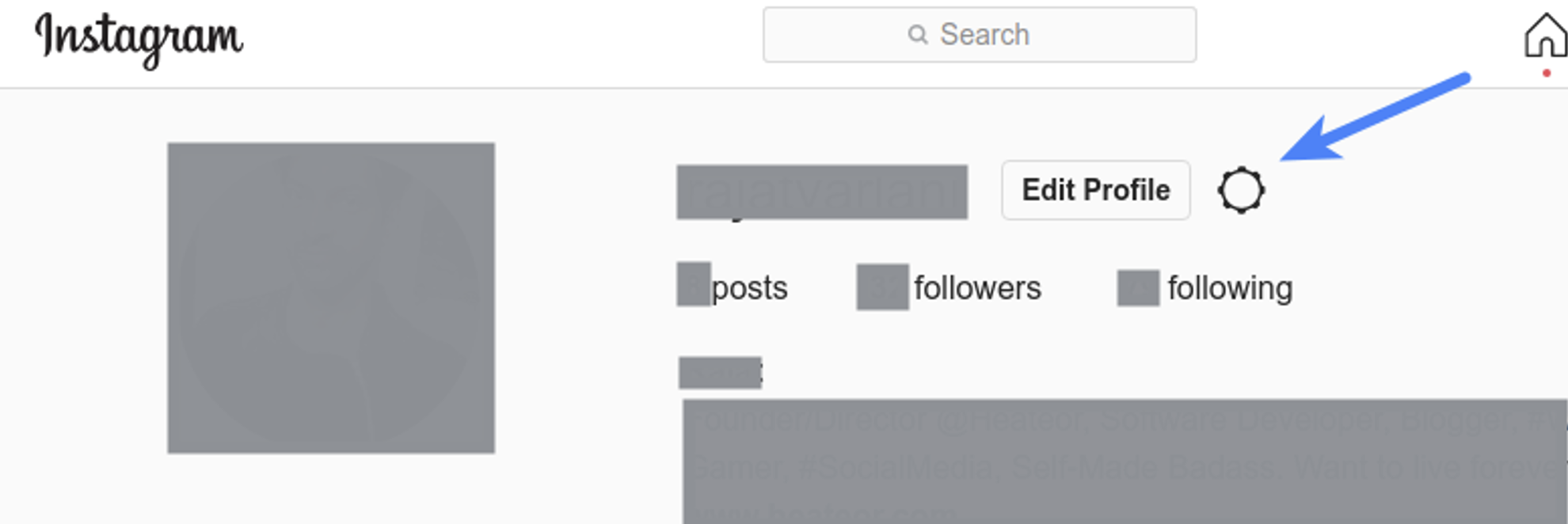
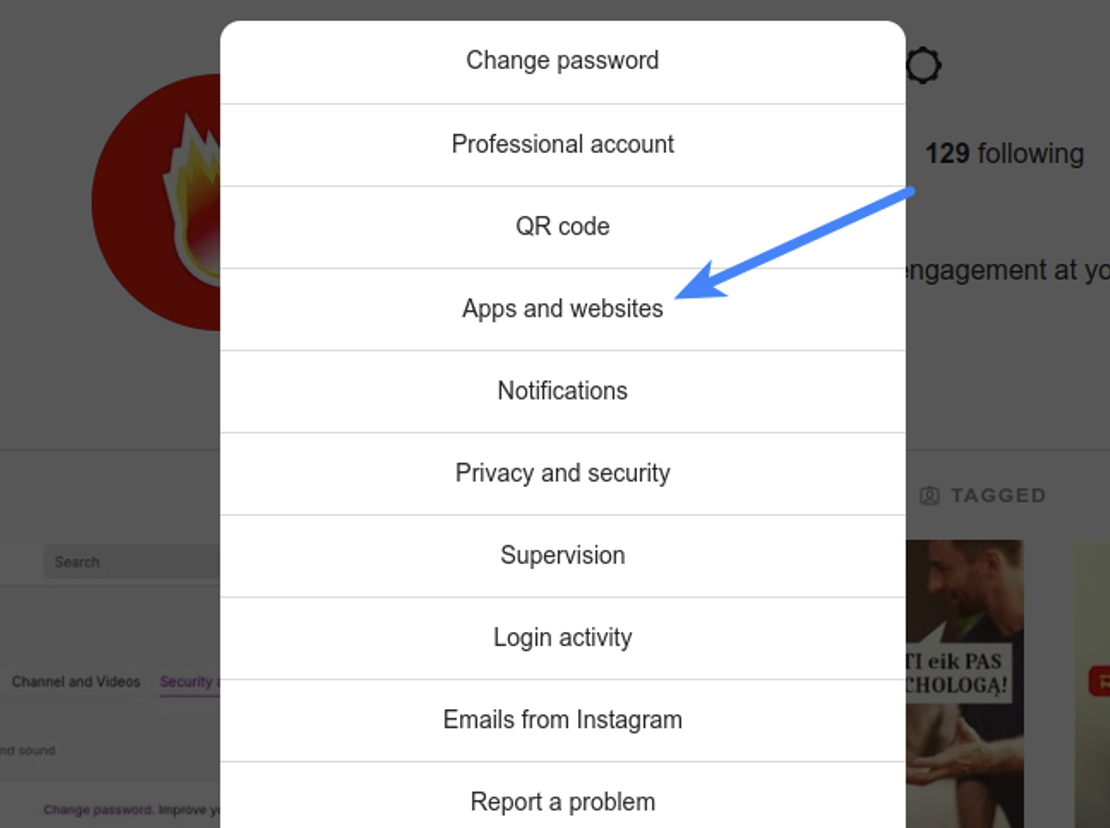
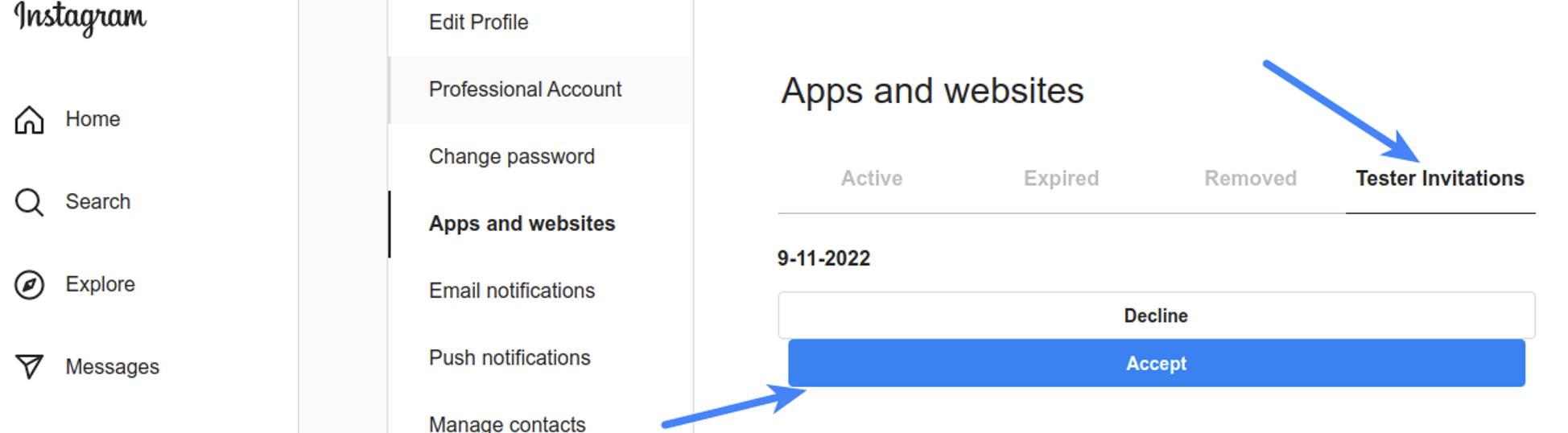
- Login to the Instagram account you invited in the previous step in another browser tab, click the Instagram name above the profile picture. Click on settings icon, click on Apps and websites. In the Tester Invitations section, accept the invitation you’ve sent before. You will be able to use this Instagram account only until you get the permissions approved for your Instagram app (see step 23 below).
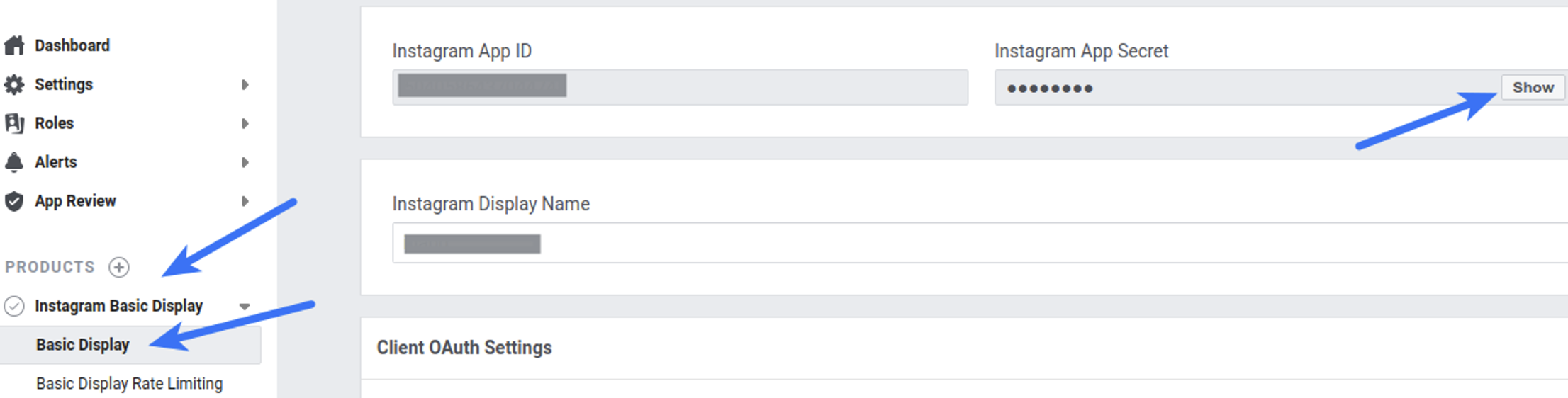
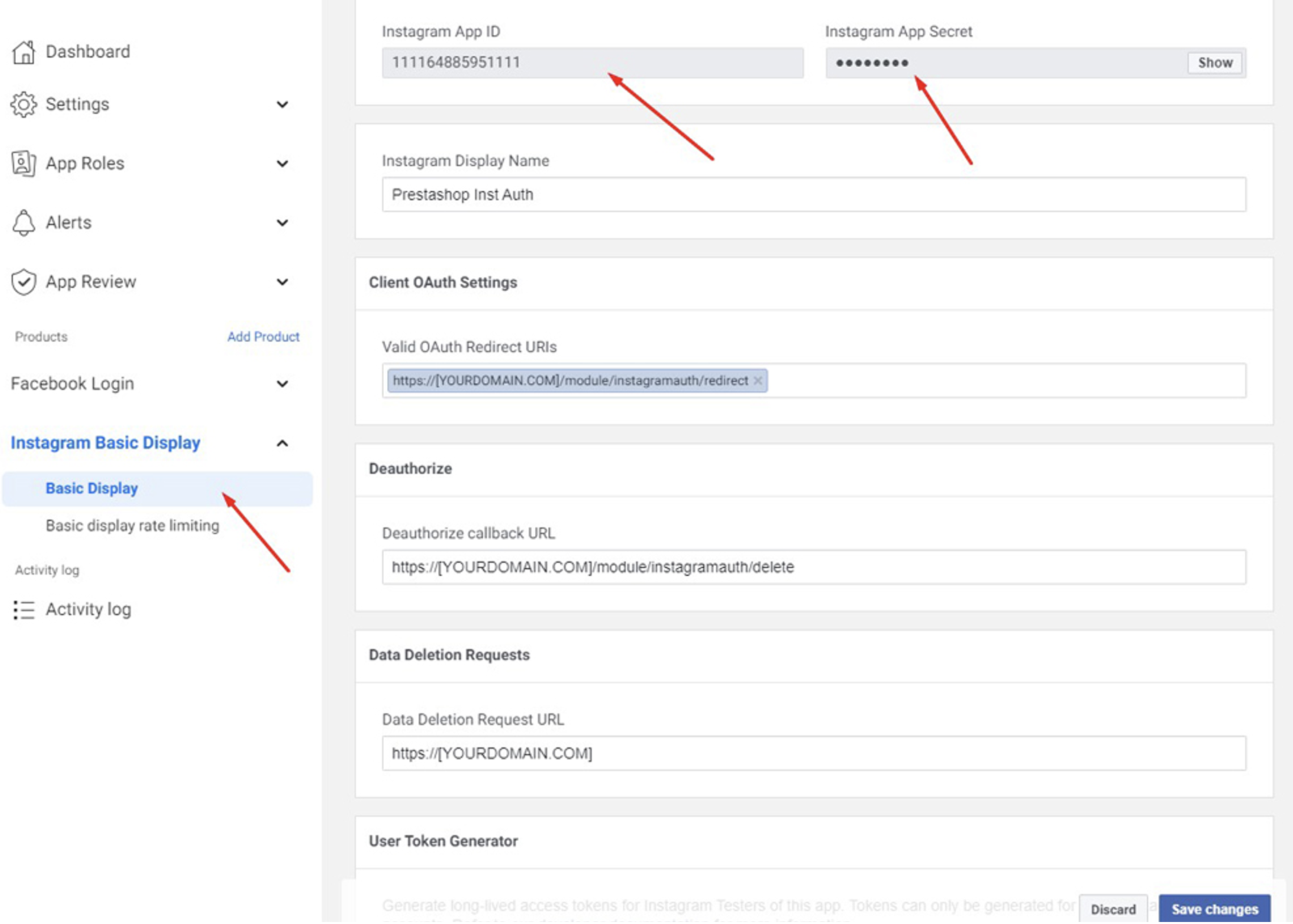
- Navigate back to the browser tab where you were configuring Instagram app. Navigate to the Basic Display page in the Instagram Basic Displaysection from the left sidebar. Copy the Instagram App ID and Instagram App Secret (after clicking on the Show button right in front of it) and paste it in the Instagram App ID and Instagram App Secret options at the module configuration page in admin area.
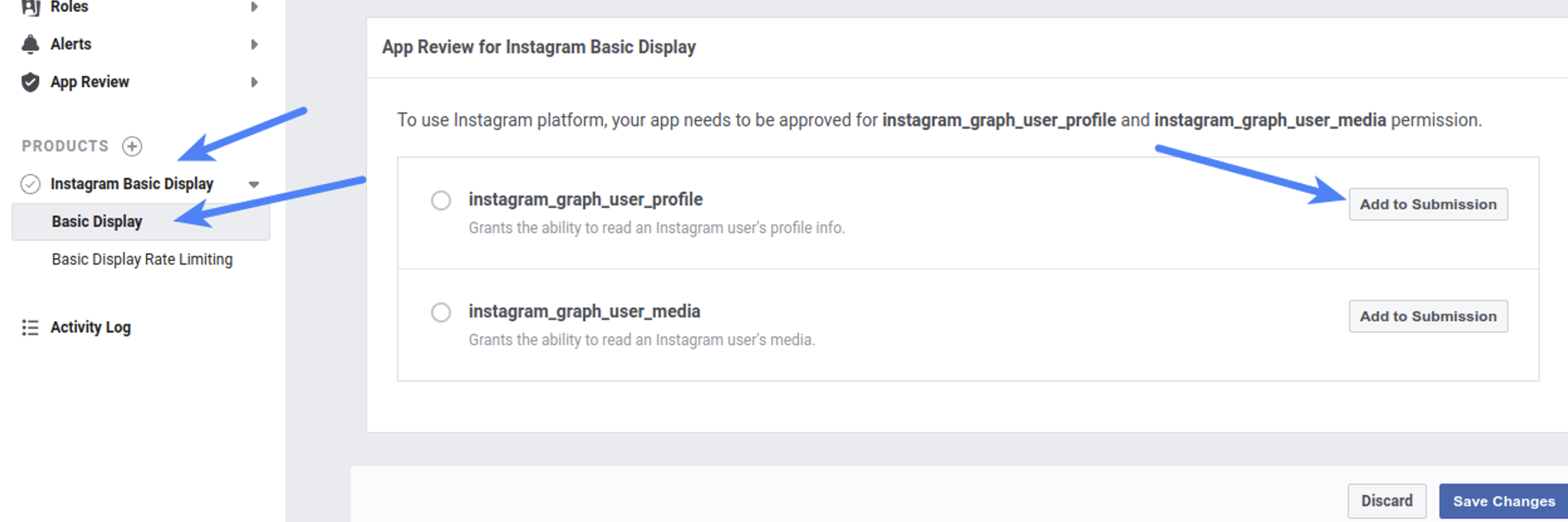
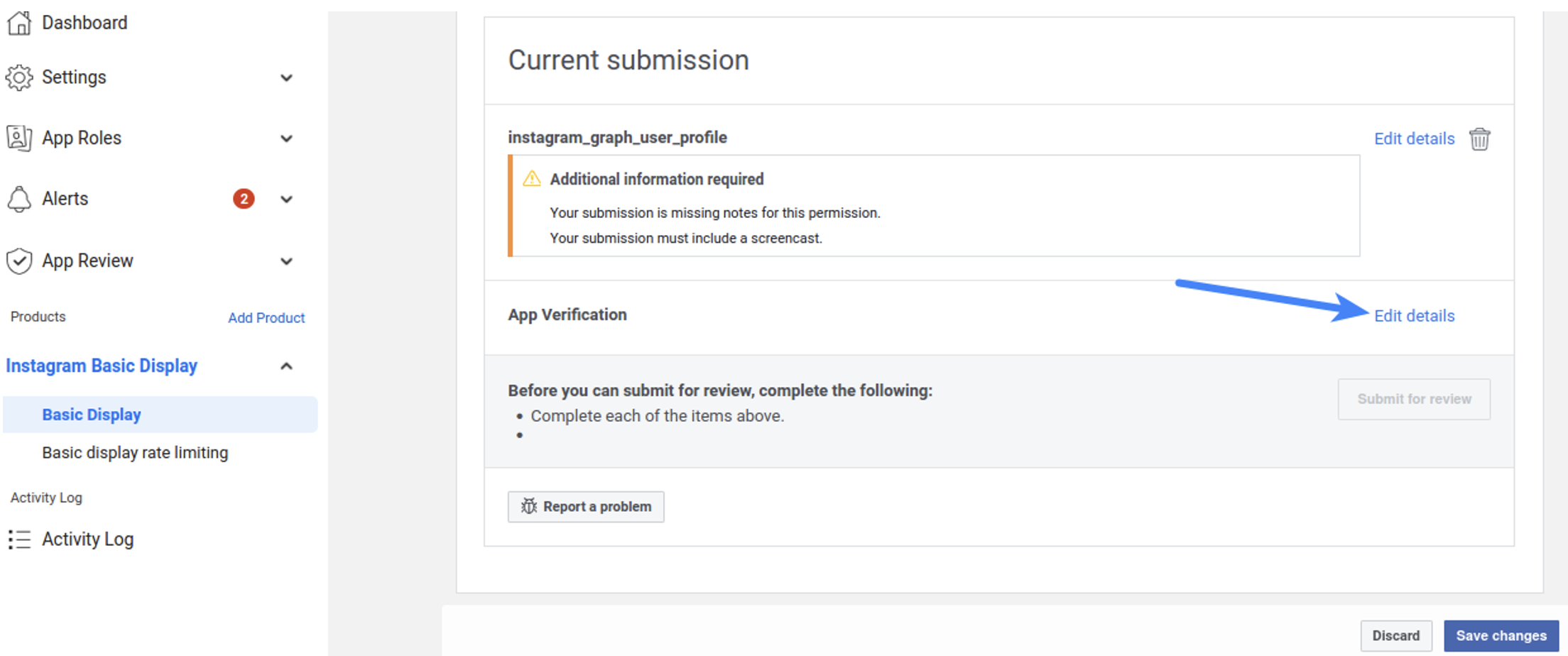
- Scroll down to the App Review for Instagram Basic Display section at the bottom of the page and click on Add to submission right in front of the instagram_graph_user_profile
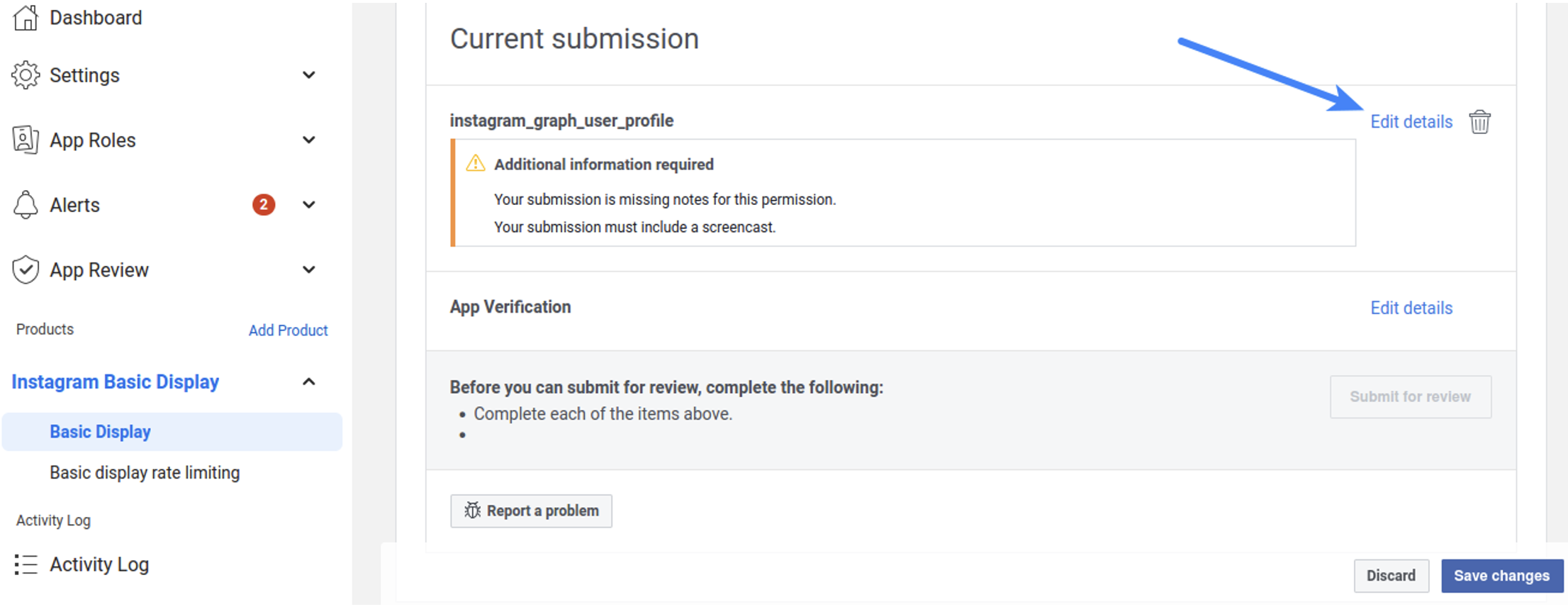
- Click Edit details in front of instagram_graph_user_profile in the Current submission section
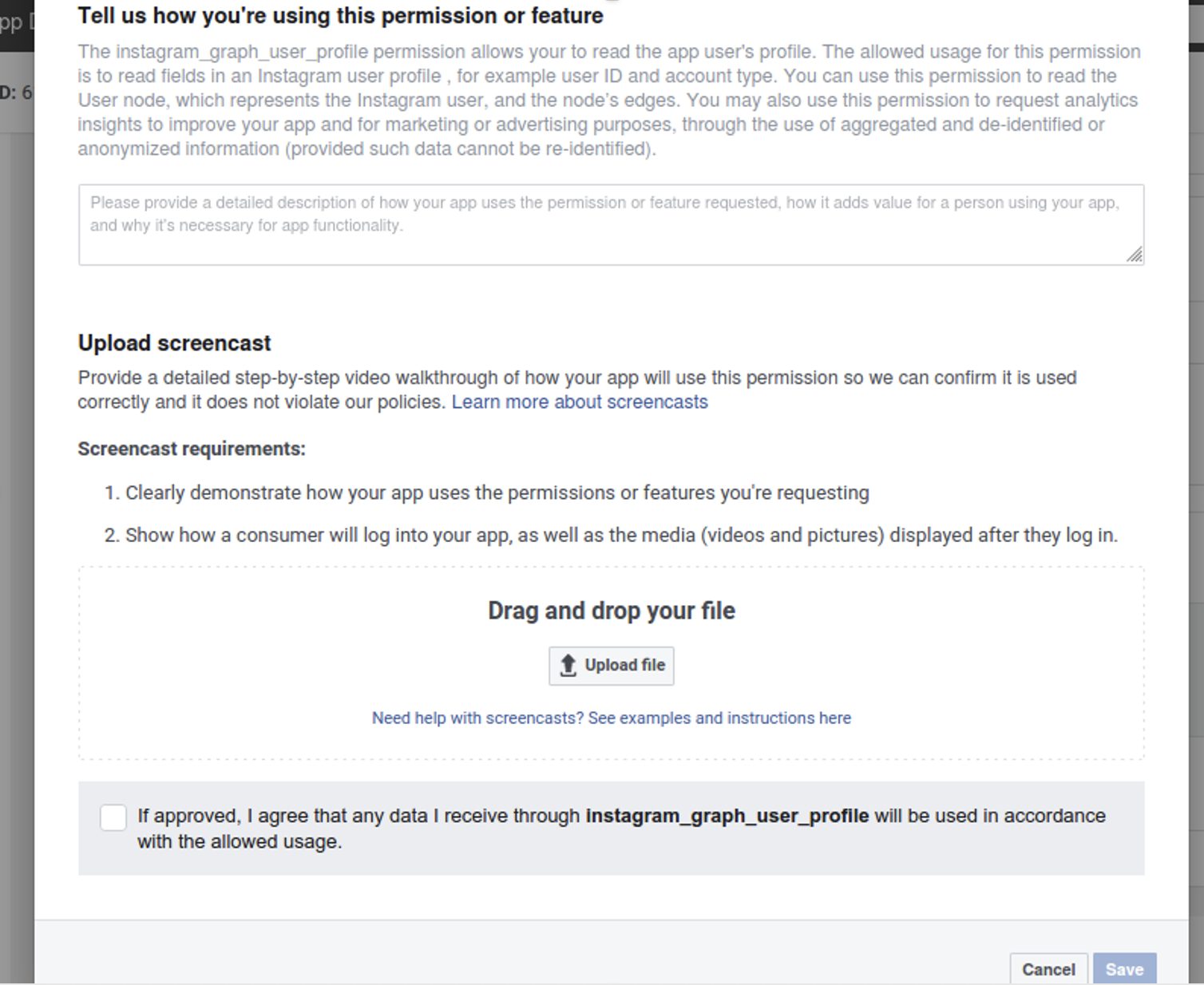
- In the option Tell us how you’re using this permission or feature, you can specify exactly the following:
This app integrates the Instagram icon at the user-profile page of our website which allows end-user to connect their Instagram profile with their pre-existing user-account.
Note: As Instagram does not allow login/authentication to be used with any of their scopes according to their developer docs, you can describe the mechanism your website uses Instagram icon in Social Account Linking section at the user profile page to allow your users to link their Instagram accounts to their existing accounts at your website. Just keep social login icons disabled at the login, register pages of your website before Instagram approves your submission.
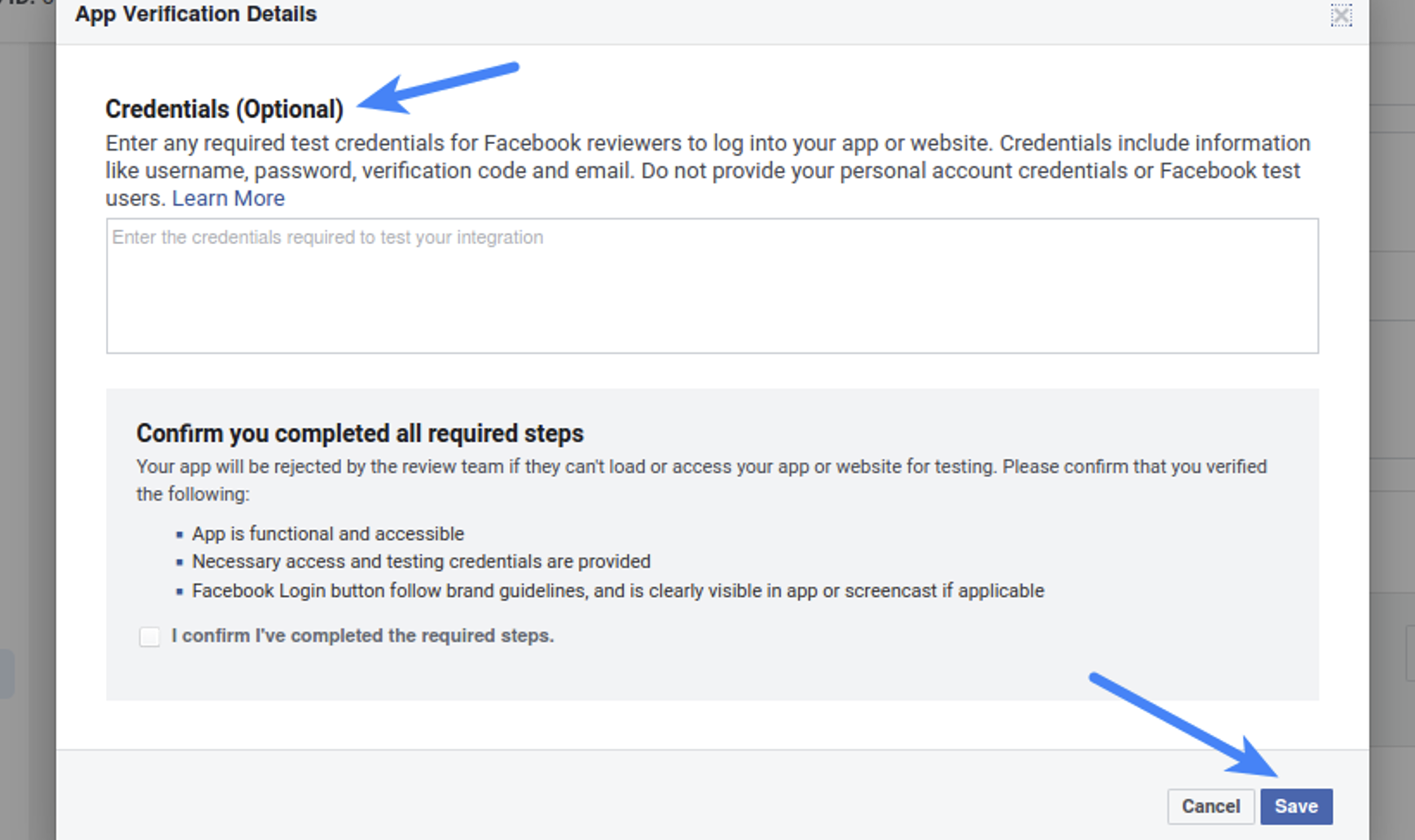
Upload a screenshot showing the same, agree to the data usage policy and save changes. - Click Edit details in front of the App verification
- Here you can specify such details as – Login page of your website where the reviewers can login and see the Instagram icon at the profile page, username-password of the user-account you have created for them at your website etc.
Module settings
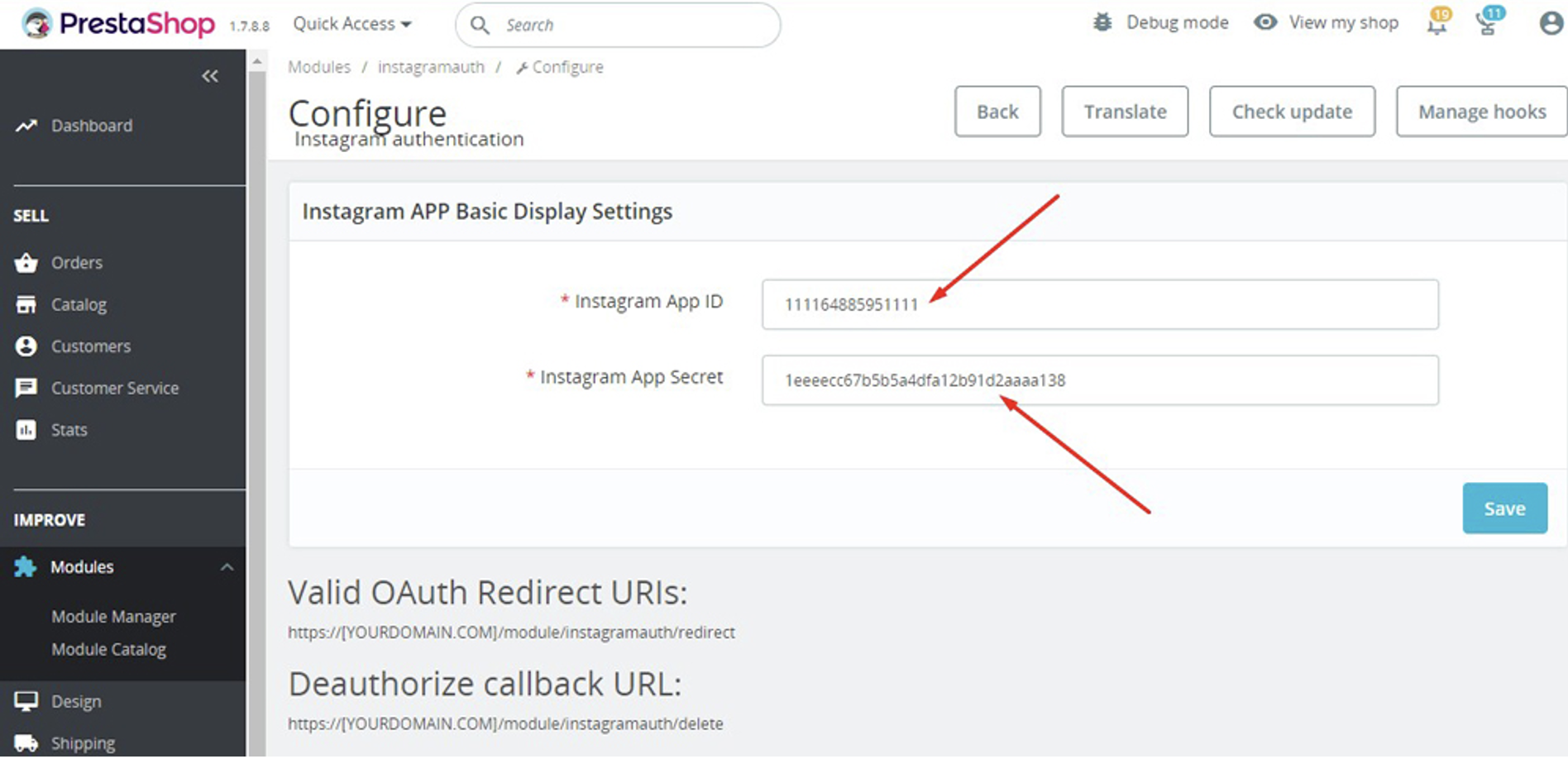
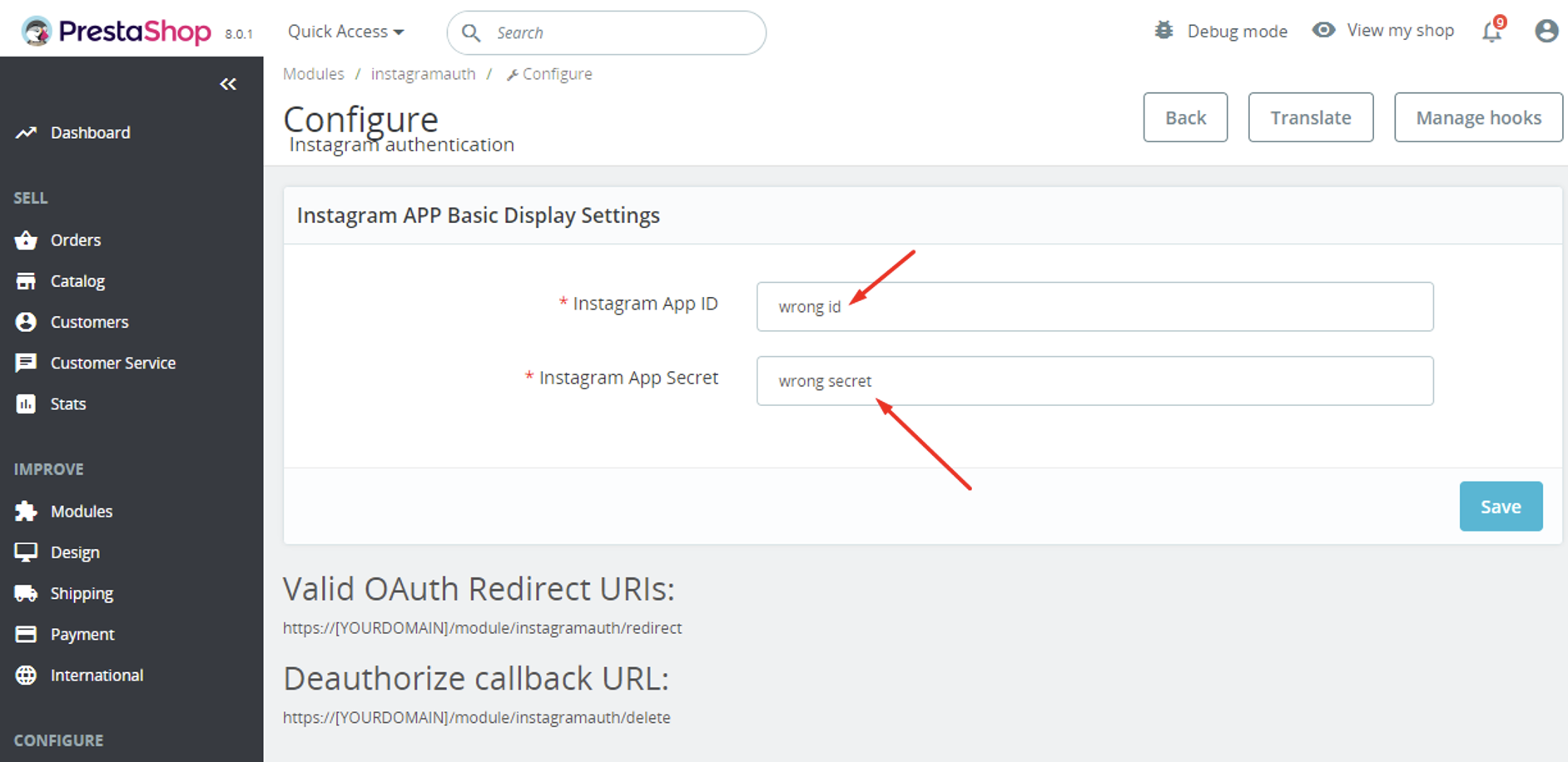
- Copy the Instagram App ID, Instagram App Secret and paste them into the corresponding fields on the configuration page of the module:
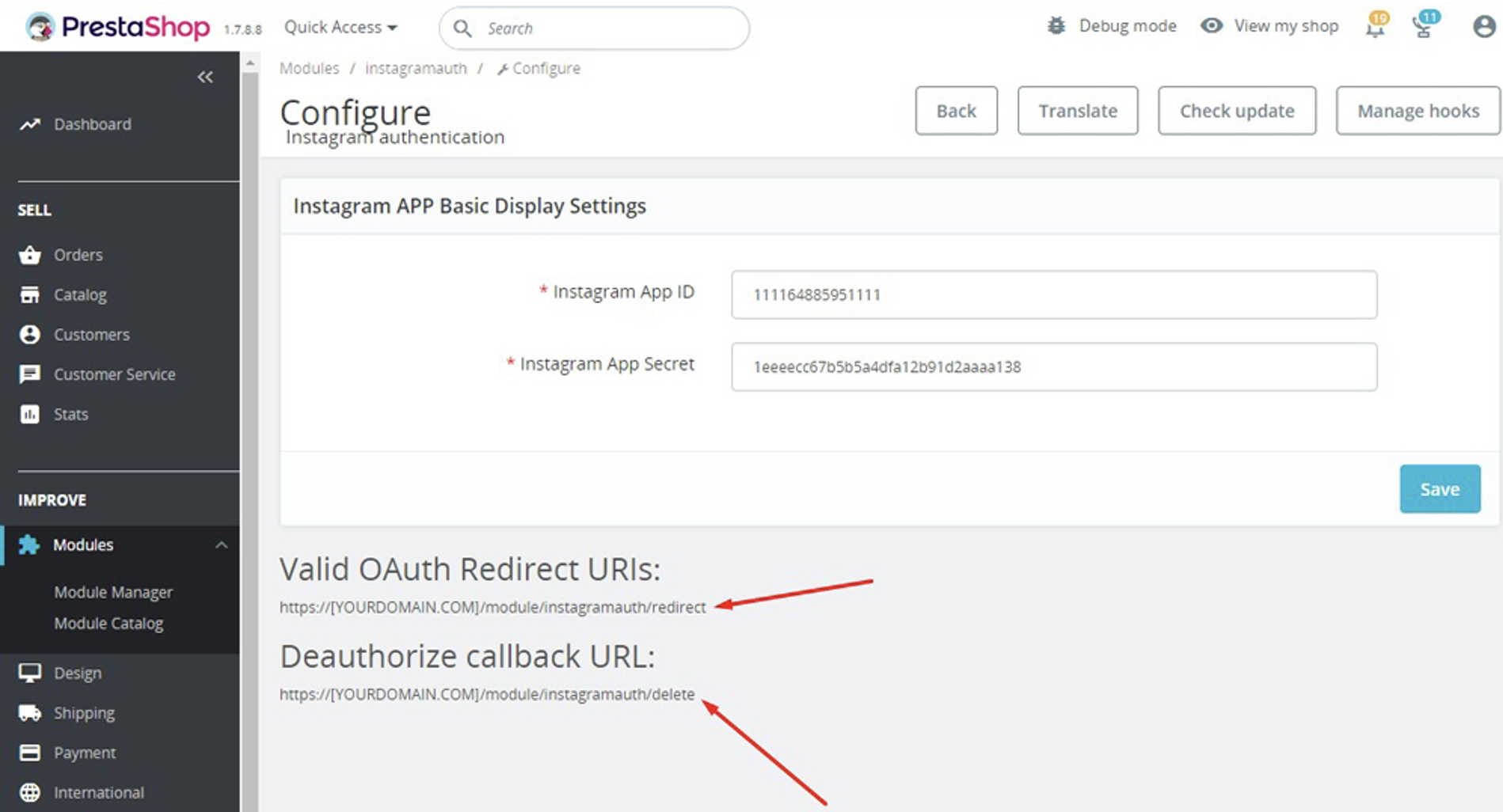
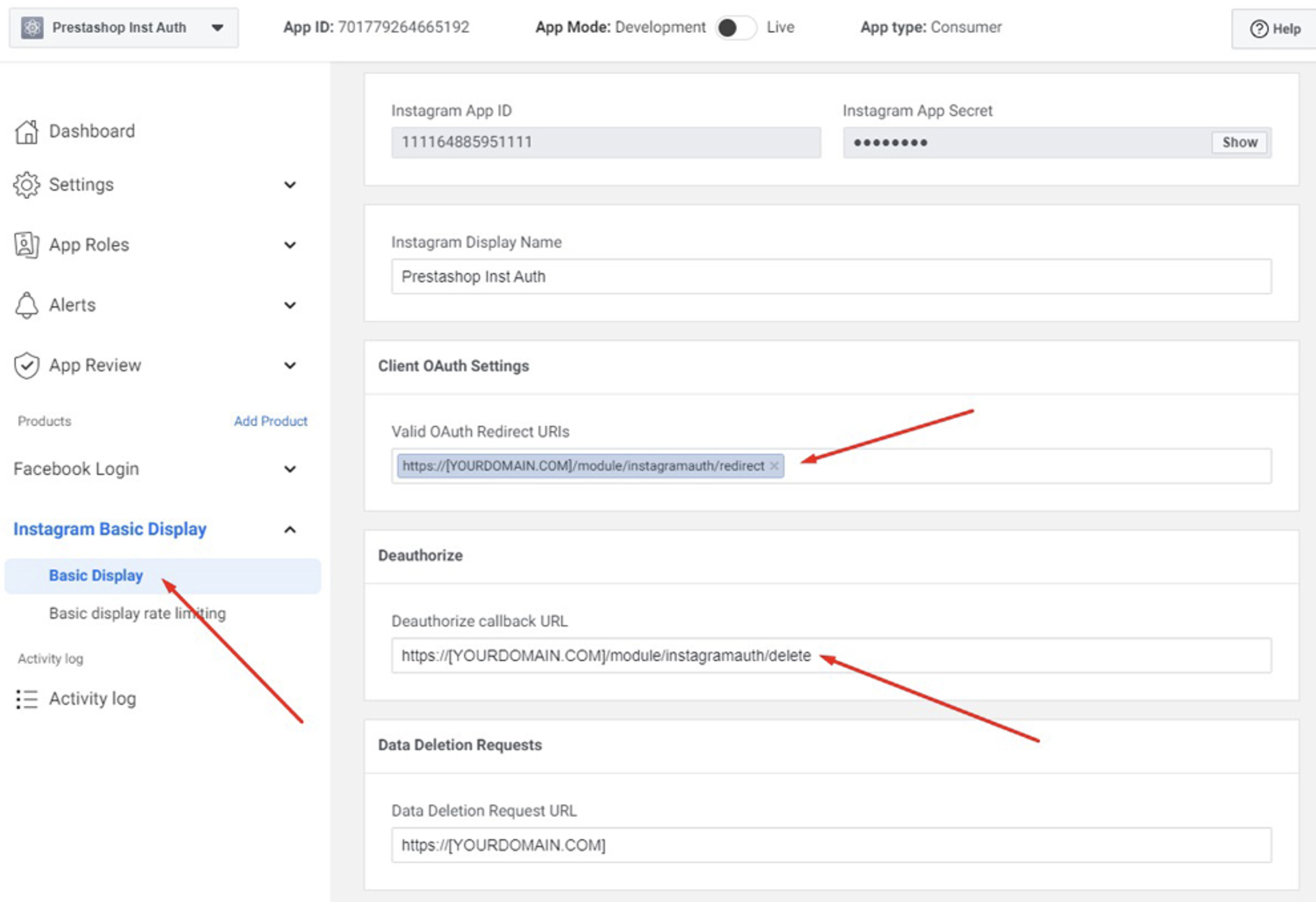
- Copy the link Valid OAuth Redirect URIs and Deauthorize callback URL from the configuration page and paste it into the fields of the Instagram application:
Valid OAuth Redirect URIs
Deauthorize callback URL
Installation:
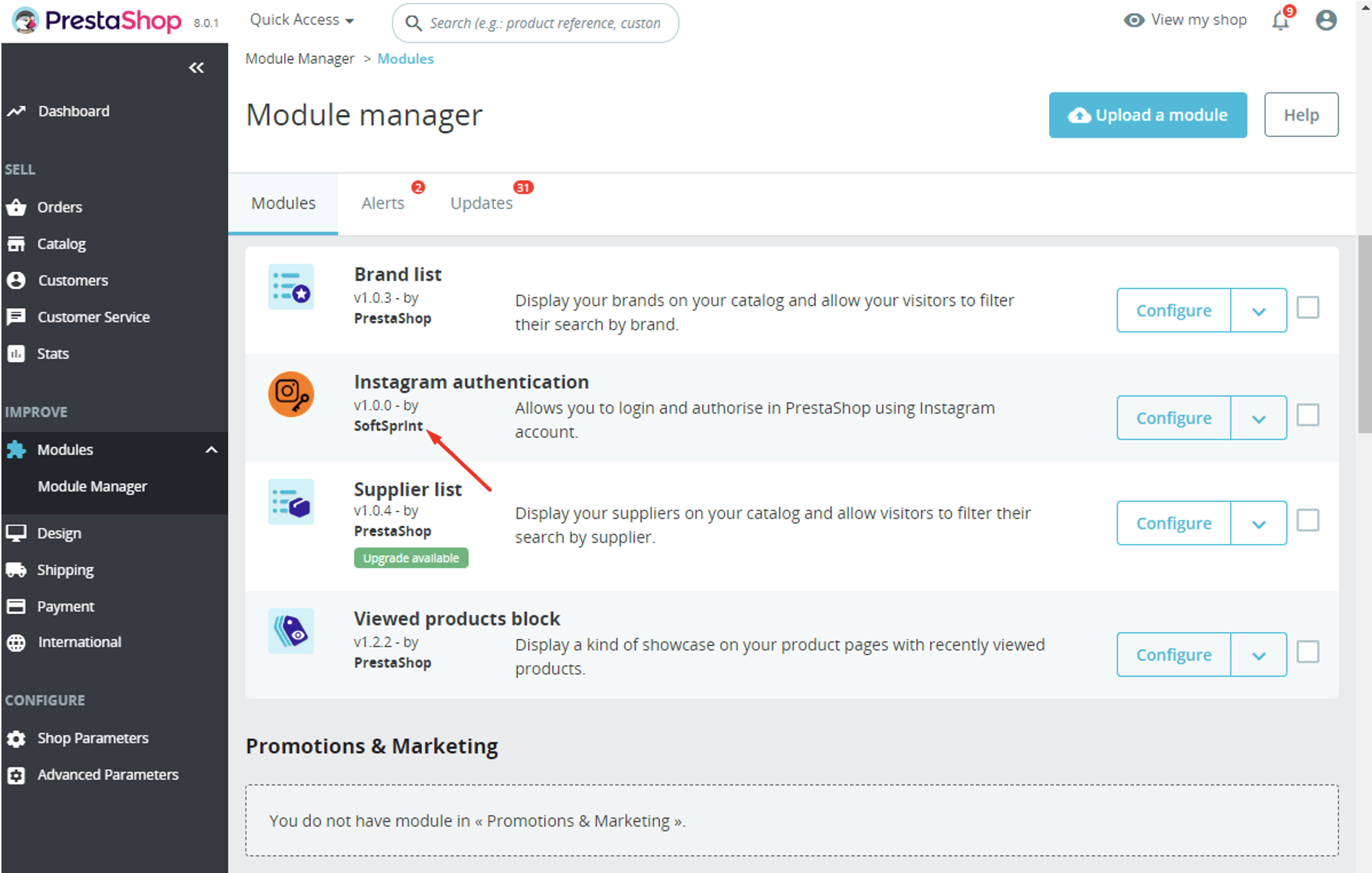
- Upload the module through the Backoffice (Modules > Add New Module) or using FTP-client
- Hit Install it and enter the configuration
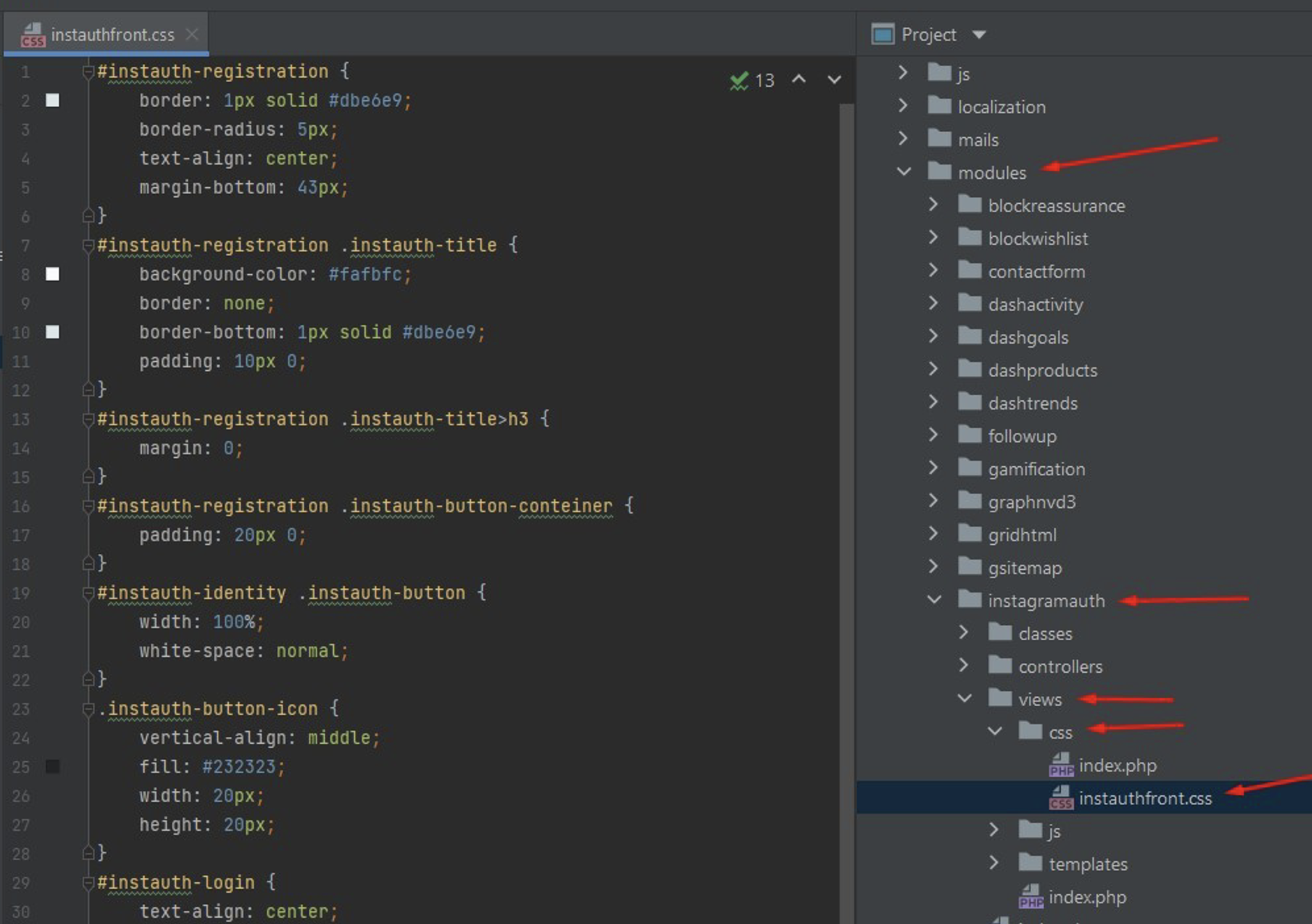
Setting the CSS styles for the button:
- The style file is here:
/modules/instagramauth/views/css/instauthfront.css
Module workflow cases:
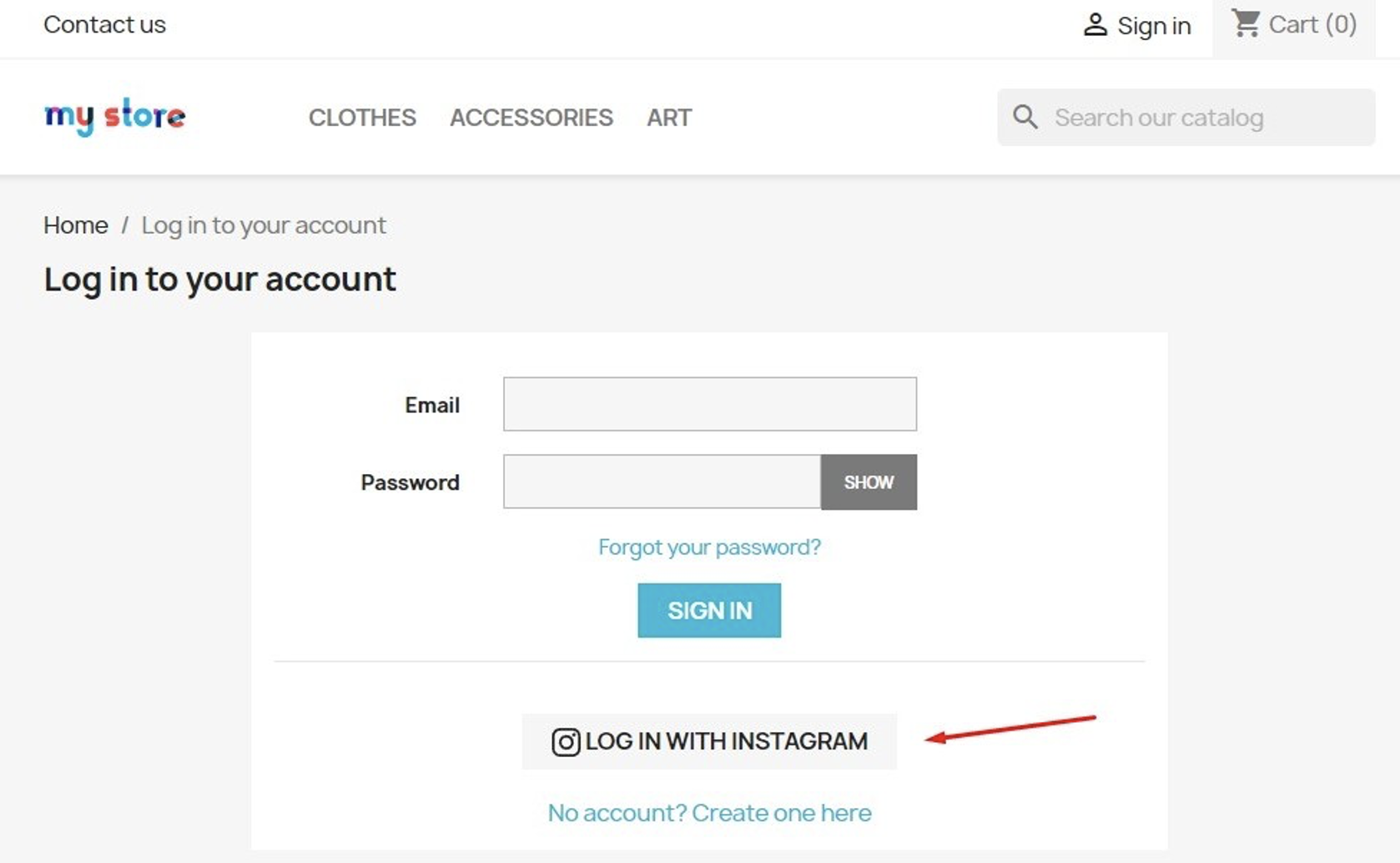
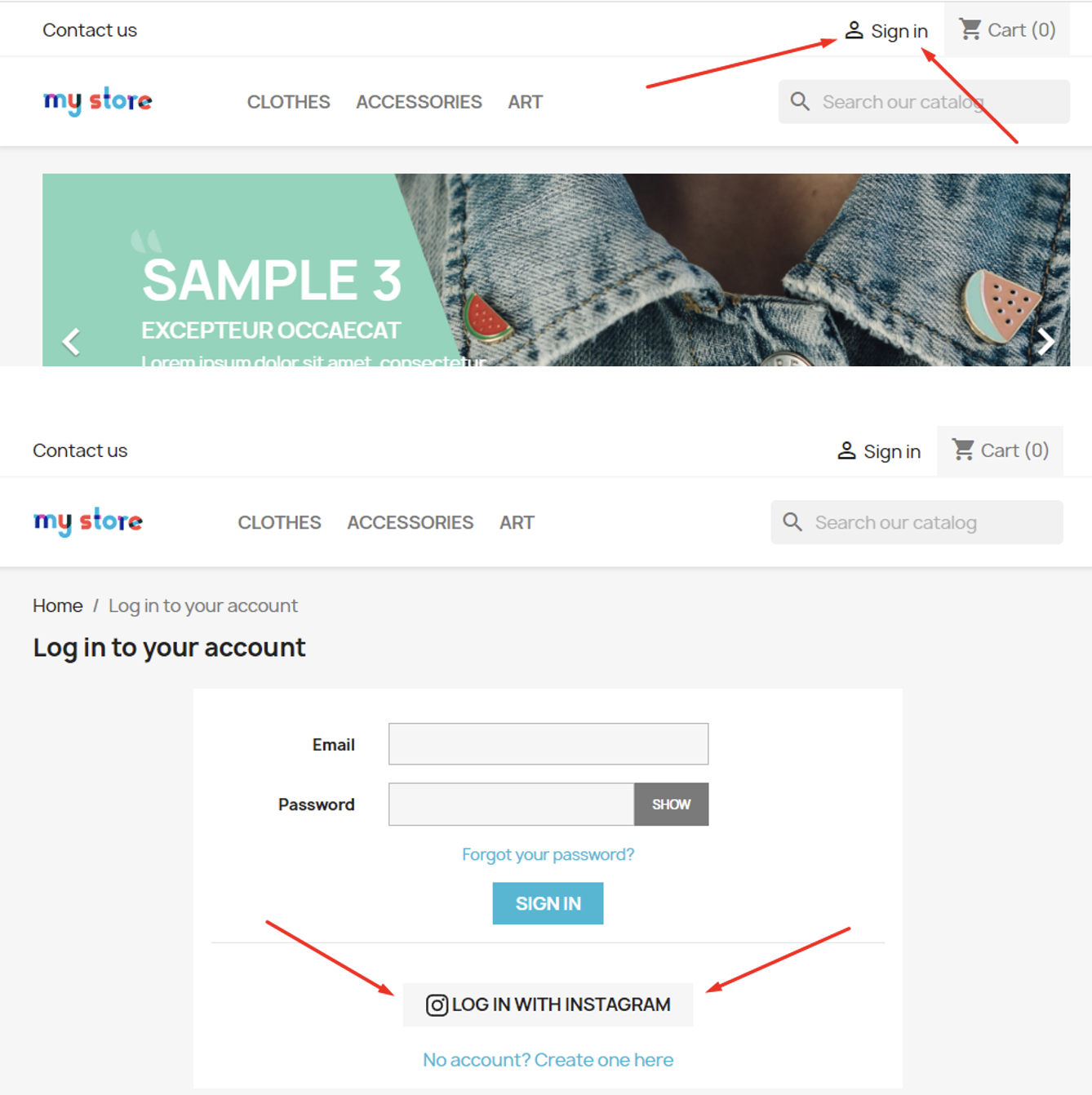
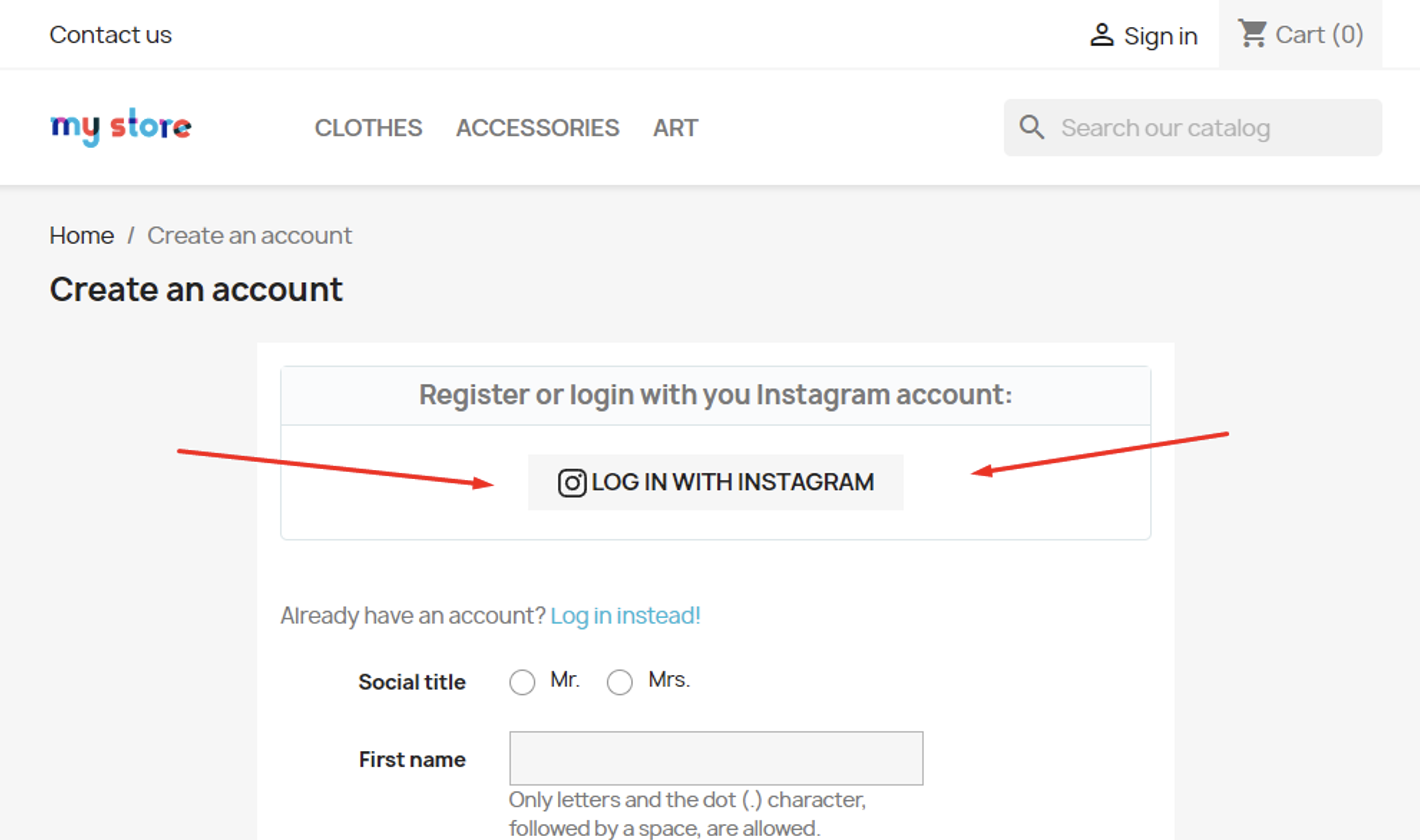
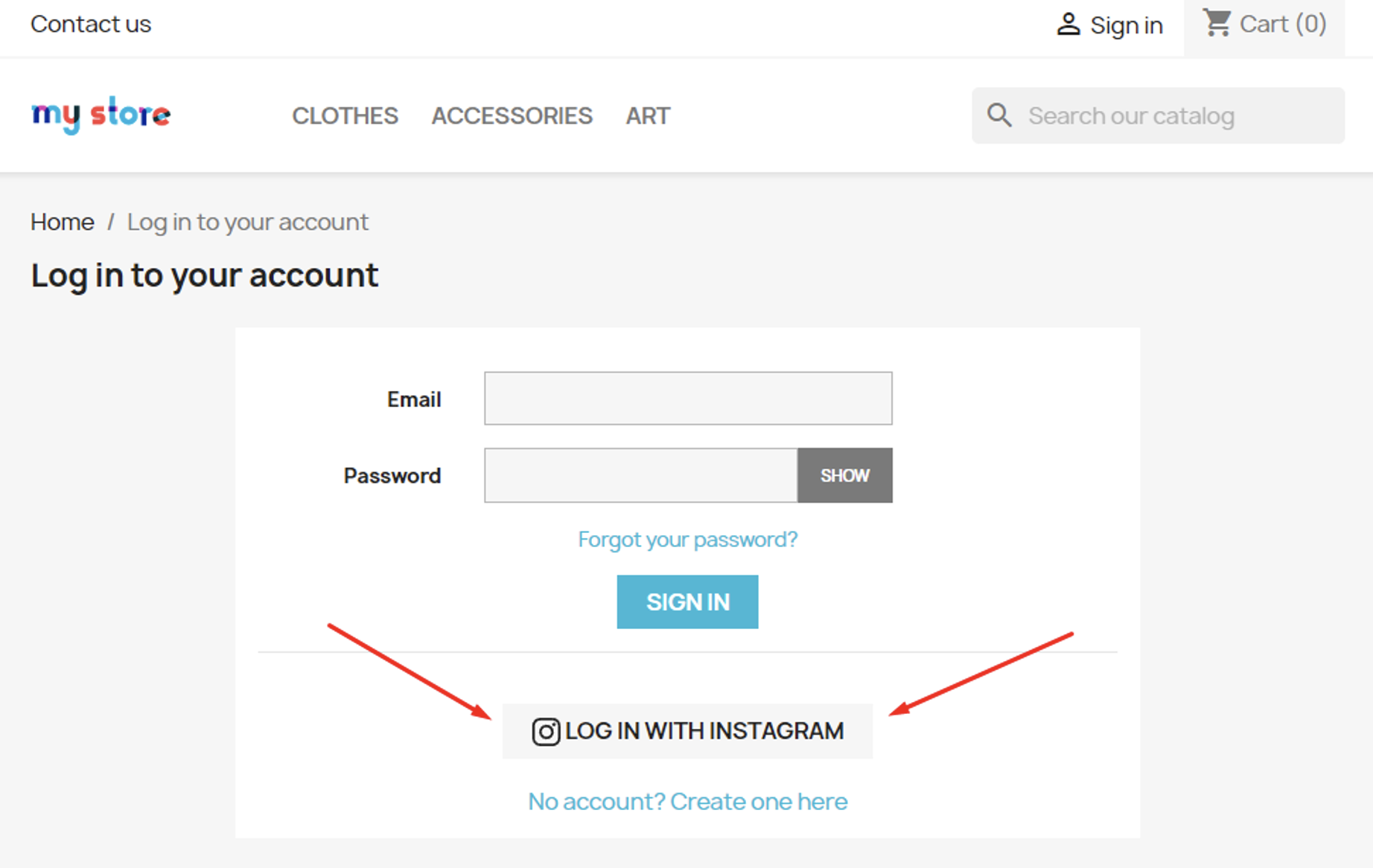
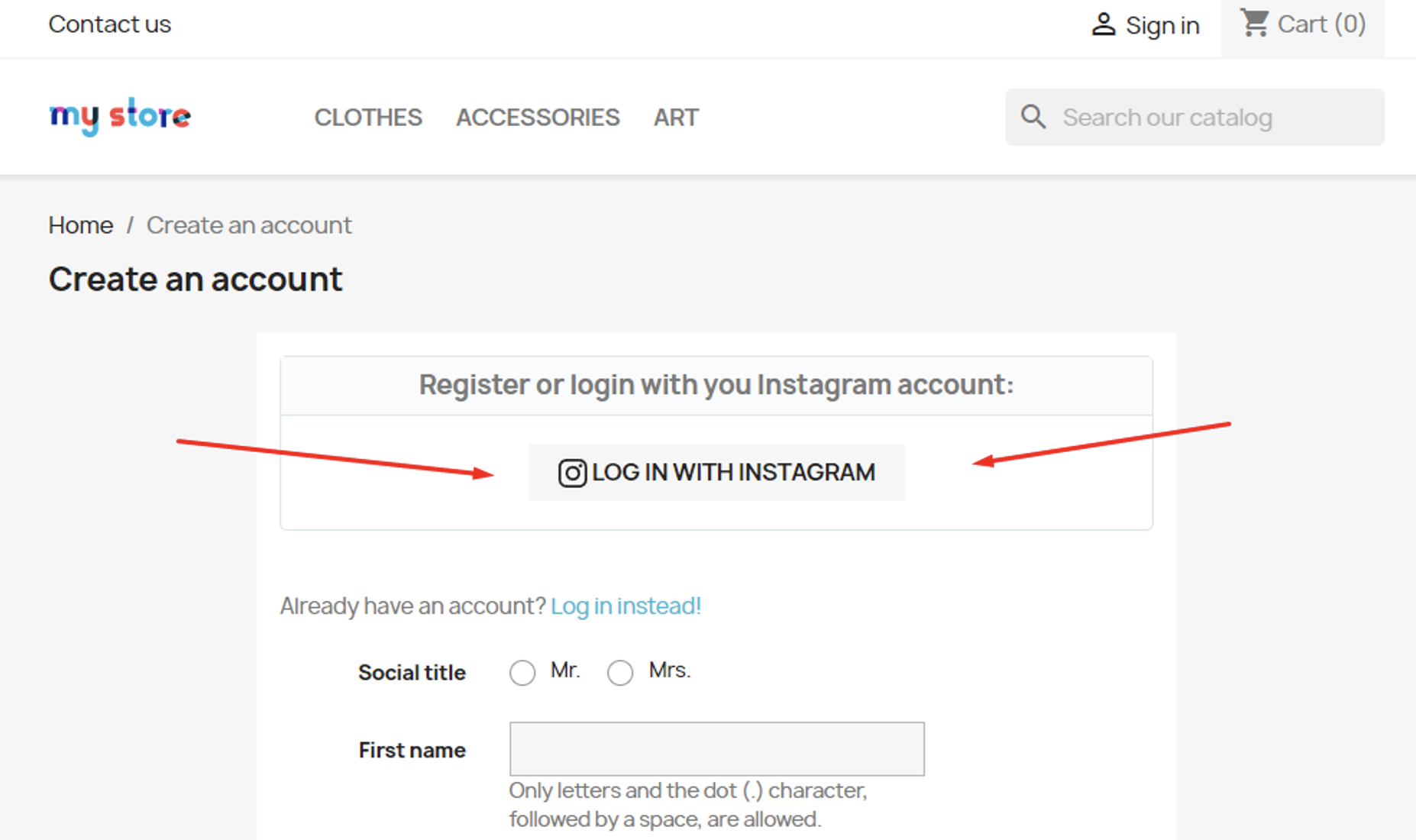
1. When the user is not logged in and clicks on the “Log in with Instagram” button for the first time on the Login page or on the Registration page:
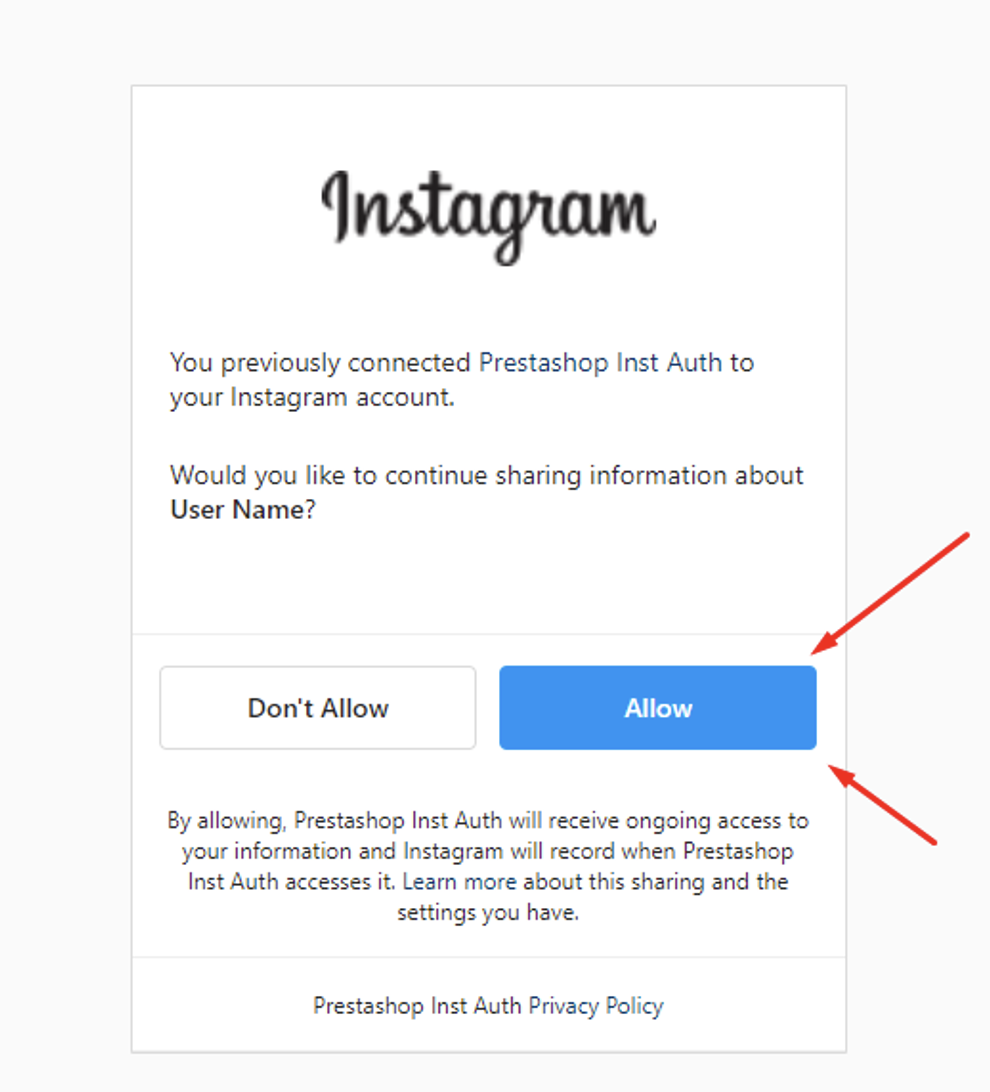
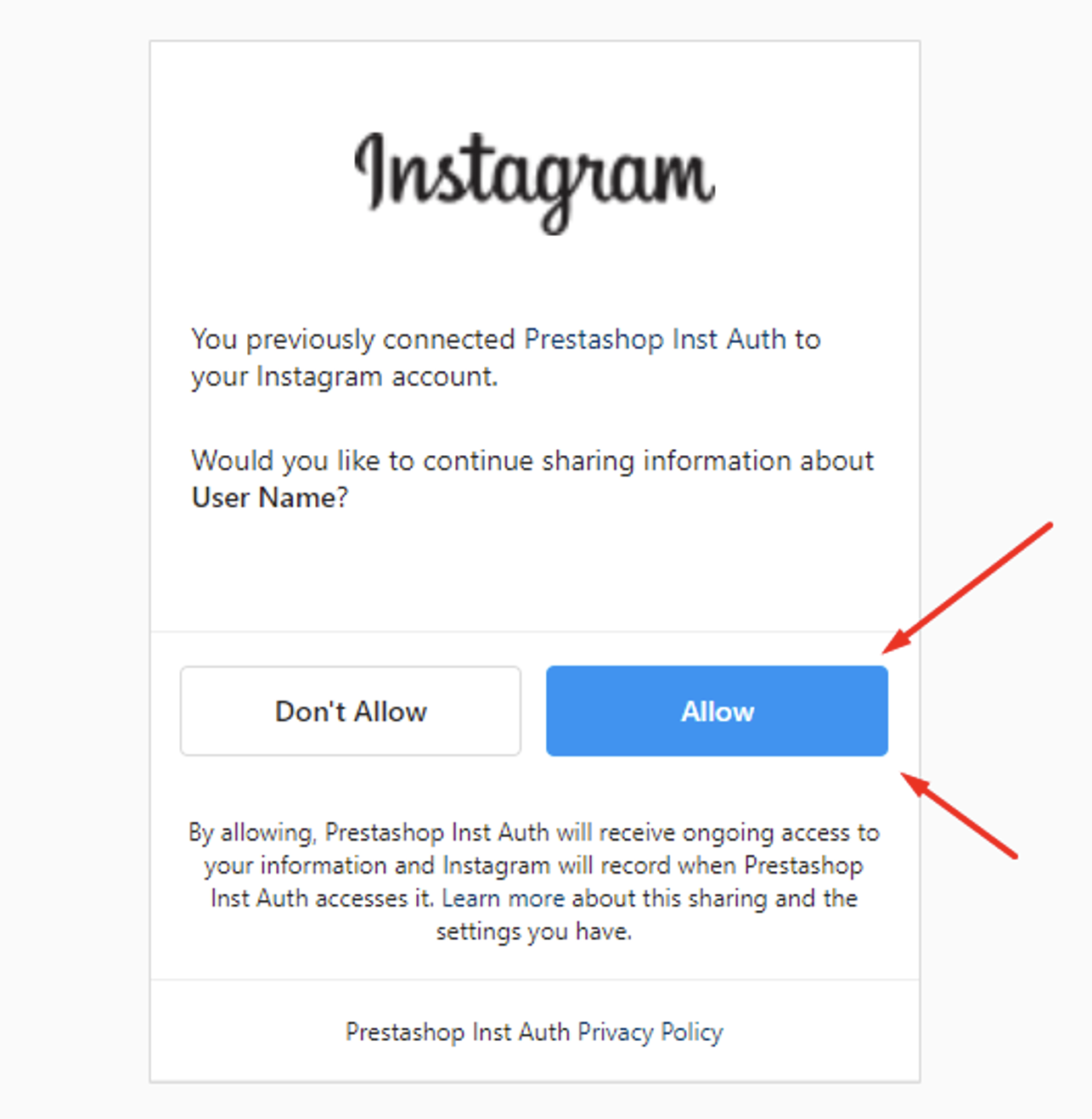
– after clicking on the “Log in with Instagram” button, the user is redirected to the Instagram page where he needs to confirm his consent to sending his data. After confirmation, he will will be redirected to his user account on your website.
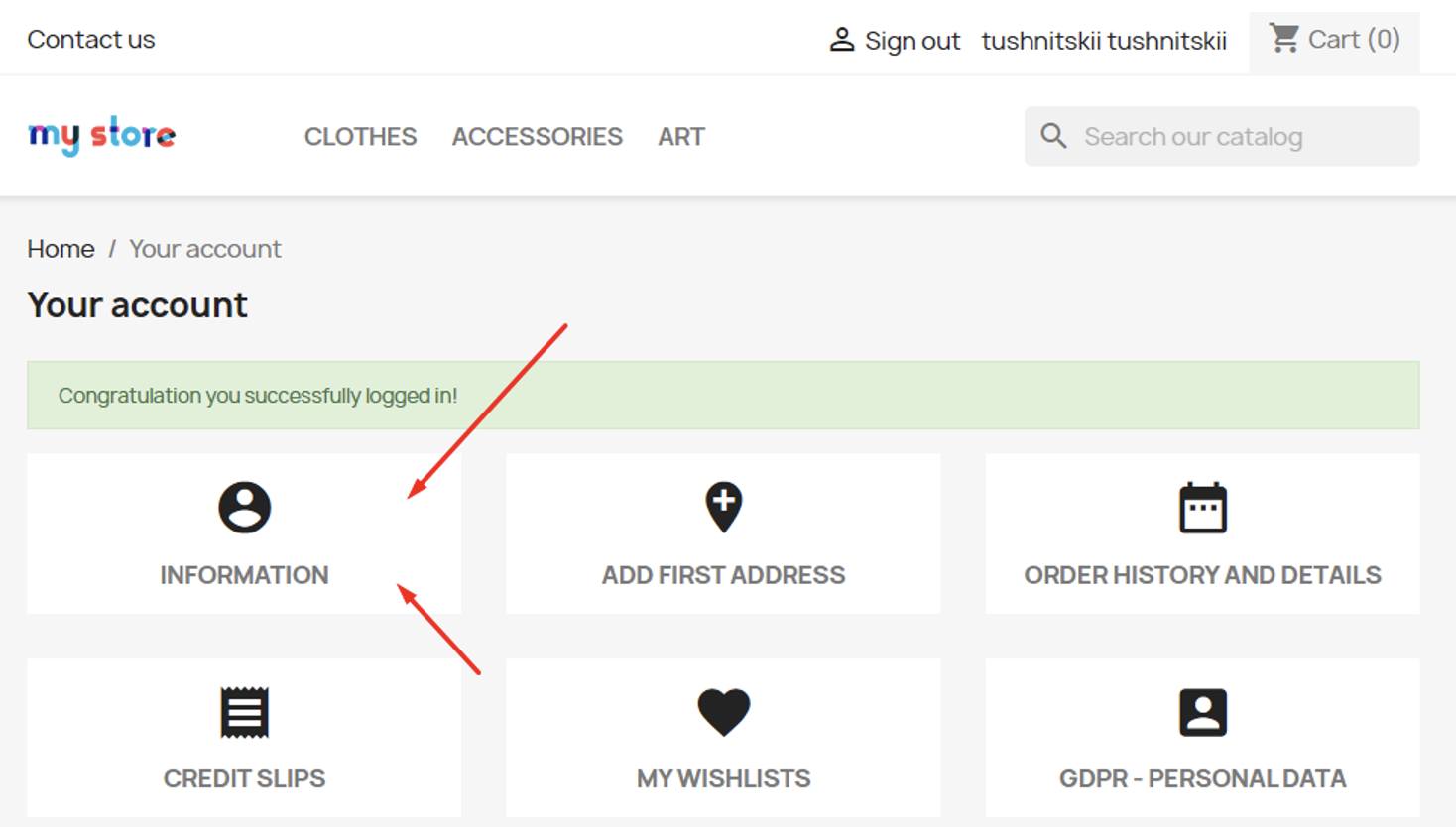
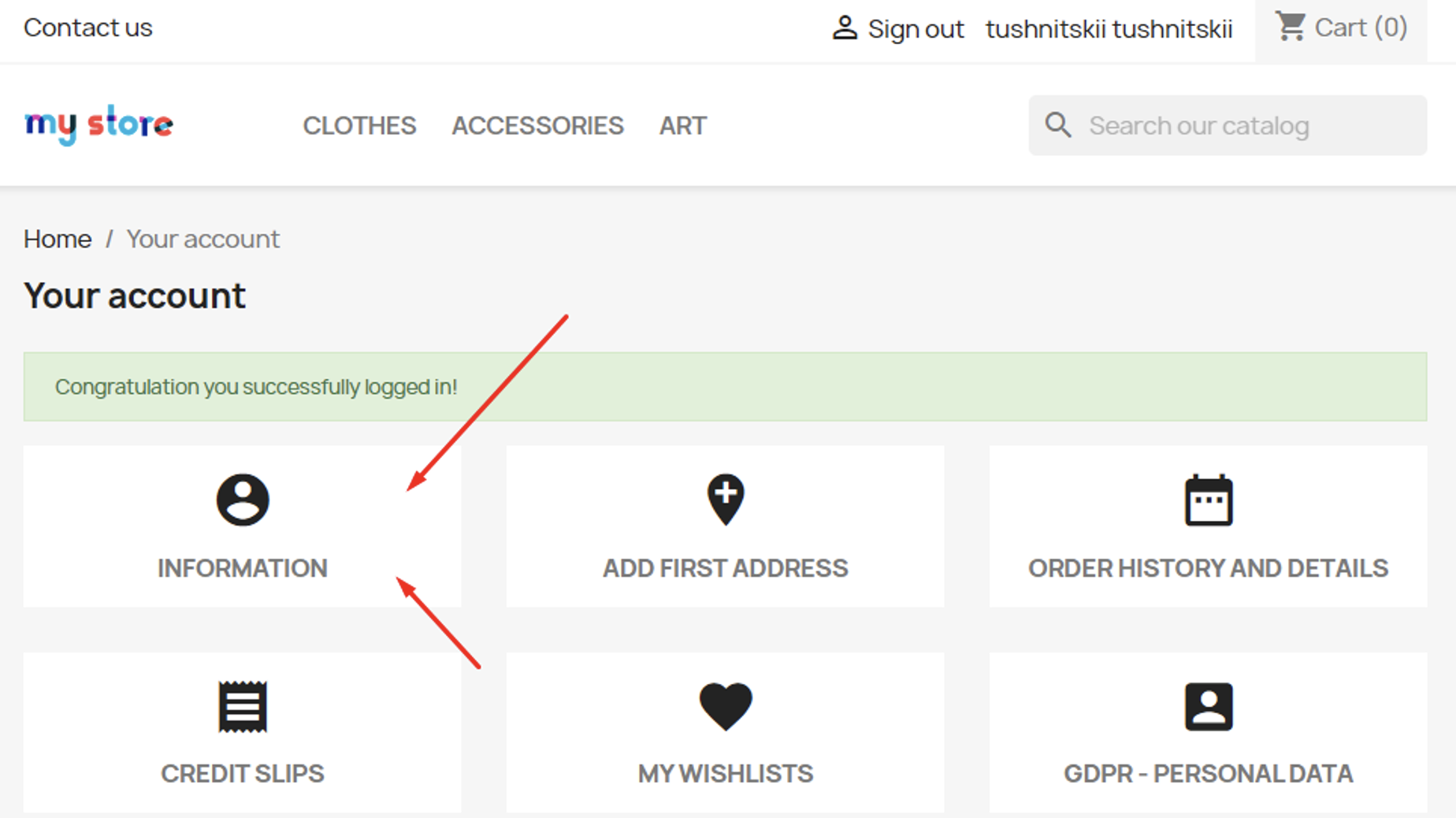
– the new customer account is created:
– then the user’s Instagram account is linked to the created customer account.
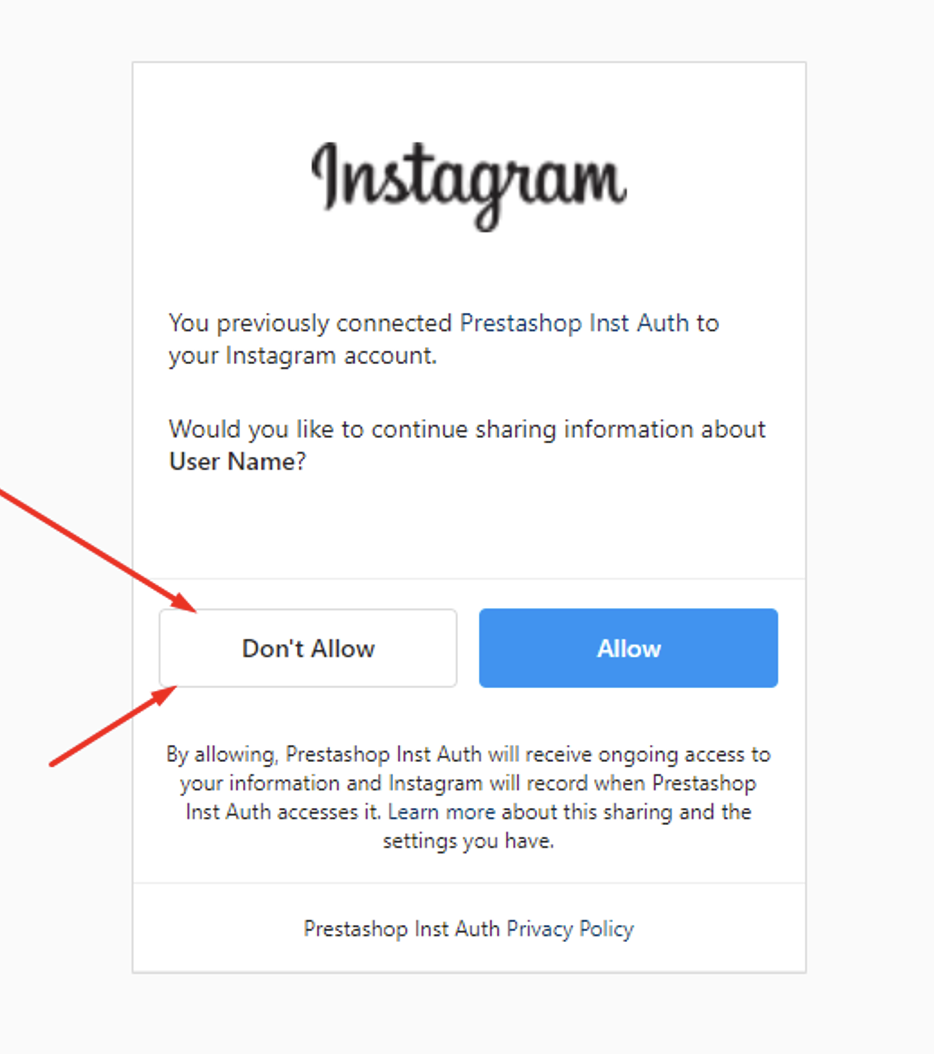
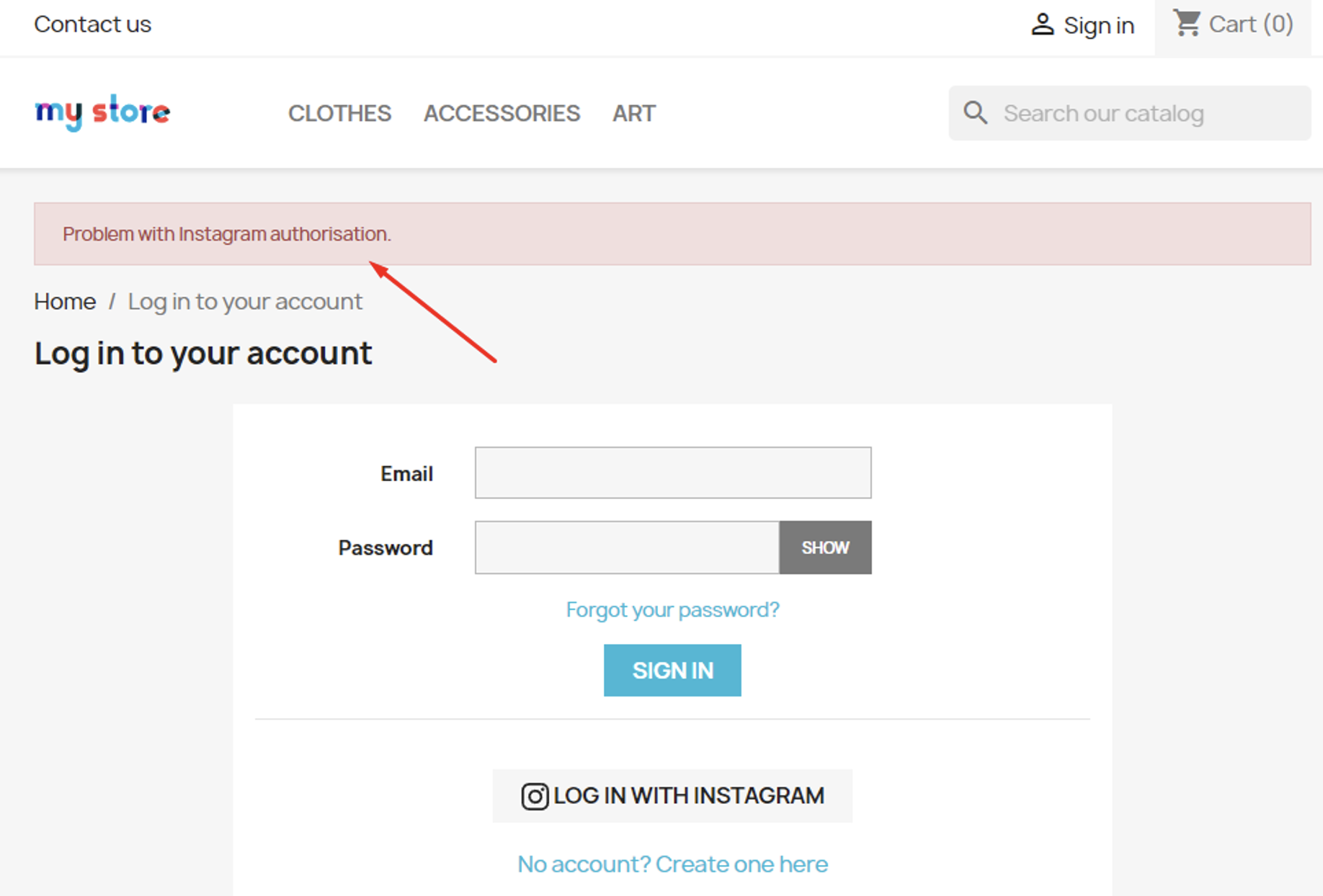
– if the user canceled the transfer of his data on the Instagram page, he will be returned to your site and see a message about an authorization error.
2. When the user is not logged in but has previously registered with Instagram, clicks the “Log in with Instagram” button on the Login page or on the Registration page:
– after clicking on the “Log in with Instagram” button, user is redirected to the Instagram page where he needs to confirm his consent to sending his data. After confirmation, he will be transferred to his user account on your website.
3. When the user is logged:
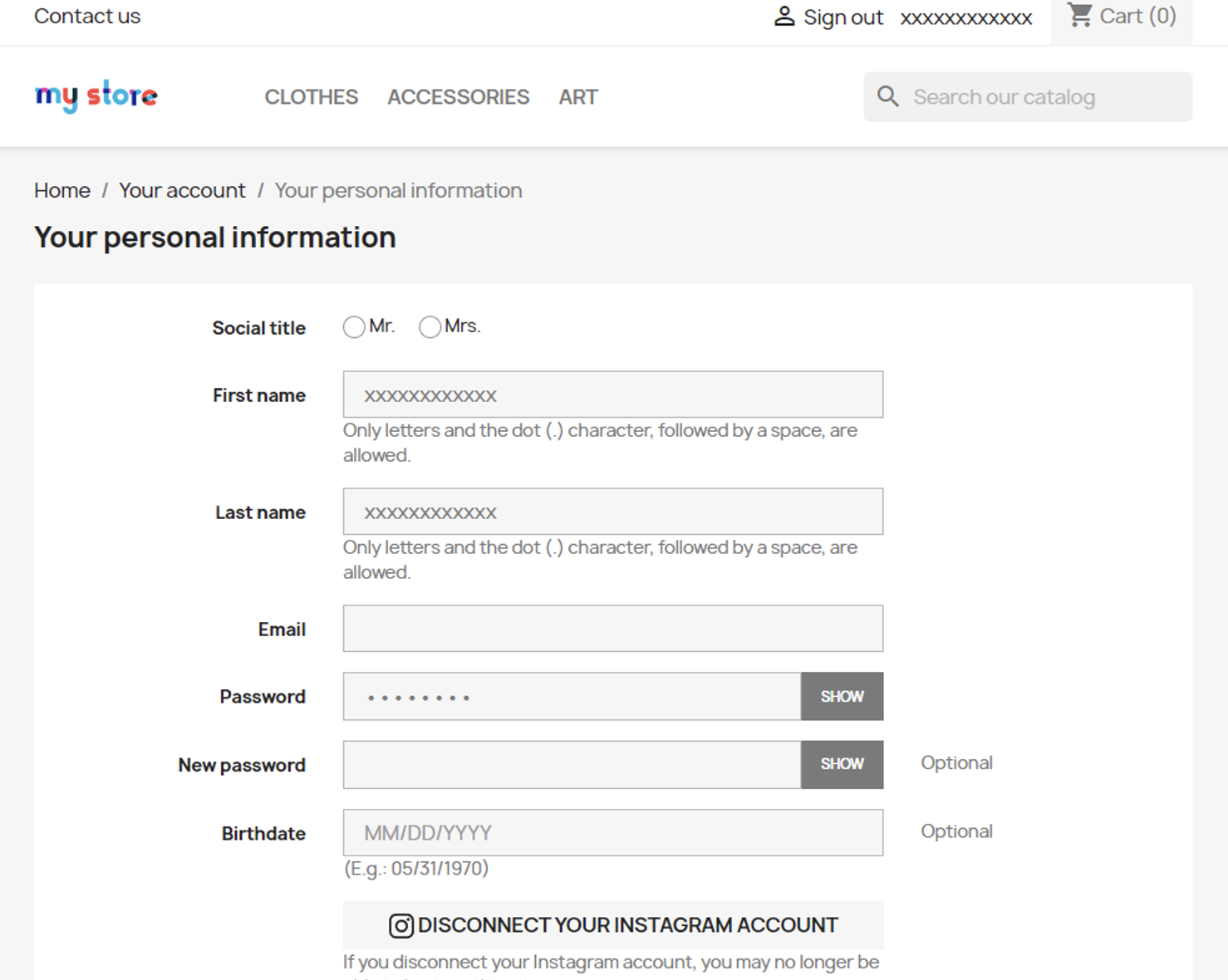
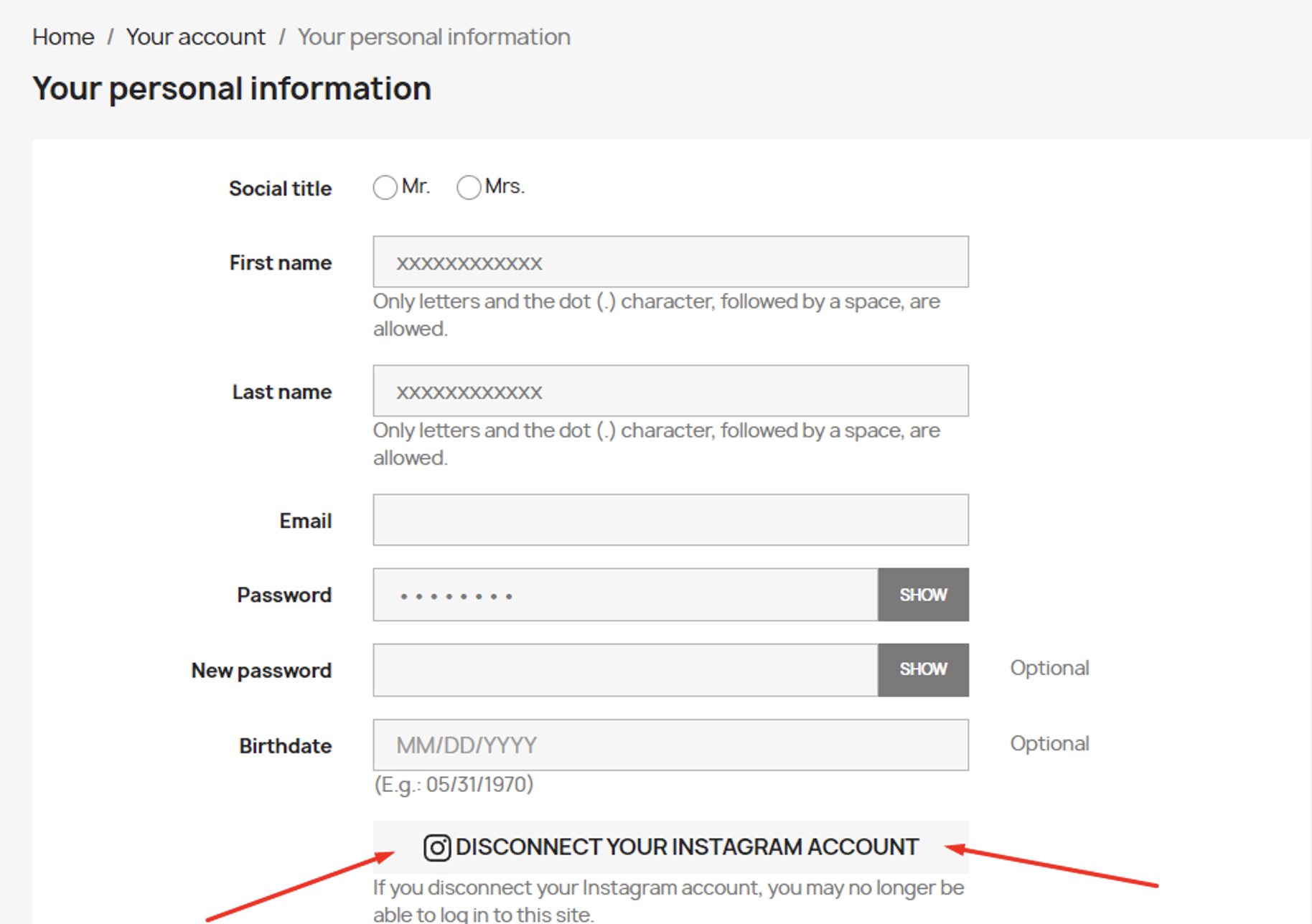
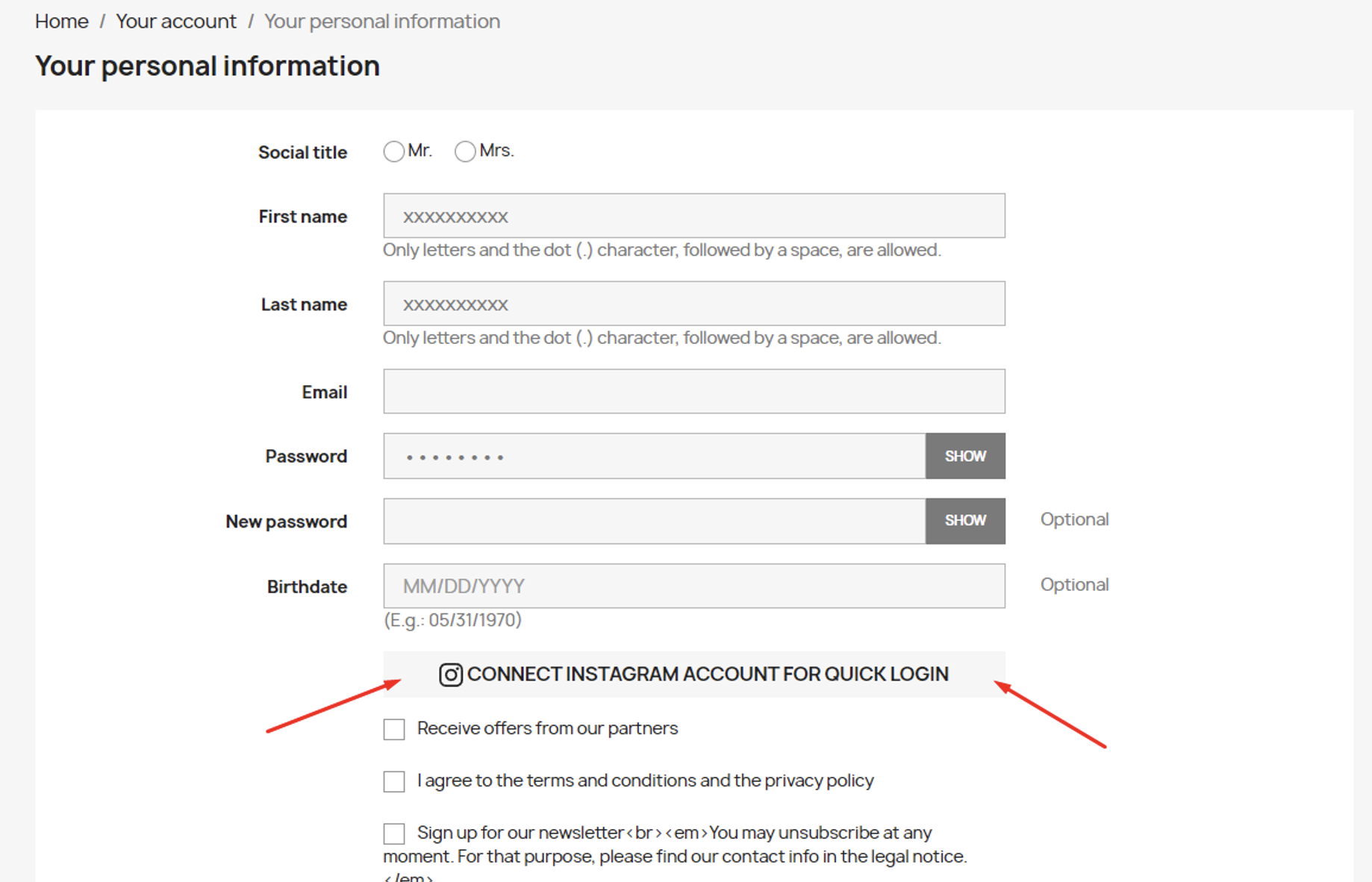
– the user can unlink or link his Instagram account in his personal account on the “Your personal information” page:
4. When the user unlinked his Instagram account:
– if the user logs in again using Instagram, the connection of Instagram to the existing customer account will be restored.
– if the user created a new customer account using the standard method and linked his Instagram account to it, the previous customer’s account will be deleted in case there was not indicated email in it. In case the previous account has an email, it will remain active in PrestaShop, so there will be 2 accounts in total: previous without Instagram connection and the new one with the Instagram connection.
5. When deleting a customer account:
– in case the customer’s account is deleted from Prestoshop, the connection to Instagram account of this customer will be deleted from the database.
6. When changing the module settings on the configuration page in the admin panel:
– if Instagram App ID or Instagram App Secret is changed to other values, all bindings of customers’ accounts to Instagram that were made earlier will be lost.
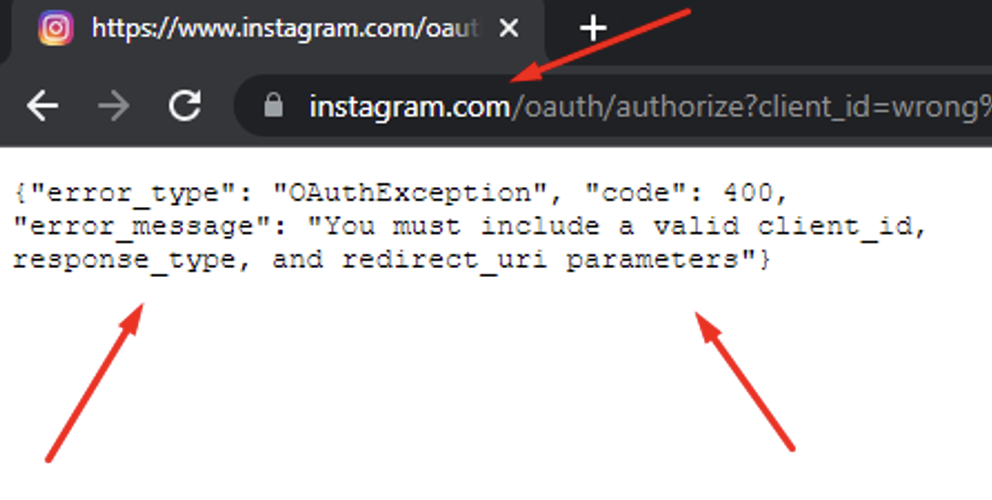
– if Instagram App ID or Instagram App Secret is entered incorrectly or the Instagram application is not configured properly, then when trying to authenticate through Instagram, the user will be redirected to the Instagram page where he will see an error: