Фильтр постов по категориям WordPress
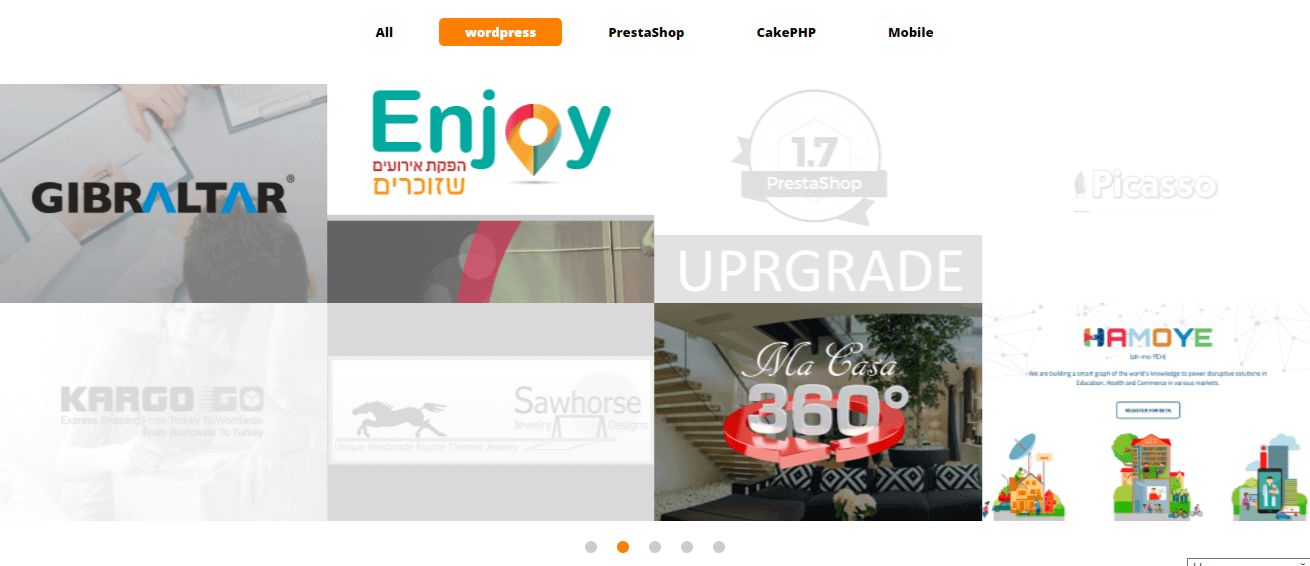
Есть задача: отображать при клике на ссылку «WordPress» работы с портфолио, которые относятся именно к категории WordPress, т.е., фильтровать посты по категориям:
Очевидно, что при клике на PrestaShop должны отображаться работы, относящиеся лишь к категории PrestaShop и т.д.
Решение
Собственно, вот наши ссылки:
Вот тело цикла вывода постов:
Нам с Вами нужно обратить внимание здесь лишь на эту строку:
- Тело функции the_category_unlinked() находится в файле functions.php:Что получаем в итоге? Запрашиваем для каждого поста в цикле соответствующие ему категории и добавляем их в class нужного нам тега. В нашем случае получаем такой HTML-код на выходе:
Далее осталось дело за малым – нам нужен JS или jQuery-скрипт примерно такого вида:
$('#works .links a').on( "click", function(event) { event.preventDefault(); var $attrName = $(this).attr('href'); $('#works #da-thumbs li').each(function(index, element){ $(element).removeClass("worktohide"); if(!$(element).hasClass($attrName)) { $(this).addClass("worktohide"); } }) })Логика скрипта: при клике на ссылку читаем её атрибут href (например, wordpress) и проверяем весь массив постов (наших работ из портфолио) на предмет: если у данного поста нет класса wordpress, то его нужно скрыть. В нашем случае мы скрываем посты путём добавления им класса c соответствующими стилями:
.worktohide { opacity: 0.15; filter: grayscale(100%); /* Current draft standard */ -webkit-filter: grayscale(100%); /* New WebKit */ -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); /* Not yet supported in Gecko, Opera or IE */ filter: url(resources.svg#desaturate); /* Gecko */ filter: gray; /* IE */ -webkit-filter: grayscale(1); /* Old WebKit */ }В итоге получим такой результат (дублирую первое изображение данной статьи):
Получили способ динамической фильтрации постов без применения AJAX.

 Далее осталось дело за малым – нам нужен JS или jQuery-скрипт примерно такого вида:
Далее осталось дело за малым – нам нужен JS или jQuery-скрипт примерно такого вида: